ブロックエディタのデフォルトのテーブルではセルの結合など,複雑なテーブルを作成することが出来ません.プラグインのFlexible Table Blockを利用することで複雑なテーブルの作成も可能になります.
Flexible Table Blockで作成できるテーブル
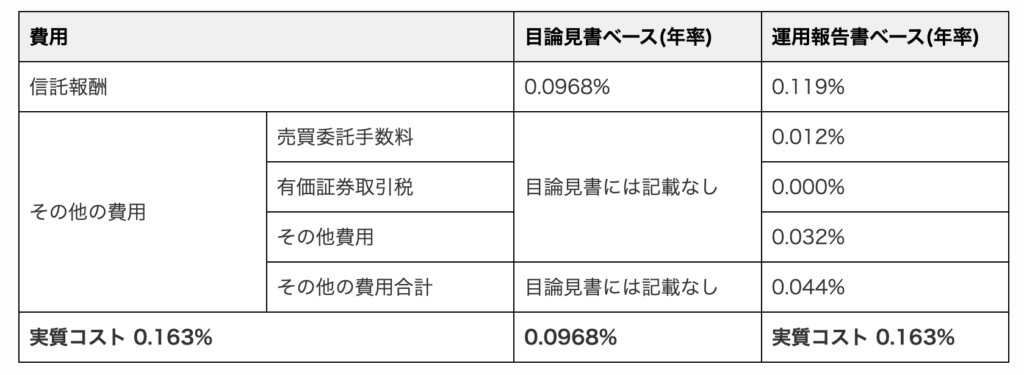
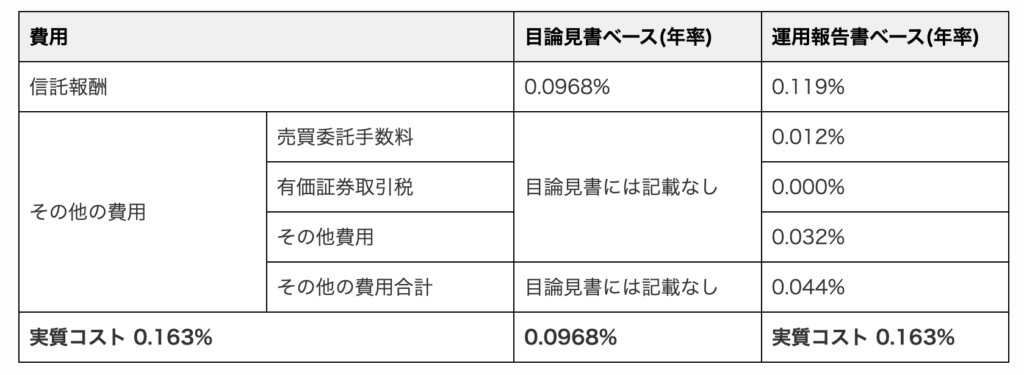
Flexible Table Blockを使うと,以下のようなセルの結合がされたテーブルもBlock Editorで簡単に作成することが出来ます.

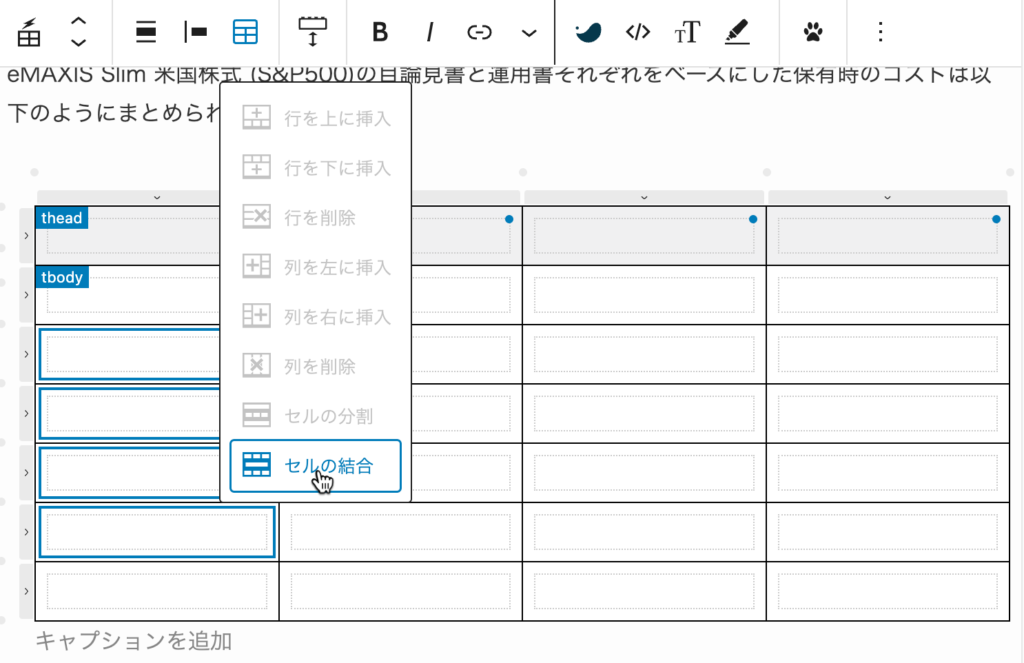
編集画面も以下のように大変シンプルで分かりやすいです.

