SwellにはJavaScriptの遅延機能が搭載されています.JavaScriptを遅延することでページの読み込み速度を改善し,SEOにも良い影響を与える事ができます.
SwellのJavaScript遅延機能
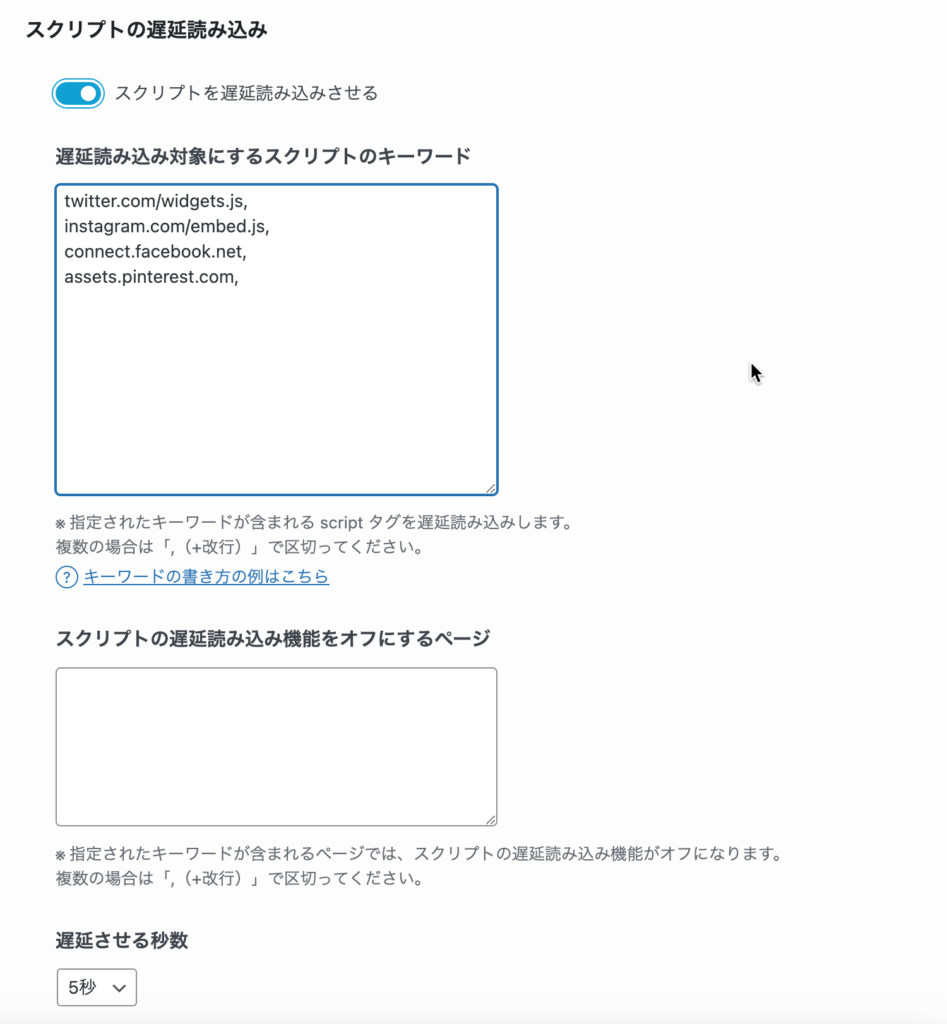
SwellのJavaScript遅延機能は,Admin画面→Swell設定→高速化の配下にあります.

キーワードに遅延対象のJavaScriptのキーワードを入れることで,マッチしたJavaScriptが遅延して読み込まれるようになります.デフォルトでは以下の4つが登録されています.
