Word Pressで記事を書いていると、HTMLコード、CSSを、PHPのコードなど、様々なコードを紹介する機会あがります。そのような時に、Word Pressの持っている機能だけではうまくコードを表示出来ません。ここでは、以下のようにコードを美しく表示する方法を紹介します。
はじめに
<div class="hcb_wrap">
<pre class="prism undefined-numbers lang-c" data-lang="C"><code>int factorial(int x) {
if (x == 0) {
return 1;
} else {
return x * factorial(x - 1);
}
}</code></pre>
</div>プログラム等のコードを、構文に従って色をつけて表示してくれる機能のことを一般的に、シンタックスハイライトといいます。よくあるテキストエディタ等ではプログラム言語ごとのシンタックスに応じてハイライトしてくるシンタックス機能が搭載されていますが、Word Pressでは、これをプラグインで実現することが出来ます。Word Pressには様々なシンタックスハイライト機能のプラグインがありますが、本記事では、Highlighting Code Blockを紹介します。
その他のシンタックスハイライトのプラグインもありますが、機能が不十分だったり、他のプラグインと干渉してエラーになってしまったりの理由で、最終的にHighlighting Code Blockが最も良いと感じて使っています。
その他のWord Pressシンタックスハイライトプラグイン
- Crayon Syntax Highligher
- Code Prettify
- WP Code Prettify
- Syntax Highlighter Evolved
インストールと設定方法
プラグイン、新規追加から、Highlighting Code Blockをインストールします。

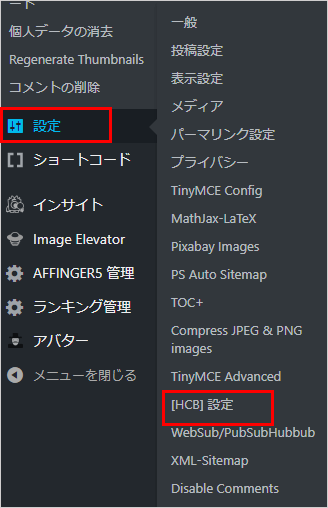
設定、[HCB]設定の順にクリックします。HCBとは、Highlighting Code Blockの略ですね。

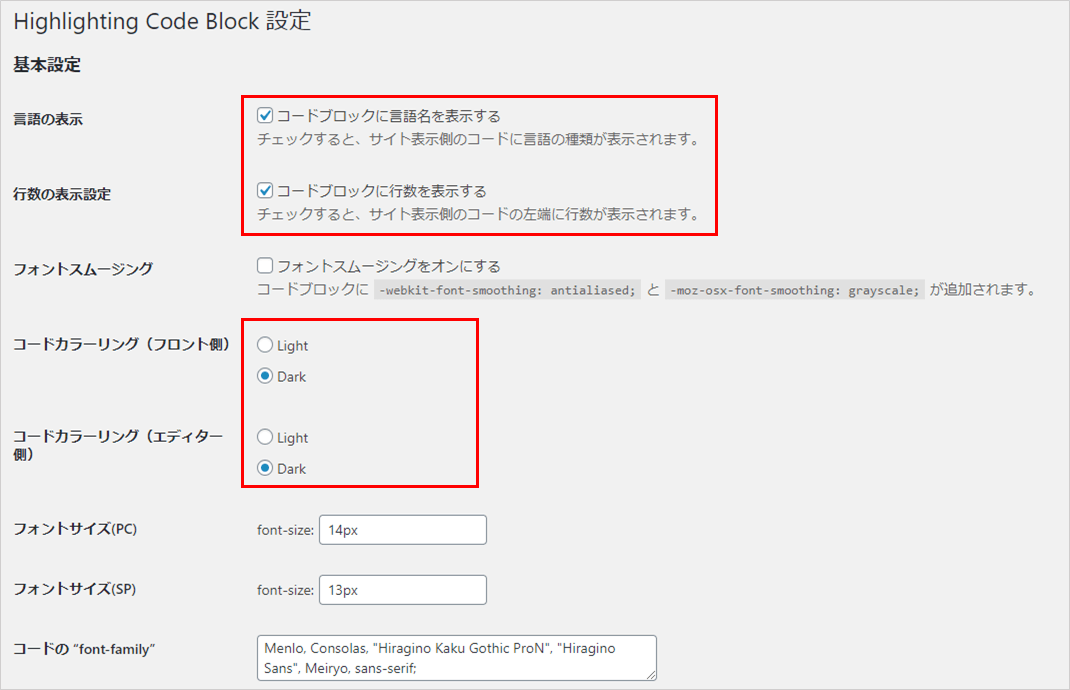
設定は変えなくても動作しますが、個人的には以下の赤枠のところは、設定を変えています。

