レンタルサーバーXserverでは無料で独自SSLを利用することができます。本記事では、XserverのWordPressでSSLを設定する方法をご説明します。
SSL化(https通信)のメリットとは?
そもそもSSL化とは、一言でいうと、ウェブサイトのサーバーと訪問者のブラウザの間の通信を暗号化することです。SSL化することでどのようなメリットがあるのか、見てみましょう。結論から言うとSSL化のメリットは3つあります。
- 訪問したユーザーにとって信頼性が高まる
- セキュリティが高まる
- SEO効果が高まる
訪問したユーザーにとって信頼性が高まる
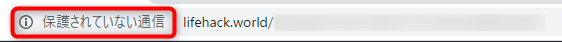
SSL化されていないサイトにアクセスするとブラウザのアドレスバーに以下のように保護されていない通信と表示されます。

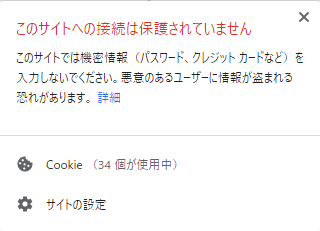
保護されていない通信と表示されているところをクリックすると、以下のようにこのサイトへの接続は保護されていませんという警告が表示されます。

このように、SSL化されていないと、ユーザーにとって不安を覚える原因になります。
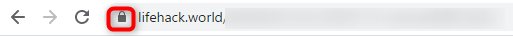
これがSSL化されている場合は、以下のように鍵マークが表示されます。

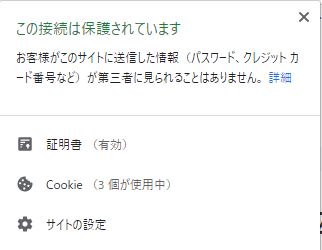
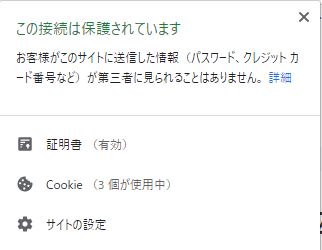
また、鍵マークをクリックすると以下のようにこの接続は保護されていますとメッセージが表示されます。これであればユーザーは安心してウェブサイトを閲覧してくれます。

セキュリティが高まる
2つ目のメリットがセキュリティが高まることです。
これはSSL本来の目的ですが、ウェブサイトとユーザーのブラウザ等の間の通信が暗号化されることで通信を傍受されることがなくなります。SSL化されていない通信ですと、クレジットカードや個人情報のデータを送信する際に、文字データをやり取りします。暗号化されていないと、クレジットカード番号、名前、住所といった情報がそのまま送信されることになり覗き見した場合、これらの情報を取得されてしまいます。もちろん誰でもこの通信を覗き見することは出来ませんが、例えば皆さんが使っているプロバイダの運用担当者、友達の家でWiFiルーターを借りた場合はその友人、会社の無線LANに接続している場合はこのIT部門の管理者など、覗き見することが可能な人はいるわけです。
SSL化をしていれば、これらの人がもし覗き見をしたとしても、情報を抜き取られません。
SEO効果が高まる
最後のメリットがSEOの効果が高まることです。現在、GoogleはSSL化を推奨しており、SEOにも有利に働いている可能性が高いです。そのため、サイトのPVを増やすためにもSSL化は必要になります。
SSL化の方法
それではXserver上の自身のサイトにSSL設定を追加しましょう。
Xserverサーバーパネルにログインし、メニューからSSL設定をクリックします。