Flexible Table Blockのインストール
管理メニュー→新規追加から Flexible Table Blockを探してインストールしてください.

管理メニューには設定項目はありません.
テーブルの作成
ブロックエディタを開き,ブロックの追加でFlexible Tableを挿入します./flexible tableでも呼び出せます.
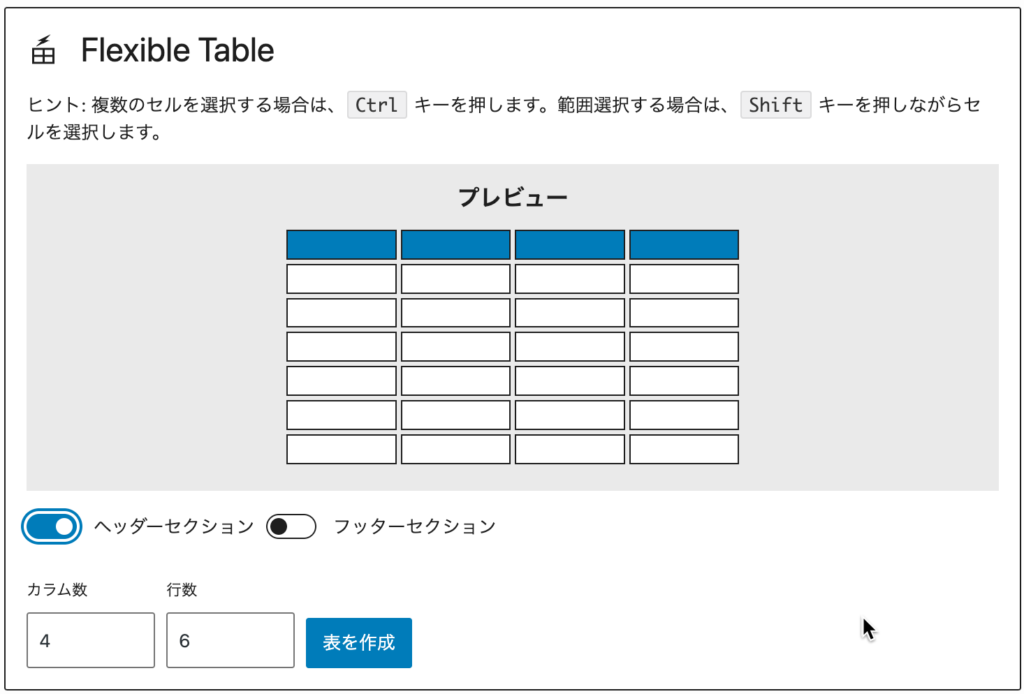
以下のようなダイアログが表示されますので,作成した行・列数やヘッダー・フッターの有無を選択して表を作成をクリックします.