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,Google Page Insights
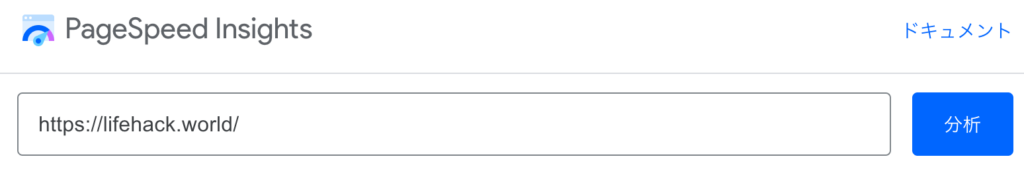
ページの読み込み速度やユーザーエクスペリエンスに関するサイトの評価を行ってくれるWebツールです.Googleが提供しています.以下からアクセスできます.
表示されたテキストボックスにサイトのURLを入れて分析ボタンを押せば評価を行ってくれます.

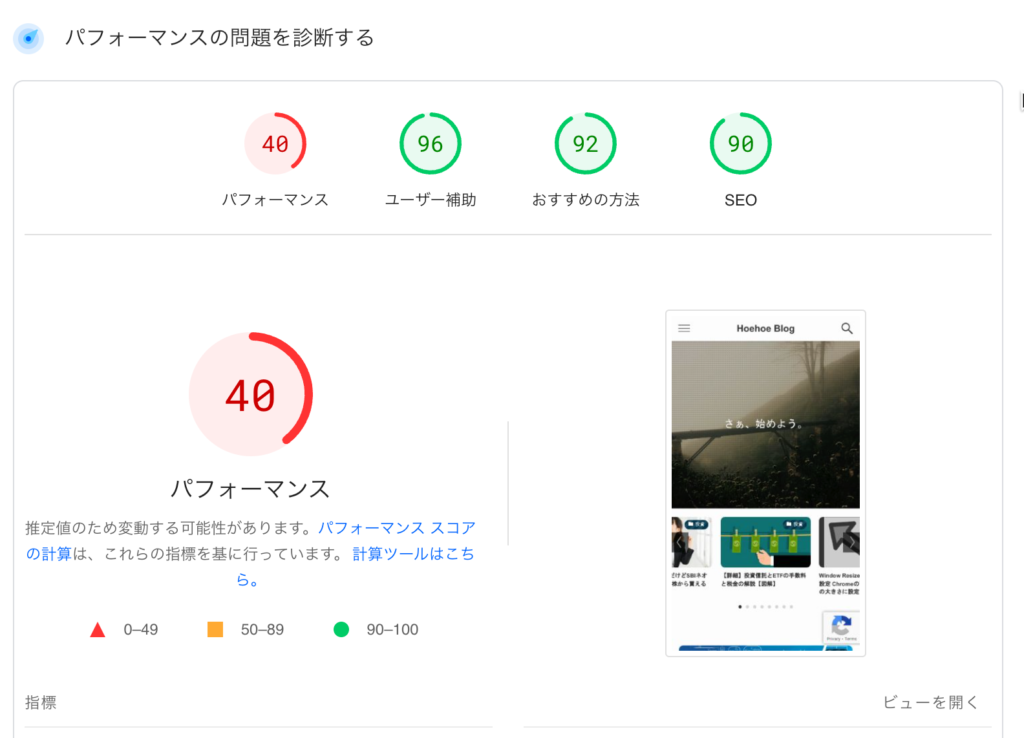
Google Page Insights 改善前のスコア
デフォルトの4つのスクリプトが登録されている状態でスコアを図ってみます.スコアは携帯電話とパソコンのそれぞれで結果が出ます.
パソコン
パソコンではパフォーマンスのみを見ます.影響が大きいのは携帯電話です.
パフォーマンス

携帯電話
パフォーマンス
パフォーマンスは40点とかなり低いですね.

