ブログ記事の執筆やウェブアプリケーション作成時には、ブラウザのサイズ変更は頻繁に発生する作業だと思います。本記事ではChromeのサイズ変更を簡単に行えるChromeプラグイン,Window Resizerのインストールと設定方法を紹介します.
Windowのサイズを手作業で変更する煩わしさ
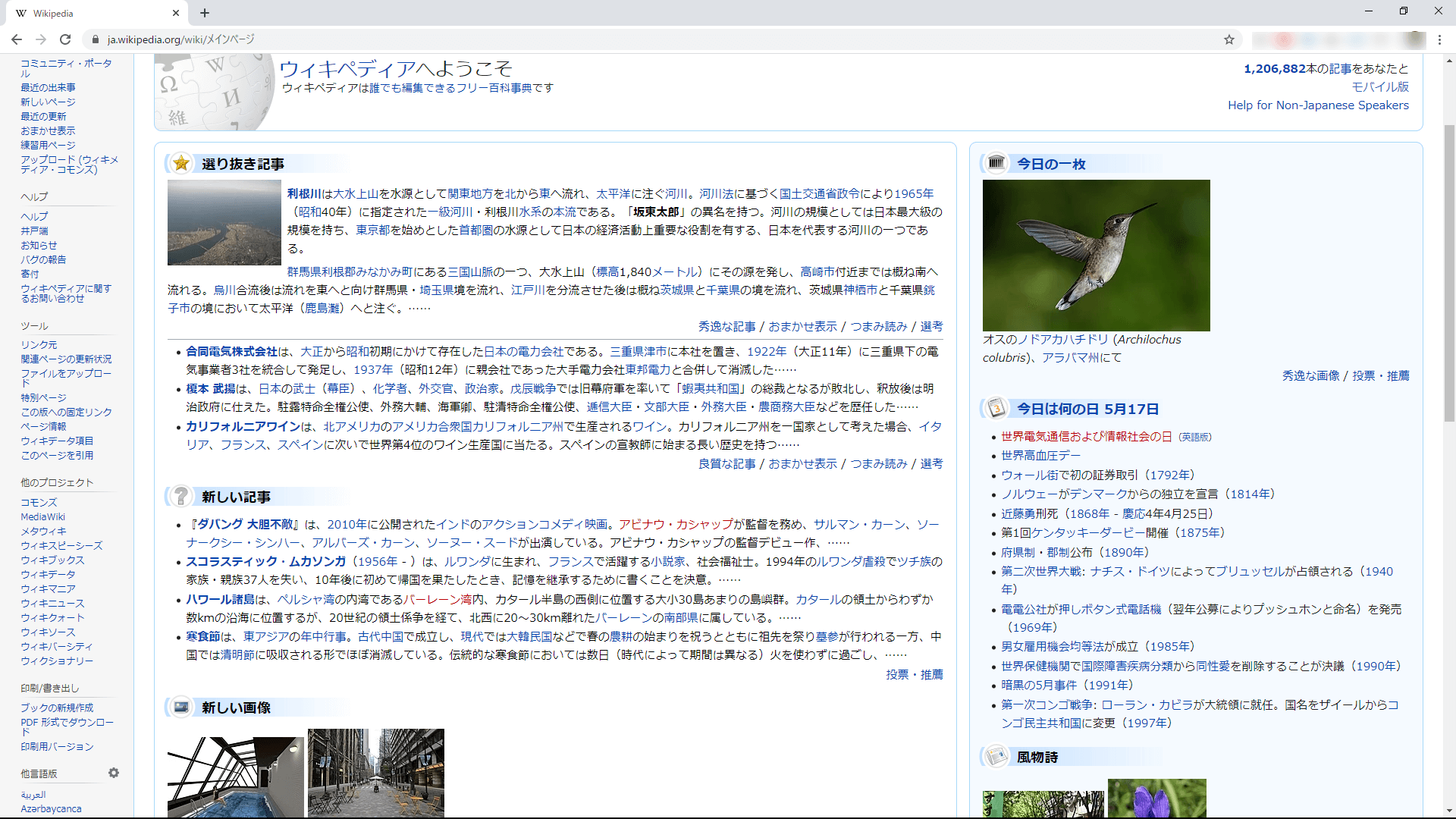
ブログ記事作成のために、ChromeでWebサイト上の手順をキャプチャする際に、最大化されたウィンドウサイズでスクリーンショットを取得してしまい、拡大しないと見えないということはありませんか?