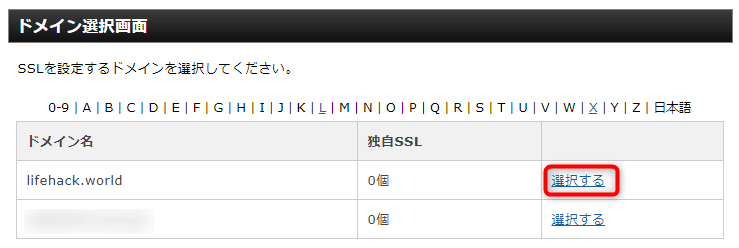
SSL化を行うドメインの右にある選択リンクをクリックします。

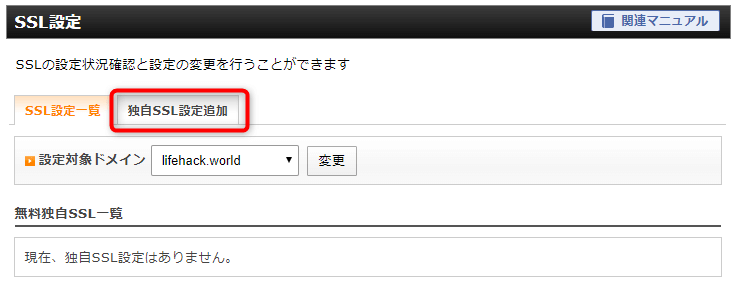
独自SSL設定追加タブをクリックします。

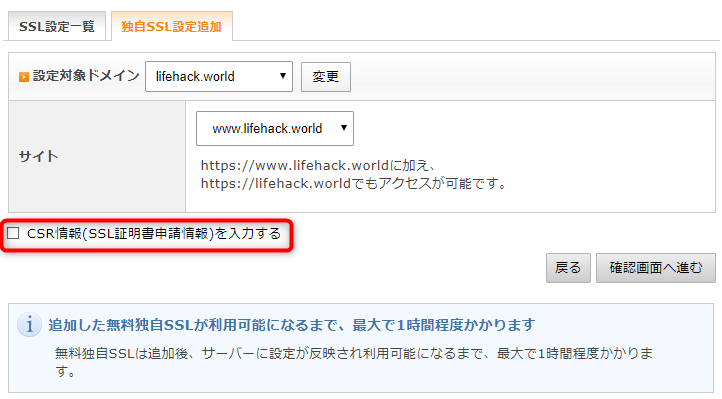
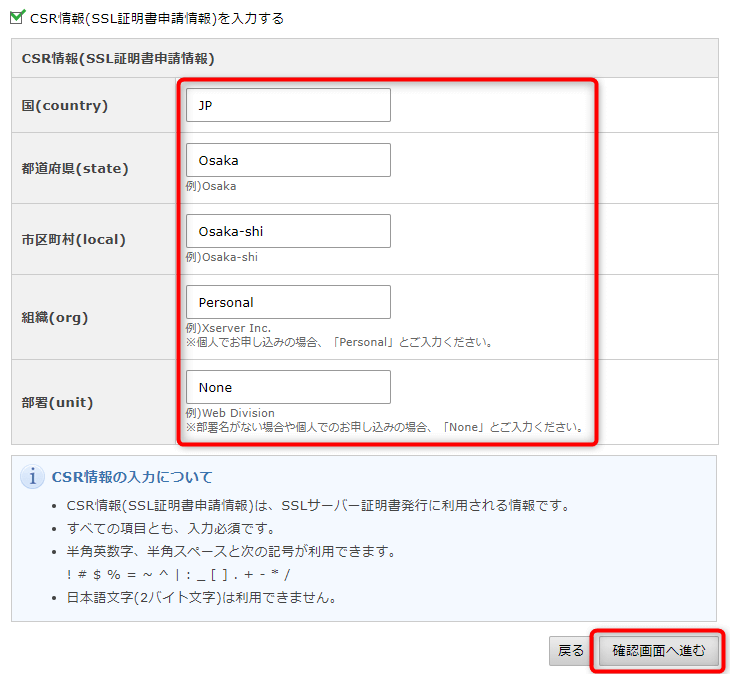
CSR情報(SSL証明書申請情報)を入力するにチェックします。

すると以下のようにSSL証明書申請に入力する情報の入力項目が表示されます。ドメインのWHOIS情報から自動的に挿入されます。問題なければ確認画面へ進むボタンをクリックします。

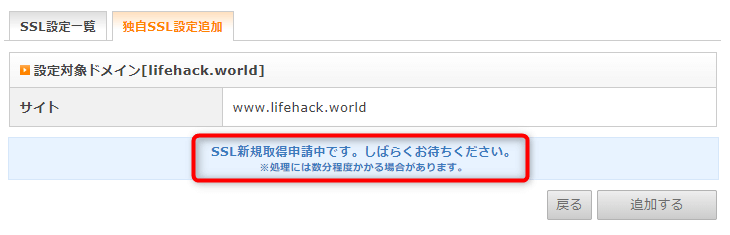
すると、以下のようにSSL新規取得中です。しばらくお待ち下さい。と表示されます。しばらく待ちましょう。