| 設定名 | 値 |
| コードブロックに言語名を表示する | チェックを入れる |
| コードブロックに行数を表示する | チェックを入れる |
| コードカラーリング(フロント側) | Dark |
| コードカラーリング(エディター側) | Dark |
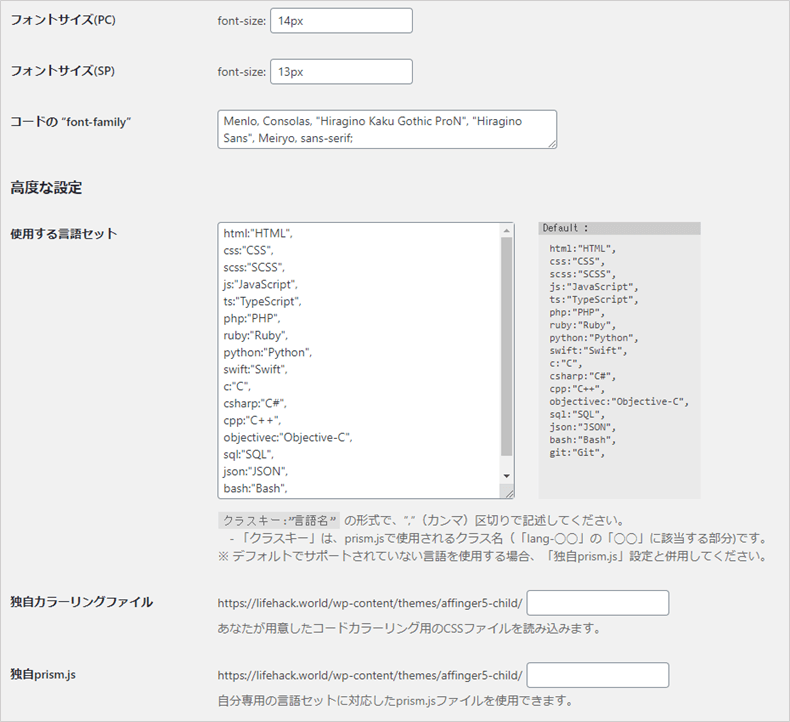
設定の続きです。こちらは特に変更は不要です。使用する言語セットは不要なものがあれば行を削除して削りましょう。

これで設定は完了です。
記事の中でコードを記述する
それでは、実際に記事の中でコードを記述してみましょう。
ブロックエディタの場合
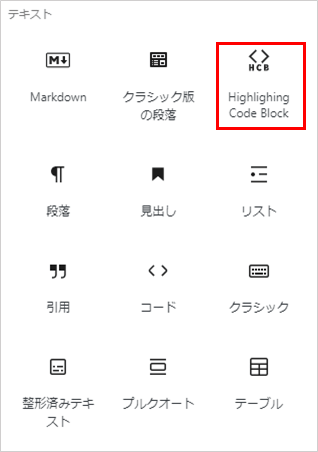
メニューからHighlighting Code Blockのアイコンをクリックします。

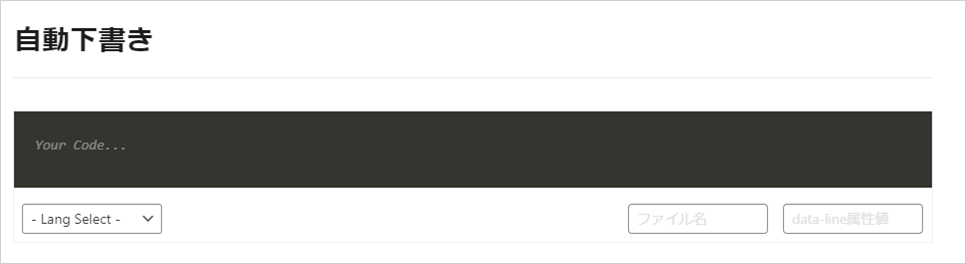
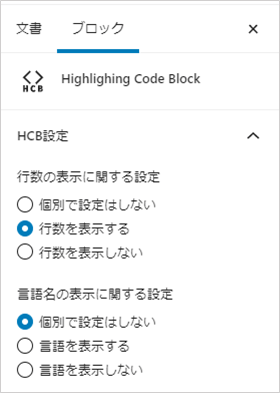
以下のようにコード入力のためのブロックが表示されます。