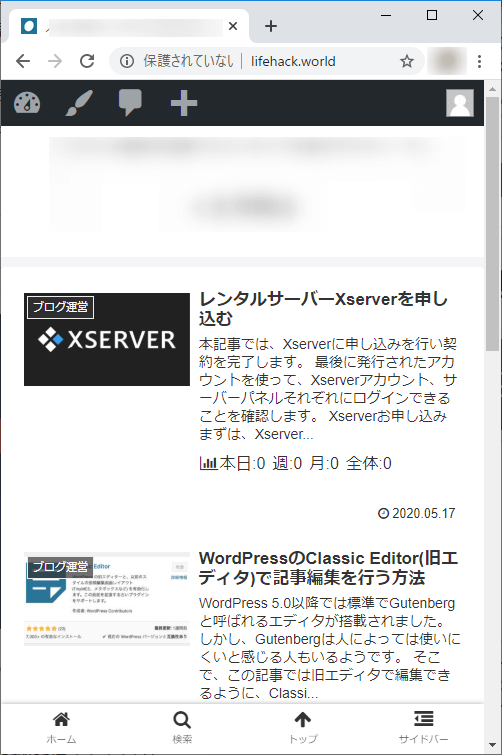
また、レスポンシブデザインのサイトを確認する際に、スマホの画面サイズで確認したいことはありませんか?

そのような時に、毎回ブラウザのウィンドウサイズを微調整するのは手間ですし、正確なサイズに変更するのは難しいですよね。
Window ResizerはChromeのサイトを変更してくれるプラグイン
Window Resizerはケースに応じたWindowサイズ変更手間を軽減し、毎回ボタン一発で決まったサイズに変更してくれるChromeの拡張機能です.
Window Resizerは無料で利用できます。
事前に登録しておいたWindowサイズから選択することで、ChromeのWindowをボタン一発で好きなサイズに変更することが可能です。
また、iPhoneやiPad、主要なデスクトップのディスプレイ解像度なども登録されているため、最小限のカスタマイズで使用することが出来ます。
Window Resizerのインストール
まずはChrome ウェブストアにアクセスします。
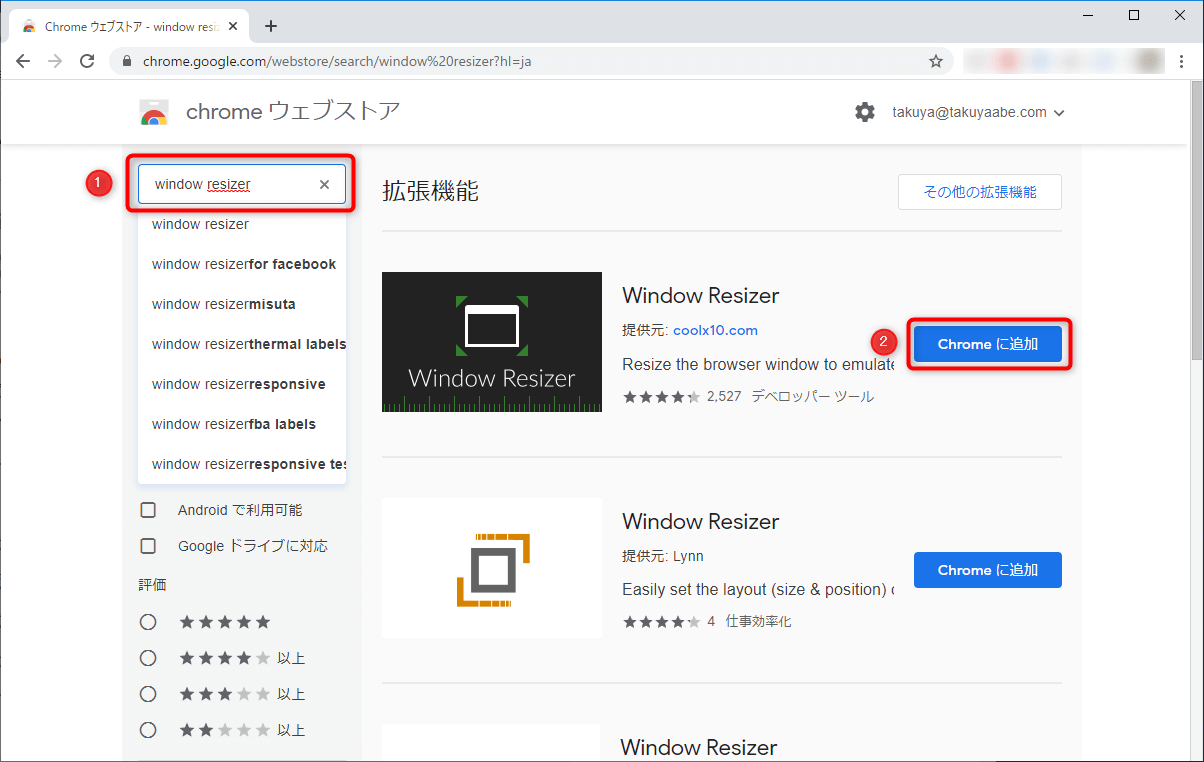
Window Resizerで検索します。検索結果にWindow Resizerが表示されます。Window Resizerが複数表示されるので、提供元がcoolx10.comとなっているものを選択しChromeに追加をクリックします。