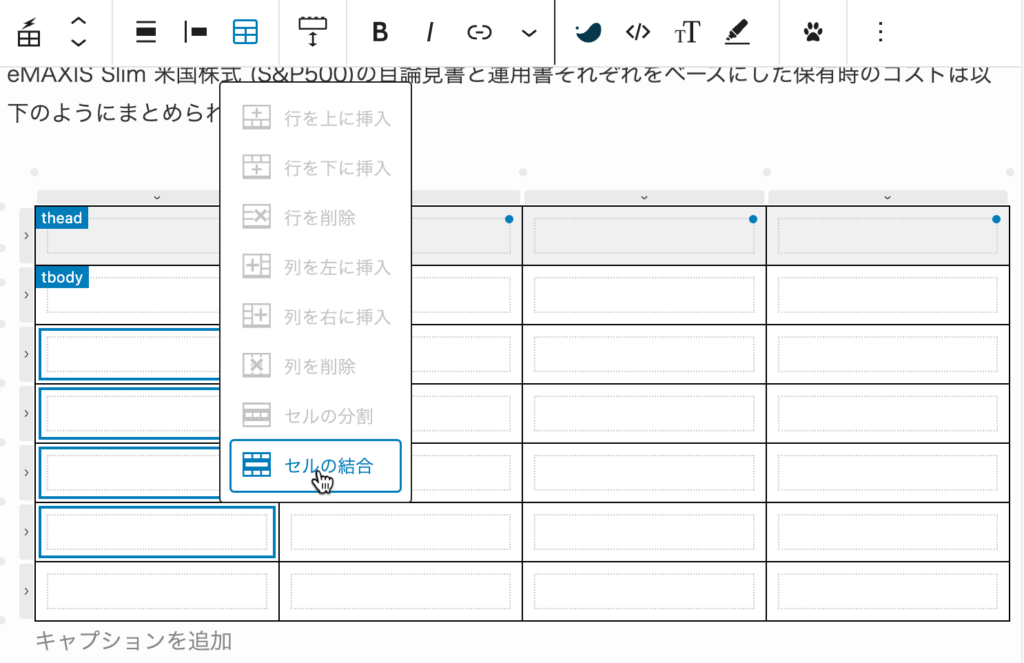
空のテーブルが作成されます.結合したいセルをShiftキーを押しながら選択し,メニューのテーブルマークからセルの結合をクリックします.

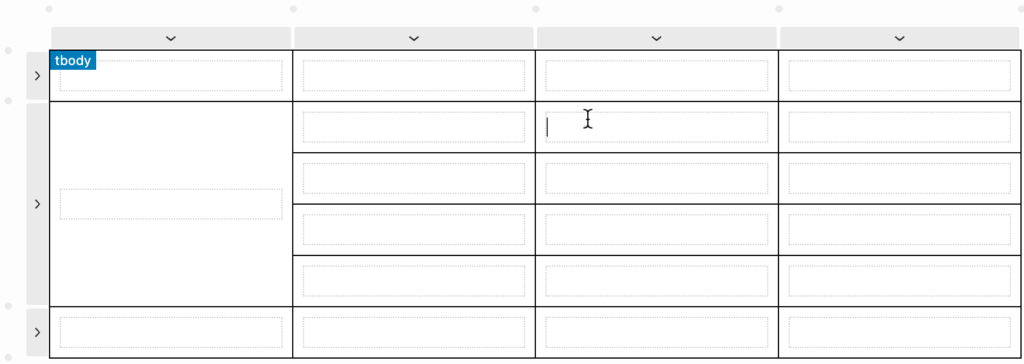
すると,以下のようにセルが結合されました.

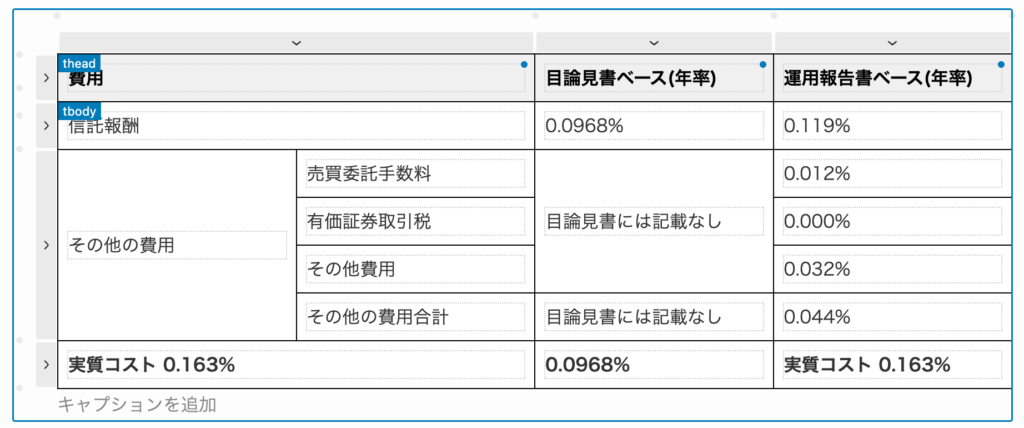
最終的にこのようなテーブルになりました.

実際に記事では以下のように表示されます.