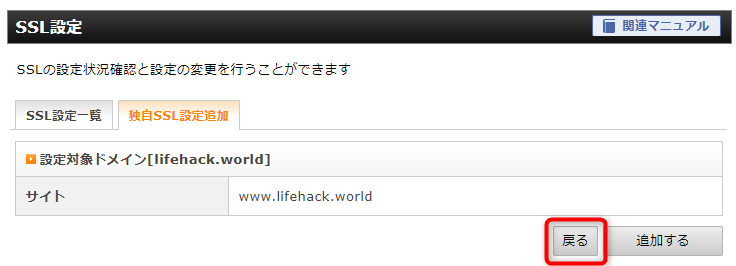
表示が消えたら、戻るをクリックします。

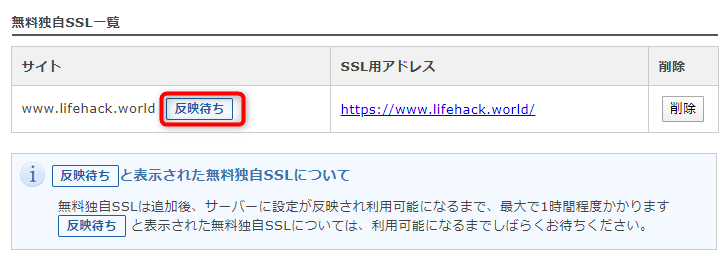
以下のようにドメイン名の横に反映待ちラベルが表示されています。反映待ちと表示されている間はしばらく待ちましょう。最大で1時間程度かかります。

反映待ちの文言が消えました。

実際にSSL化されたことを確認しましょう。先程の画面に表示されているアドレスを表示するか、サイトのURLをhttp://xxxxx から https://xxxxx とhttpsにしてブラウザのアドレスバーからアクセスしてみましょう。以下のように鍵マークが表示されれば成功です。


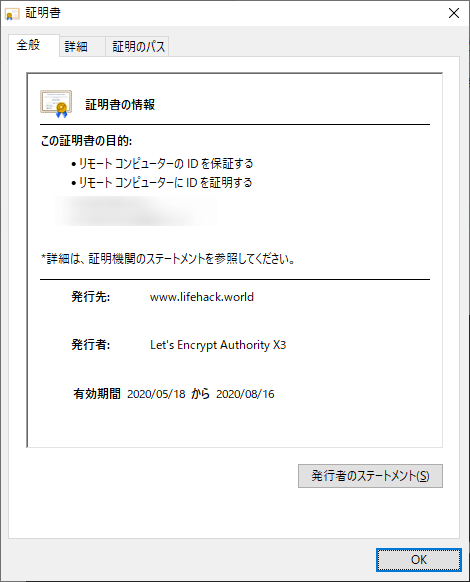
証明書をクリックすると以下のように実際に設定されているXserverの独自証明書を確認することが出来ます。

WordPressでSSLの設定
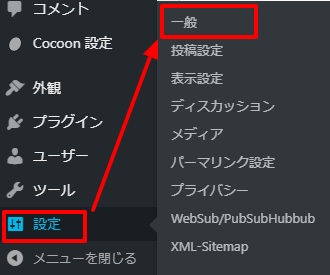
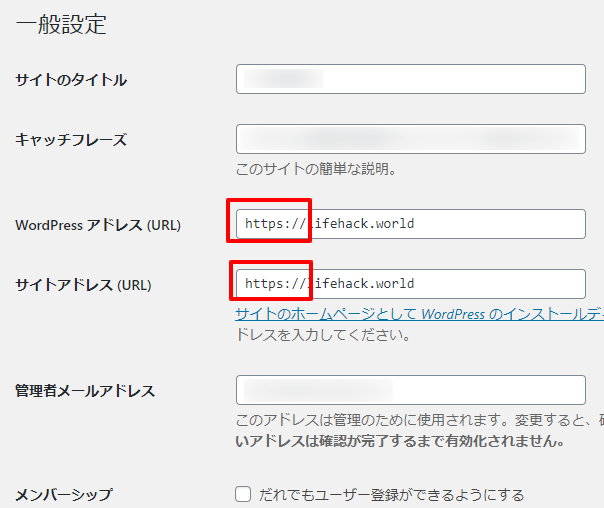
WordPressでSSLの設定を行います。WordPressにログインし、左のメニューから設定、一般とクリックします。