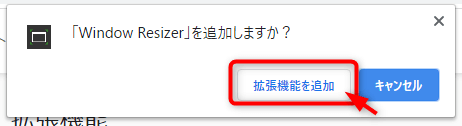
追加の確認ダイアログが表示されるので、拡張機能を追加ボタンをクリックします。

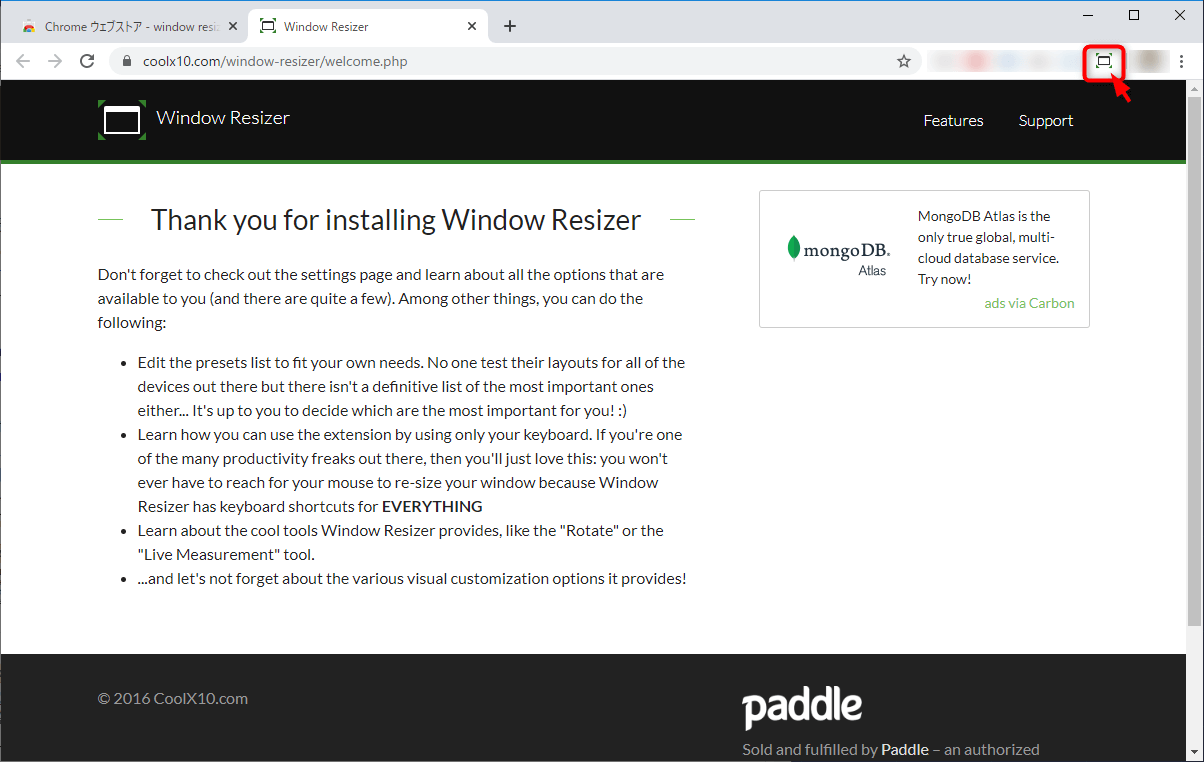
Window Resizerのインストールが完了し、Thank Youページが表示されました。拡張機能バーにWindow Resizerのアイコンが追加されます。