それぞれの設定は以下のような意味があります。
| 設定 | 説明 |
| Lang Select | コードをハイライトするために、言語を指定します。 |
| ファイル名 | 指定した場合、ファイル名を表示することが出来ます。 |
| data-line属性 | 指定した行を強調表示出来ます。 |
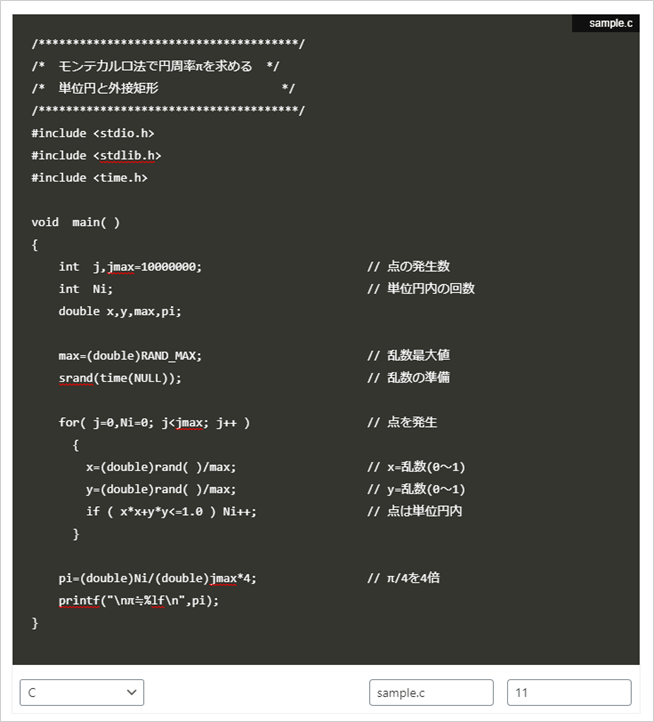
以下がコードを入力したサンプルです。

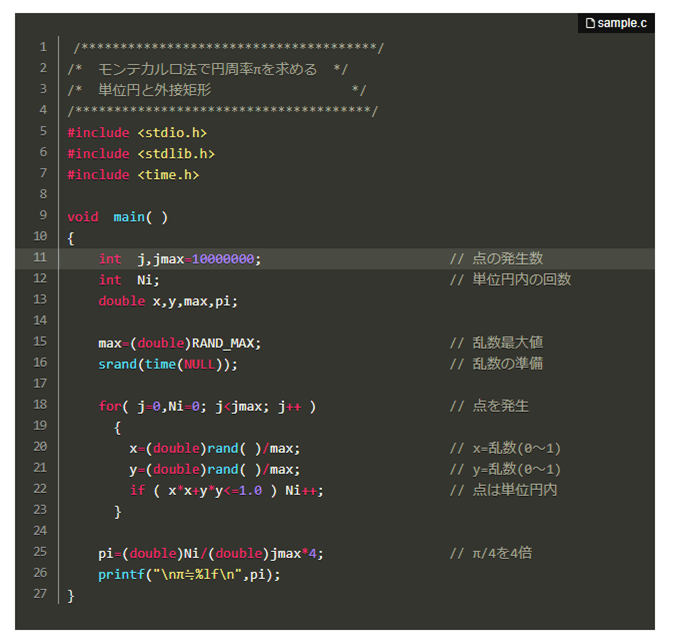
以下が実際の表示例です。C言語の文法に従って、コードがハイライトされています。また、右上に入力したファイル名が表示されており、11行目がハイライトされています。

また、行数の表示と言語名の表示は、個別設定を優先させることも可能です。

まとめ
Word Pressでソースコードを美しく表示する方法を紹介しました。ブログではHTMLコードやJavascriptのコードを紹介したいことが出てくると思います。そのような際に、是非Highlighting Code Blockプラグインを活用してみてください。