WordPressアドレス、サイトアドレスの2つのURLの先頭をhttpからhttpsに変更します。間違えるとサイトにアクセス出来なくなってしまう可能性がありますので、間違えずに入力しましょう。

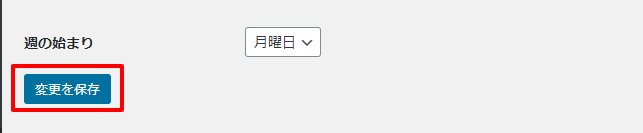
変更を保存ボタンをクリックします。

自動的にログアウトされるため、再度ログインしましょう。

ログイン後サイトのURLがhttpsになっていることを確認します。

httpのhttpsへの転送
次にhttpにアクセスが来た場合でも、httpsに転送する設定をしましょう。この設定をしていない場合、httpのままでもアクセスが出来てしまいますので、セキュリティに懸念があるアクセス手段を残すことになりますので、きちんとう塞いでおきます。
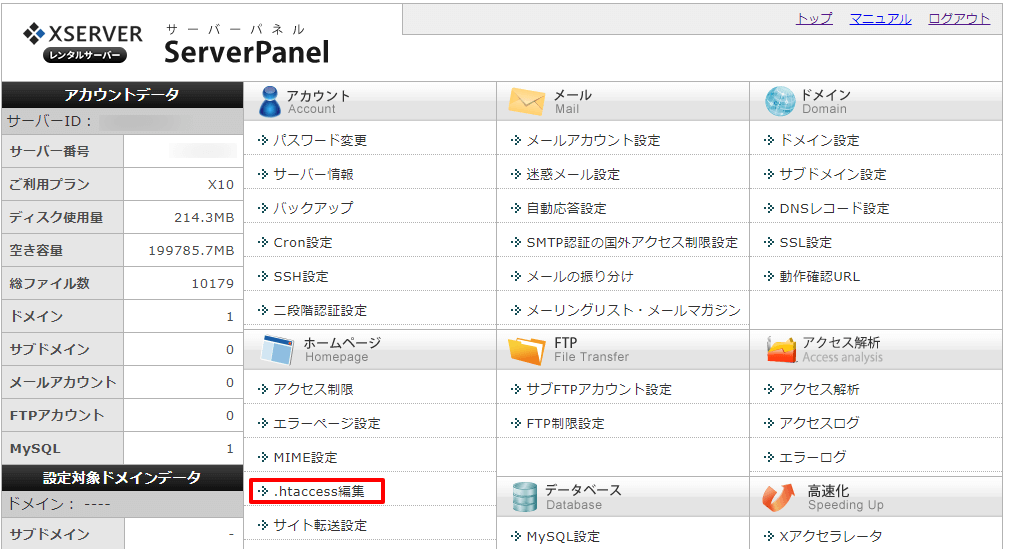
Xserverのサーバーパネルにアクセスし、メニューから.htaccess編集をクリックします。