Flexible Table Block のテーブル設定
Flexible Table Blockの設定はテーブル個別の設定とグローバル設定の2種類があります.いずれもブロックエディタで記事を編集中に,Flexible Table Blockのブロックを選択した状態で,ブロックの設定内から行えます.
テーブル個別の設定
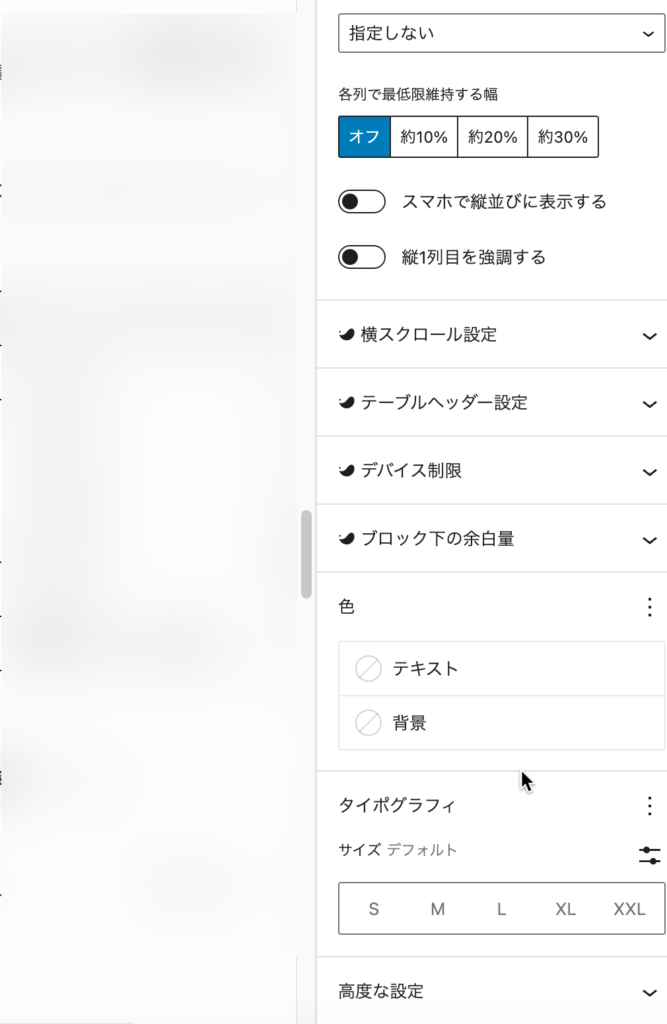
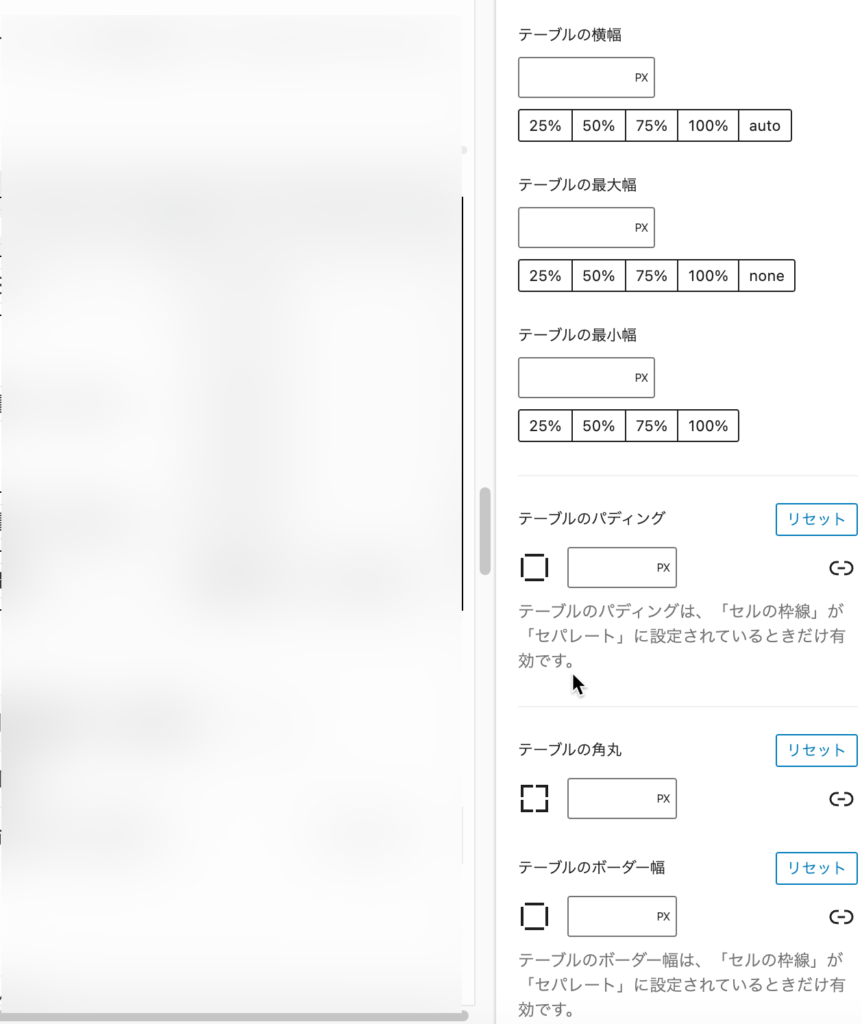
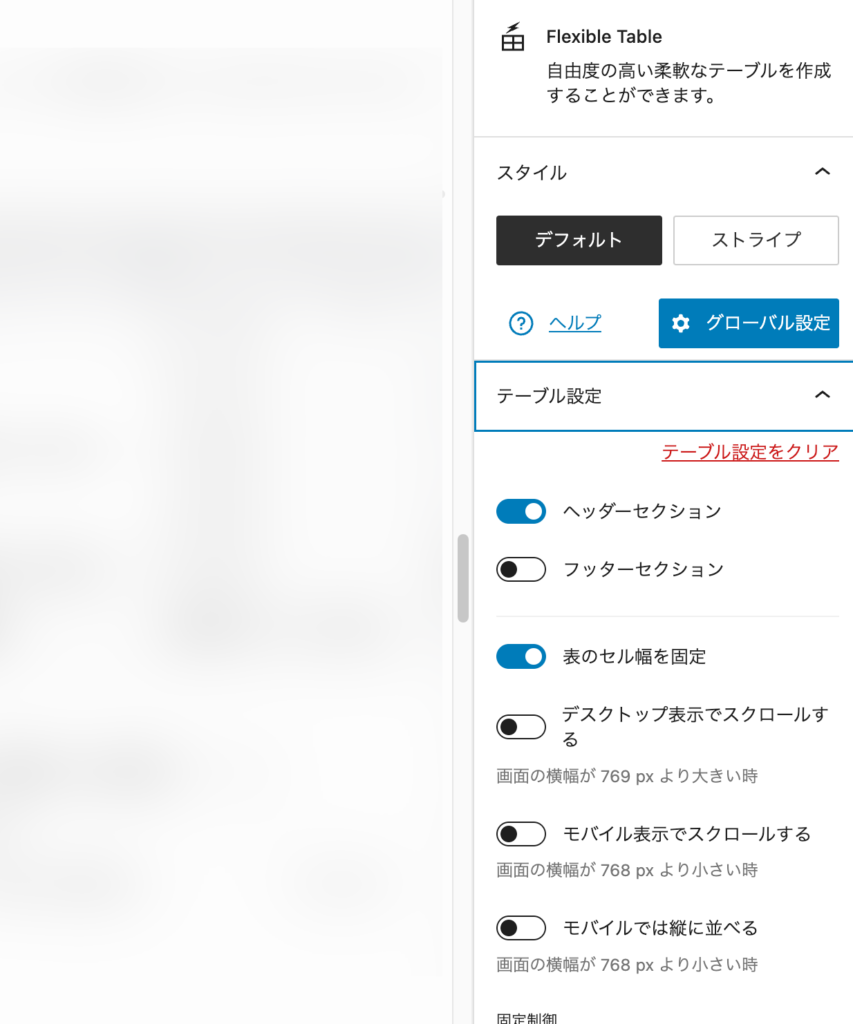
以下は実際に設定できる内容の例です.



