サイトの構造を示すための仕組みがサイトマップです.サイトマップはGoogleの検索ボットにページをインデックスしてもらうためのXML型サイトマップと,サイトを訪問した人にサイト構造を理解してもらうためのHTML型サイトマップの2種類があります.HTML型のサイトマップを作るための方法について紹介します.
サイトマップには2種類ある
- 検索エンジンにサイトの構造を伝え、コンテンツのインデックス追加を依頼する
- サイトを訪問した人にサイトの構造を伝える
目的によって、使うプラグインも変わってきます。
| 目的 | Word Pressプラグイン |
|---|---|
|
検索エンジンにサイトの構造を伝え、コンテンツのインデックス追加を依頼する | XML-Sitemap |
| サイトを訪問した人にサイトの構造を伝える | PS Auto Sitemap |
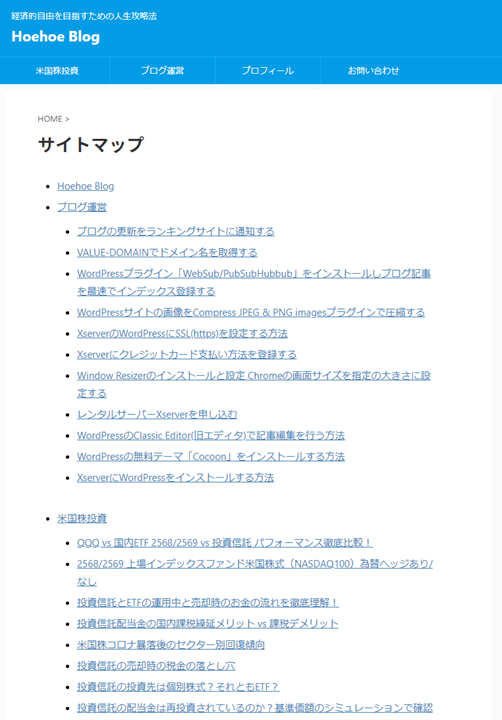
この記事では、サイトを訪問した人にサイトの構造を伝えるためのサイトマップを作成しましょう。以下のようなページがプラグインを使うだけで簡単に作成出来ます!

プラグインのインストールと設定
プラグイン → 新規追加 から、PS Auto Sitemapをインストールして、有効化しましょう。

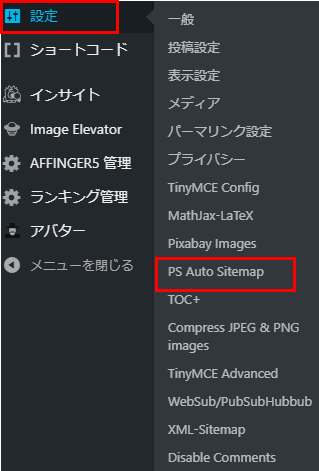
次に設定 PS → Auto Sitemapの順にクリックします。

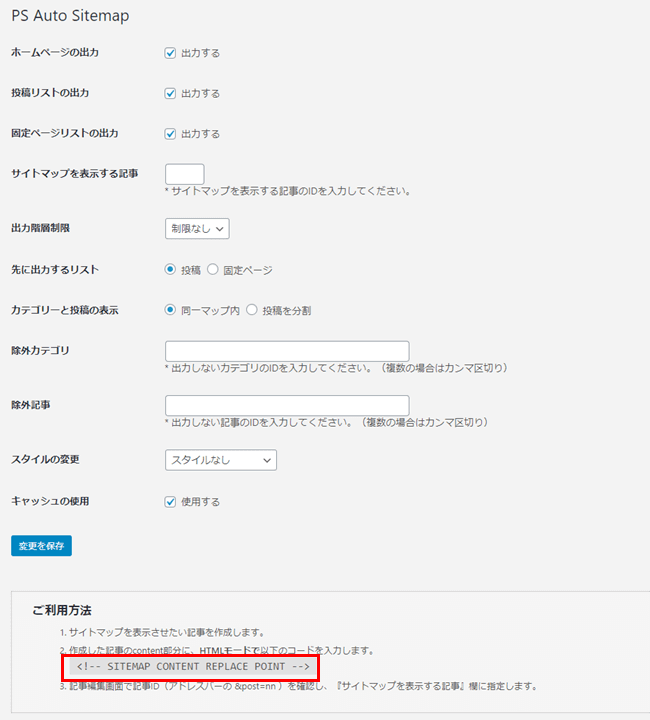
設定は特にこだわりがなければ変更する必要はありません。

<!-- SITEMAP CONTENT REPLACE POINT -->サイトマップページの作成
サイトマップページは、固定ページで作成しますので、固定ページ から 新規追加します。