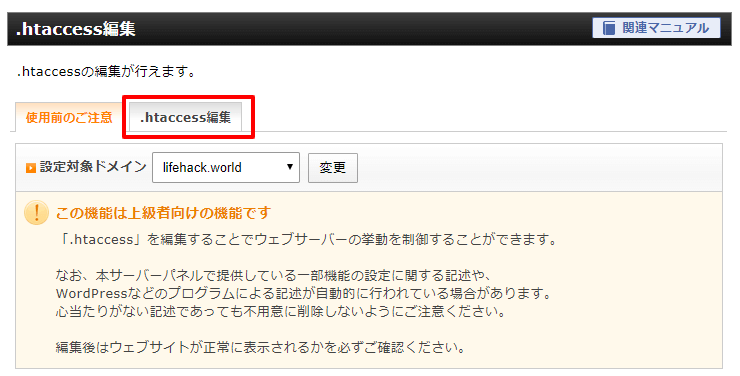
.htaccess編集タブをクリックします。

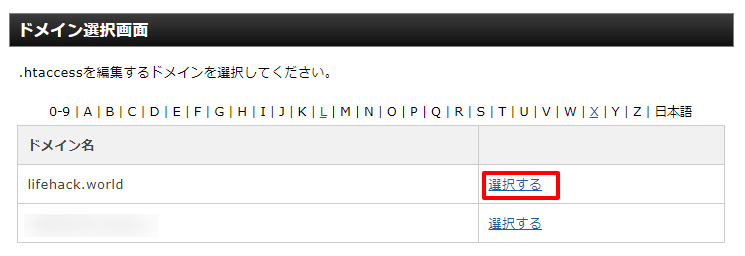
対象のドメインで選択するをクリックします。

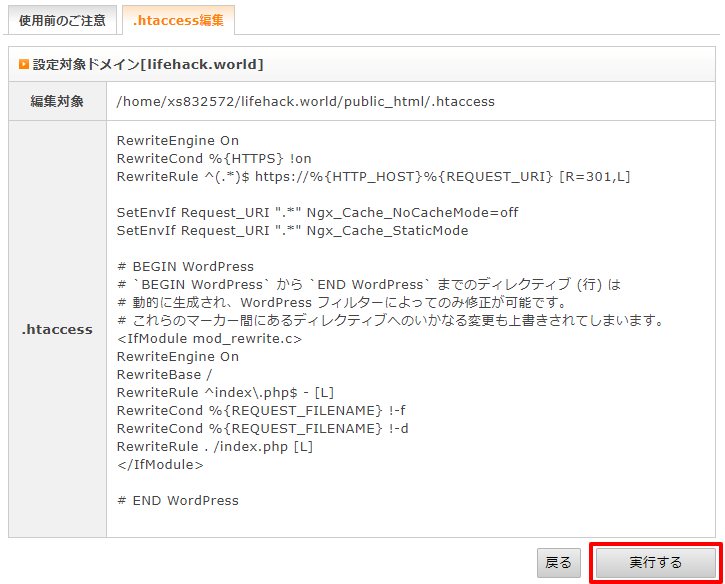
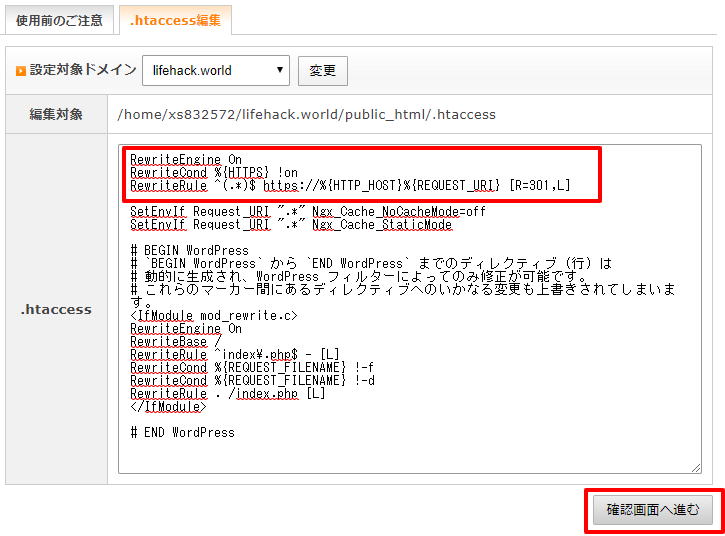
実行するをクリックします。

RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

.htaccessの編集が完了しましたと表示されます。

それでは、自分のサイトに、httpのアドレスでアクセスしてみましょう。以下のように鍵マークがついて、httpsアクセスになっていたら成功です。

まとめ
この記事では、WordPressのサイトをhttpからhttps経由でのアクセスに変更する手順をご紹介しました。
https化のメリットは以下の2点です。
- ウェブサイトがhttpsであることで、通信経路が暗号化され、訪問者は安心してアクセスすることが出来ます。
- また、最近はGoogleの検索結果ではhttpsのサイトが優先されます。そのためSEO的にも有利です。
実際の手順は、以下の通りでした。
- XserverでSSL証明書を有効にする
- WordPressにSSLの設定をする
- .htaccessを編集してhttp経由のアクセスをhttpsに転送する