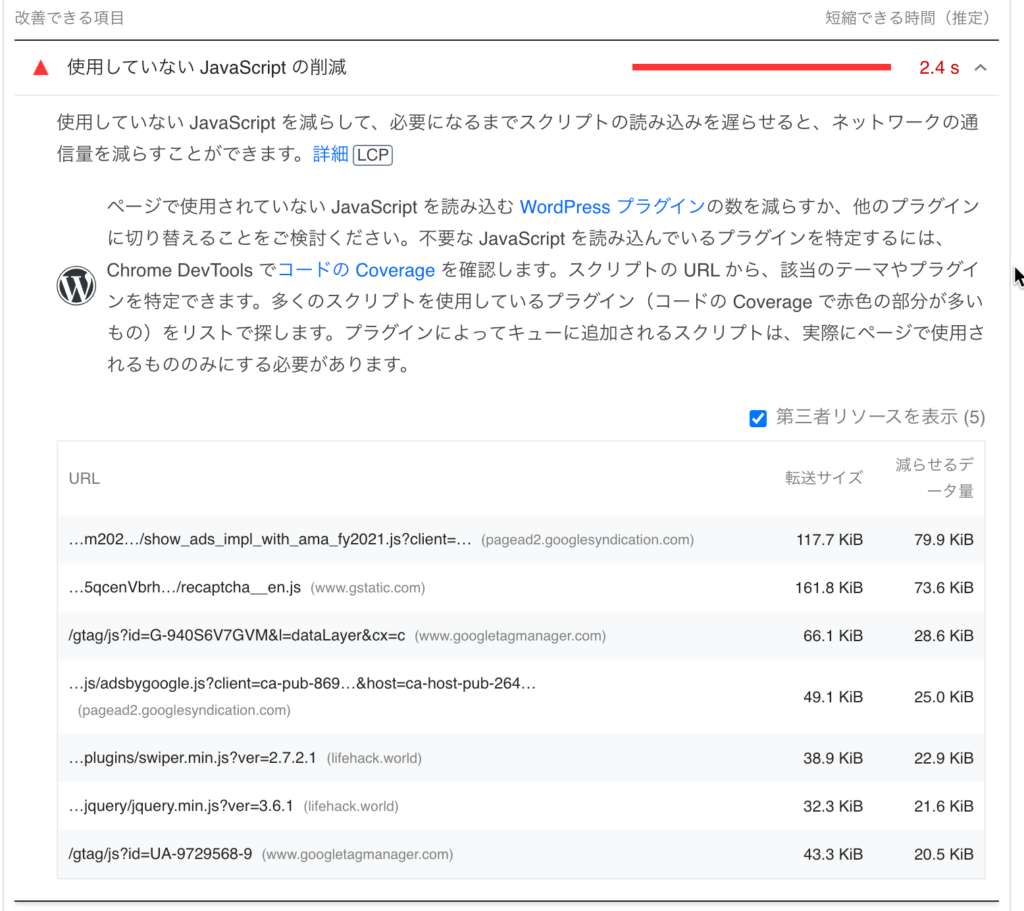
使用していないJavaScriptの削減
pagead2.googlesyndication.comはAdSenseのコードのようです.現在は広告のコードだけは貼っていますが,広告の表示設定はしないようにしています.www.gstatic.comのコードは問い合わせフォームのRecaptha用と思われます.www.googletagmanager.comはGoogle Tag Managerっぽいですが,これは実際には使っていないですね.