固定ページのタイトルは、「サイトマップ」としましょう。また、パーマリンクは、分かりやすく英語「sitemap」とするのが良いでしょう。

編集モードをビジュアルからテキストに切り替えます。これはとても重要ですが見逃しやすいために注意してください。


ビジュアルエディタとテキストエディタを行ったり来たりしている間に、コードが消えてしまうことがあったため、テキストモードで一度貼り付けたら、ビジュアルモードには戻さないようにした方が良いと思います。
この状態で公開します。これではまだ、サイトマップページにアクセスしても、サイトマップは表示されません。
サイトマップページの記事IDを登録
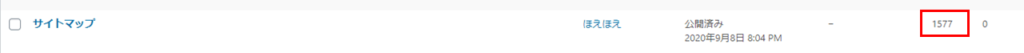
先程作成した、サイトマップ用の固定ページの記事IDを確認します。固定ページ から 固定ページ一覧で確認できます。この記事IDをコピーしておきましょう。

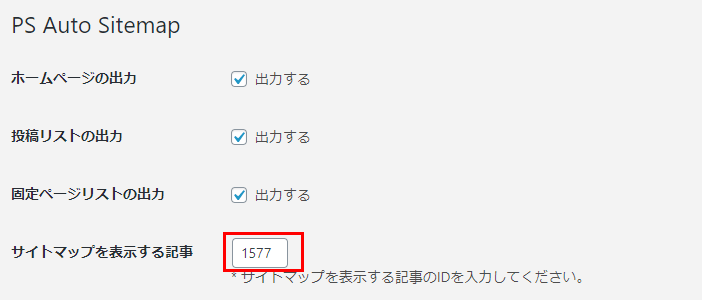
また、PS Auto Sitemapの設定画面に戻ります。サイトマップを表示する記事のテキストボックスに先程コピーした記事IDを入力します。この記事IDのページでのみ、先程のコードを挿入している箇所に、サイトマップが表示されます。

これですべて終了です。
サイトマップページの表示確認
先程作成したサイトマップページにアクセスしてみましょう。以下のように表示されていたらOKです。

サイトマップが正常に表示されない場合の確認ポイント
サイトマップが表示されない場合は、以下の点を確認してみましょう。
- 取得した記事IDが正確にPS Auto Sitemapの設定に入力されているか
- 貼り付けたコードスニペットが消えてしまっていないか
- 貼り付けたコードスニペットが、HTMLエンコードされていないか
サイトマップをメニューに追加
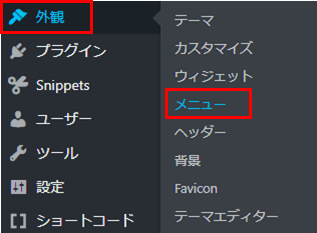
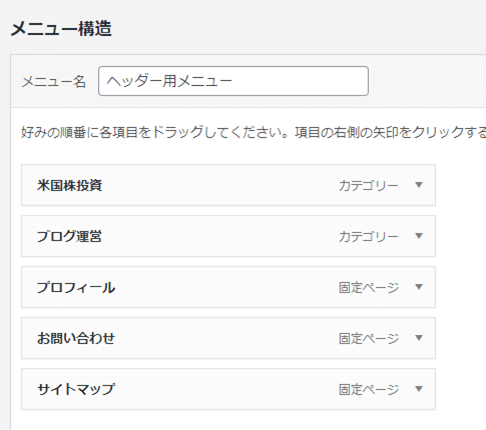
作成したサイトマップページもどこかからリンクをはらない限り、誰にも閲覧されることはありません。せっかくなので、メニューに追加してみましょう。外観 メニューの順に選択します。

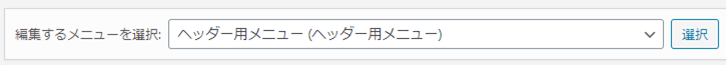
私はパソコンのヘッダーメニューに追加したいので、以下のようにパソコン用のヘッダーメニューを選択します。

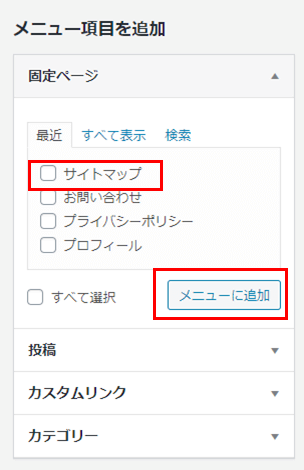
固定ページからサイトマップにチェックを入れ、メニューに追加ボタンをクリックします。


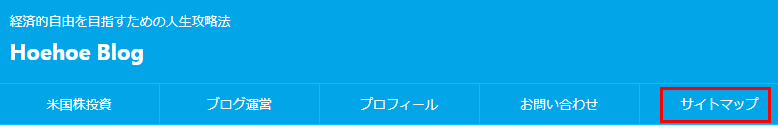
ヘッダーメニューのサイトマップの確認
メニューが表示されるページを開いてみると、ヘッダーメニューに、サイトマップが表示されていることが確認出来ます。サイトマップをクリックして、きちんとサイトマップページが表示されることも確認しておきましょう。

まとめ
Word Pressでサイトマップ用のページを追加する方法を紹介しました。サイトマップは、検索エンジンのインデックスに登録するためだけではなく、人間に対してサイトの構造を伝えるためのものでもあります。一度今回の設定をしておけば、記事や固定ページが追加されると自動的にサイトマップページにも追加されます。
作成した記事を、自動的に検索エンジンに通知するための方法は、以下の記事を参考にしてください。