右上にコピーボタンが表示されるはずが表示されない

目次
原因
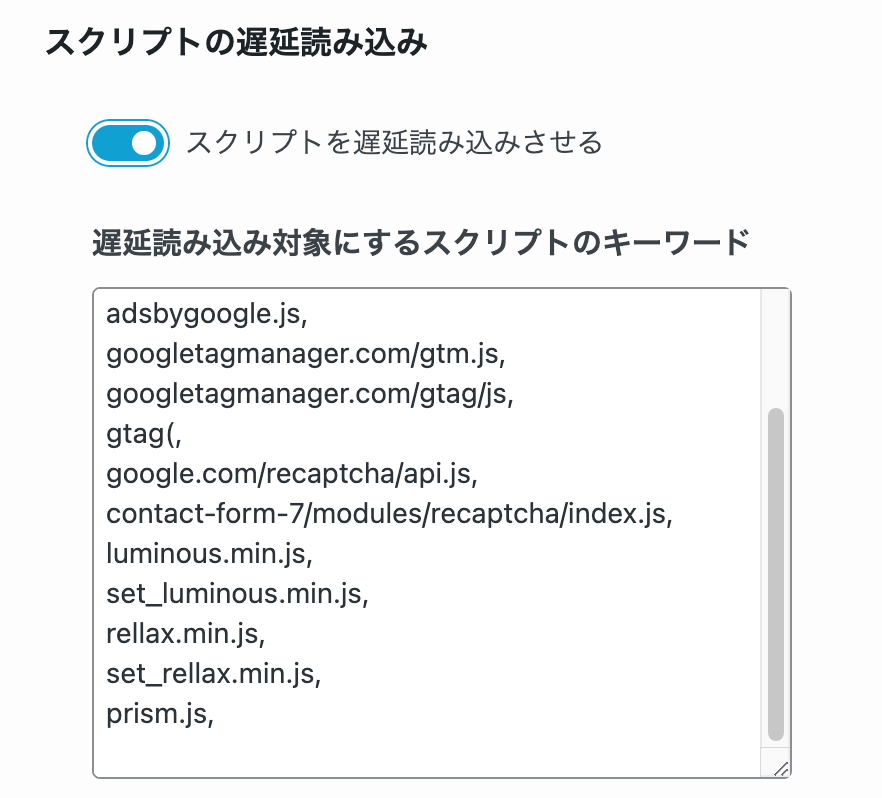
Highlighting Code Blockのコードブロックにコードをコピーボタンが表示されない問題の原因はSwellの高速化設定内にある、スクリプトの遅延読み込み設定が原因です。
対策
連続読み込み対象にするスクリプトのキーワードで以下のNGのスクリプトを追加している場合、コピーボタンが表示されない問題が発生しました。

遅延読み込み対象にするスクリプトのキーワード
<OK>
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
adsbygoogle.js,
googletagmanager.com/gtm.js,
googletagmanager.com/gtag/js,
gtag(,
google.com/recaptcha/api.js,
contact-form-7/modules/recaptcha/index.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
<NG>
hcb_script.js,
clipboard.min.js,
set_urlcopy.min.js,NGのスクリプトをキーワードから除外することで、コピーボタンが正常に表示されるようになりました。環境によっては他のスクリプトが原因となっている可能性があるため、遅延対象のスクリプトを切り分けることでトラブルシュートが可能になると思います。
コピーボタンが正しく表示されるようになった