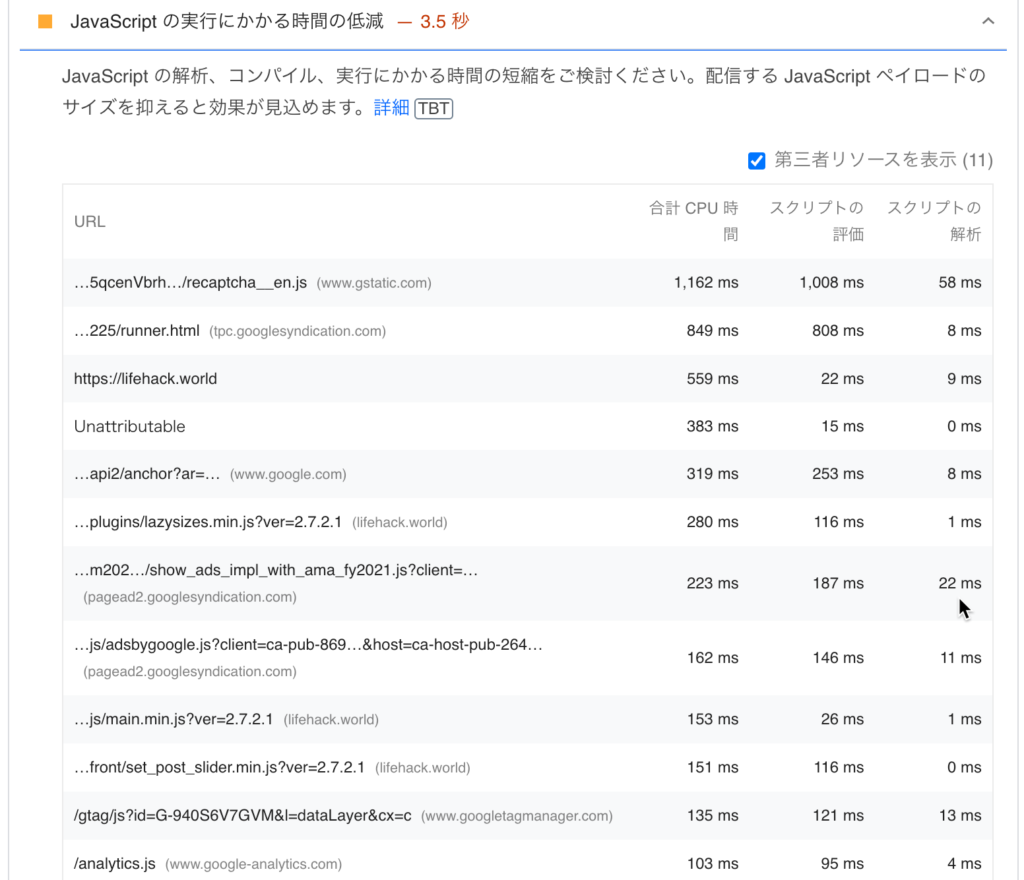
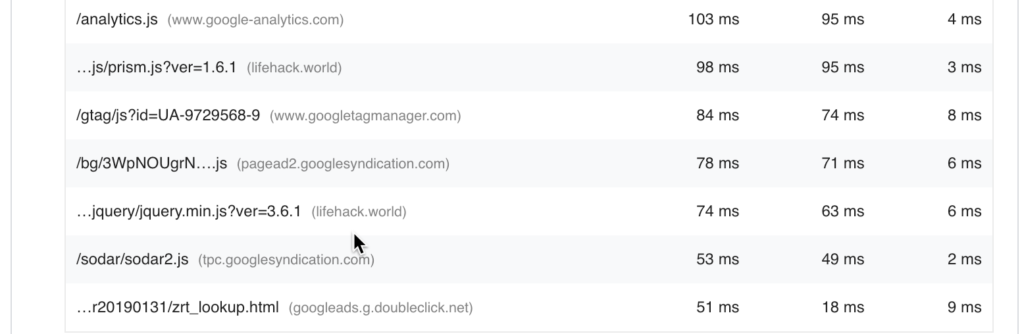
JavaScriptの実行にかかる時間の低減
先程の他にはwww.google.comのanchor?これは用途がわかりません.自サイトドメイン配下でver=2.7.2.1のバージョン名がついているものはSwellのテーマで呼ばれているもののようです.www.google-analytics.comのものはGoogle Analyticsのタグですね.


遅延させるJavaScriptの確認
実際に遅延させるJavaScriptを確認します.ページのソースを開いて探したいJavaScriptの名称または呼び出しているドメイン名等で検索してみます.