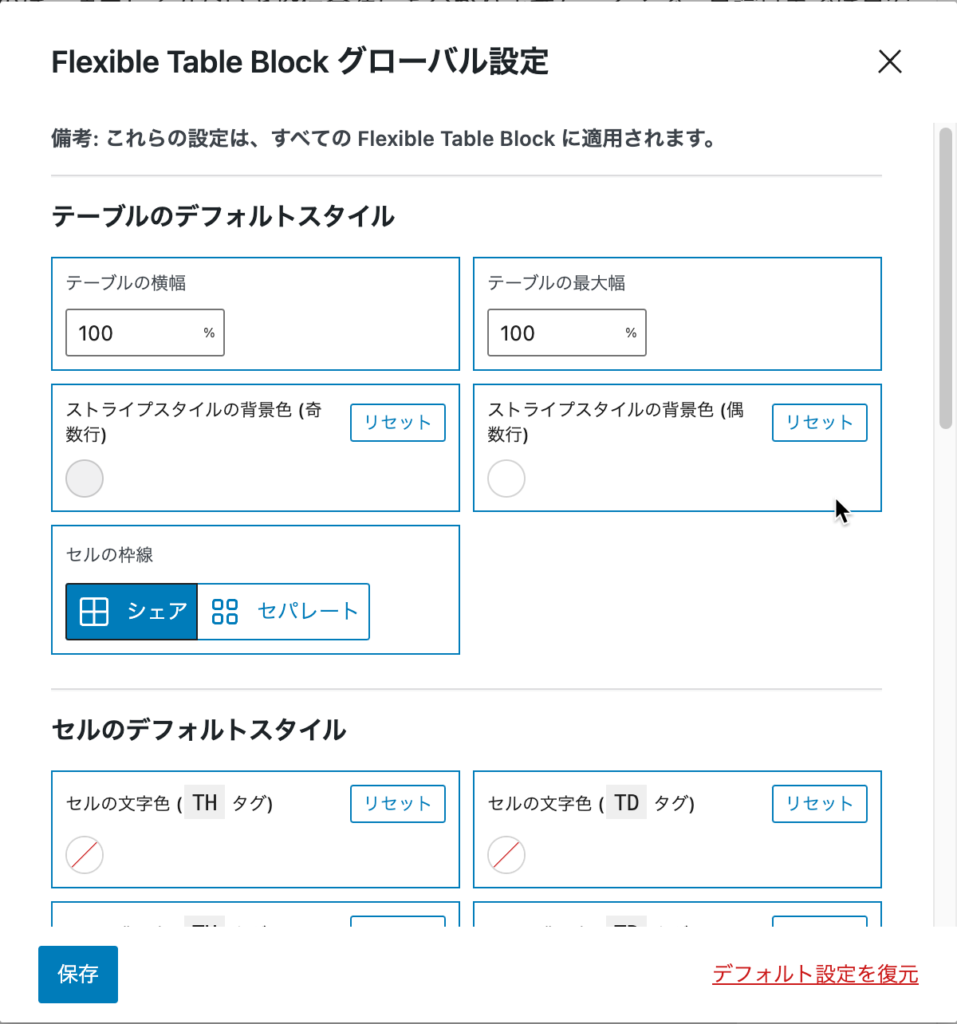
グローバル設定
グローバル設定をしておくことで,記事に埋め込んだすべてのFlexible Table Blockブロックに同一の設定を反映させる事ができるため,ブログ内でテーブルの見た目や挙動を統一することが出来ます.
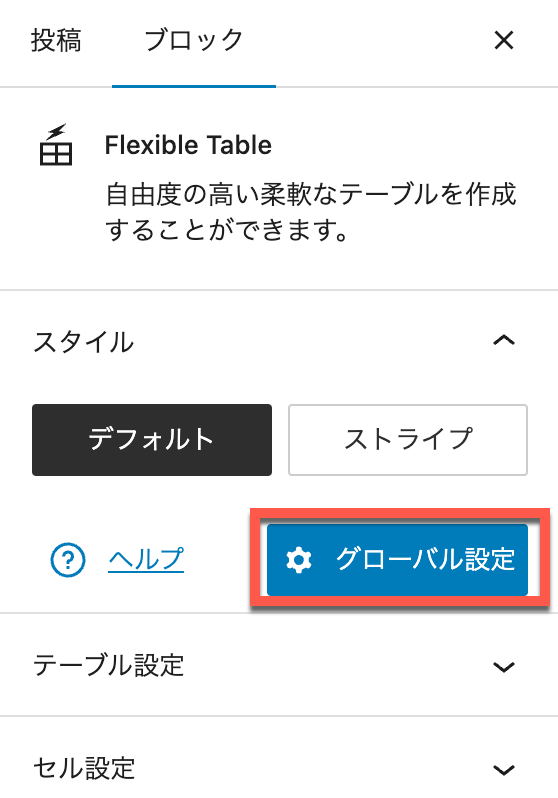
グローバル設定は以下のように, Flexible Table Blockのブロックを選択した状態でブロックの設定画面内にあるグローバル設定ボタンから行えます.

グローバル設定の例です.