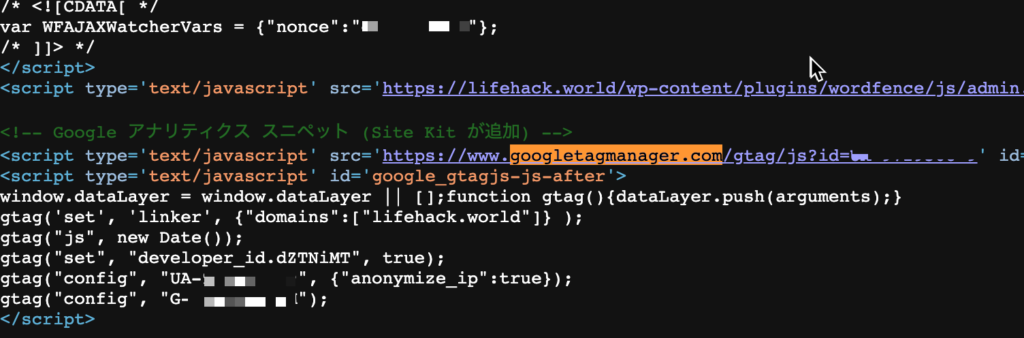
例えばgoogletagmanager.comで検索すると以下のように呼び出している箇所がヒットしました.

このスクリプトだけを読み込み停止したいため,
キーワードとして,googletagmanager.com/gtag/jsを設定することにします.
同様に他のJavaScriptも検索して指定すべきキーワードを確定します.
Swellでの遅延の設定
ソースコードを調査した結果,以下のJavaScriptを遅延させることにしました.
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
adsbygoogle.js,
googletagmanager.com/gtm.js,
googletagmanager.com/gtag/js,
gtag(,
google.com/recaptcha/api.js,
contact-form-7/modules/recaptcha/index.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,Swellの設定画面で,遅延読み込み対象にするスクリプトのキーワードに設定を反映します.
Google Page Insights 改善後のスコア
それでは設定後にどの程度改善されるかスコアを測定してみます.
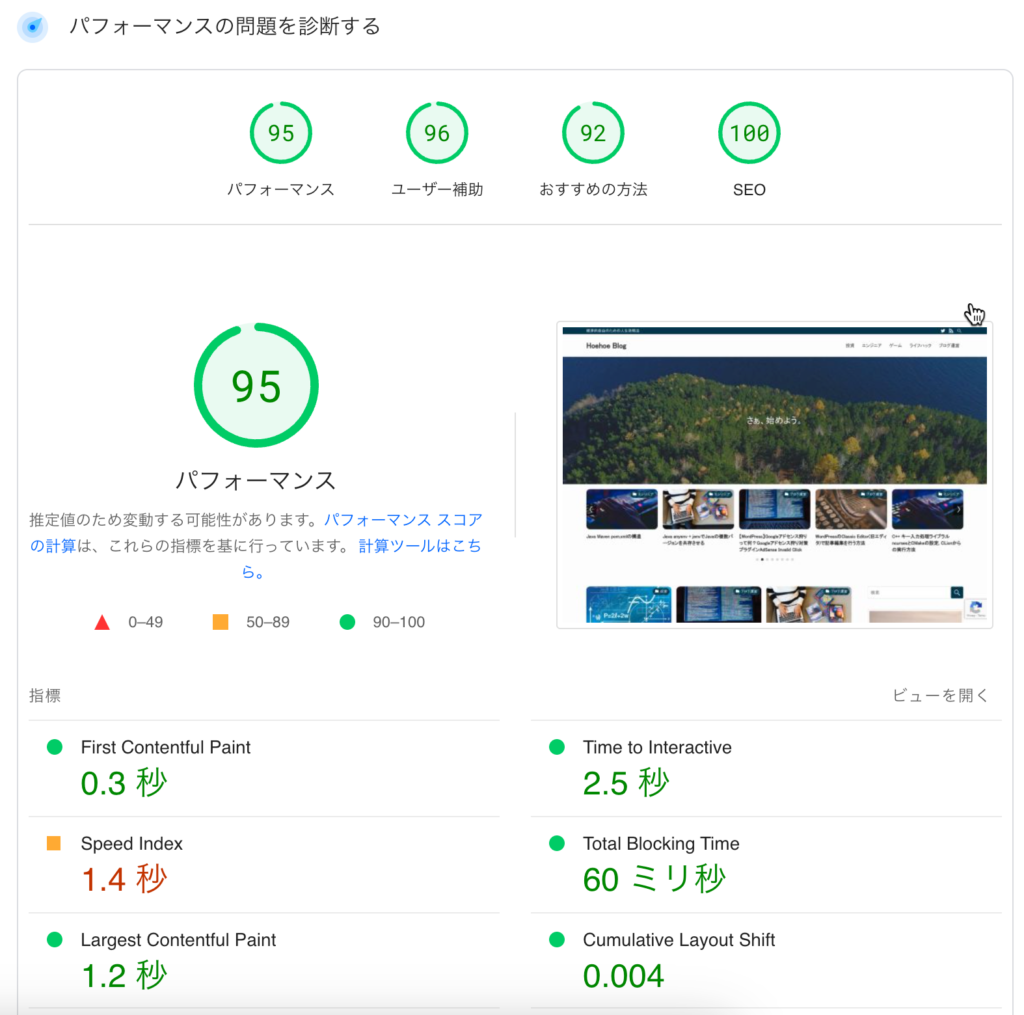
パソコン
パフォーマンス
80点から95点まで改善されました.

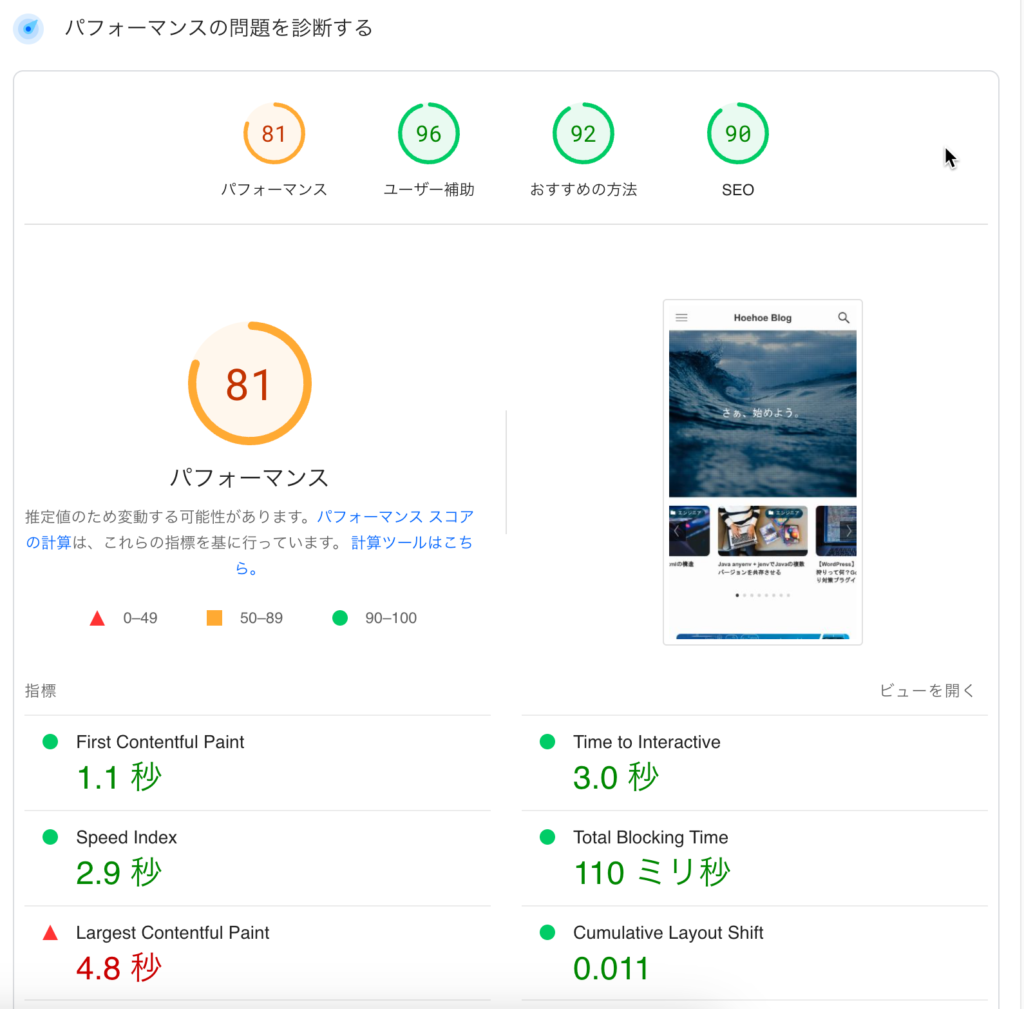
携帯電話
パフォーマンス
40点から81点まで改善されました.

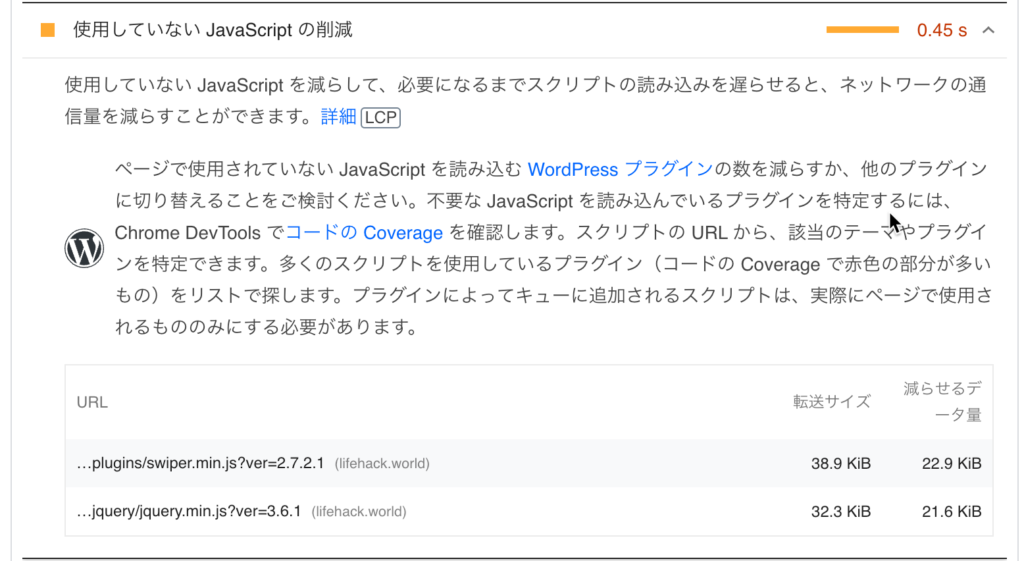
使用していないJavaScriptの削減
以下の2つまで減りました.

JavaScriptの実行にかかる時間の低減
なくなりました.
JavaScript遅延読み込みによって副作用なく大きな改善
念の為ブラウザキャッシュを消してページを閲覧してみましたが,描画に関して違和感は覚えませんでした.副作用なくページ速度を改善出来たようです.
JavaScriptによっては遅延読み込みさせることによって,正常に動作しなくなるものもあるようですので,きちんと動作確認を行ってから利用するようにしてください.
jquery.min.jsとswiper.min.jsは遅延させると正常に動作しない
私の環境では,以下の2つのスクリプトを遅延ロードさせると,トップページのスライダーが表示されませんでした.片方ずつ遅延対象から外してみましたが,やはりスライダーは表示されませんでした.トップページのスライダーはいずれかでも遅延させるとうまく機能しないようです.
そのため,これら2つのJavaScriptは遅延対象には含めていません.
swiper.min.js,
jquery.min.js,上記のJavaScriptを遅延させた場合は私の環境では以下のように表示されます.