Window Resizerの設定
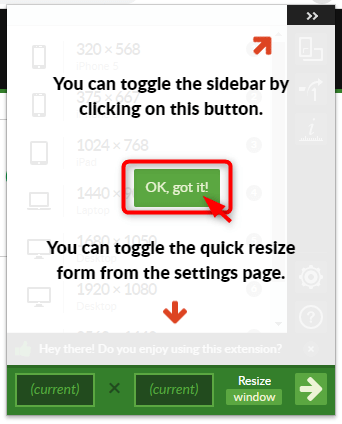
Chromeの拡張機能バーに追加されたアイコンをクリックすると以下のようなプルダウンメニューが表示されます。OK, got it!ボタンをクリックします。

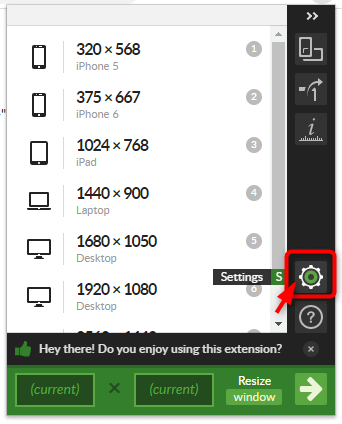
すでにいくつかのWindowサイズが初期設定で登録されています。新しいWindowサイズを登録してみます。歯車マークのアイコンをクリックします。

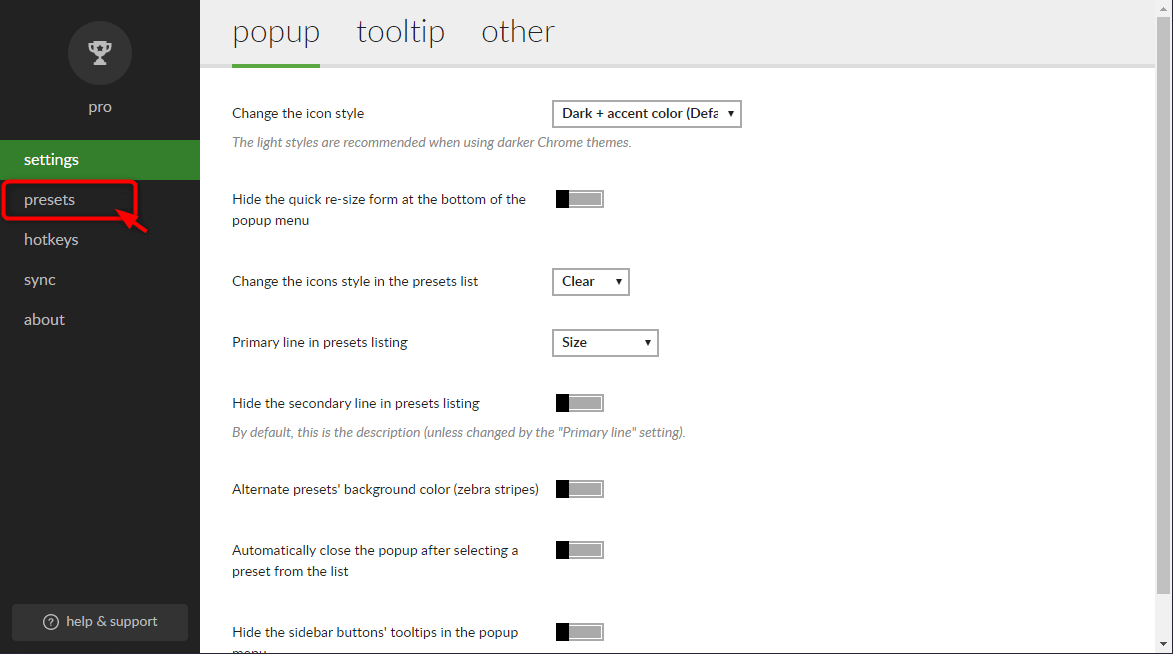
設定画面が表示されますので、presetsをクリックします。
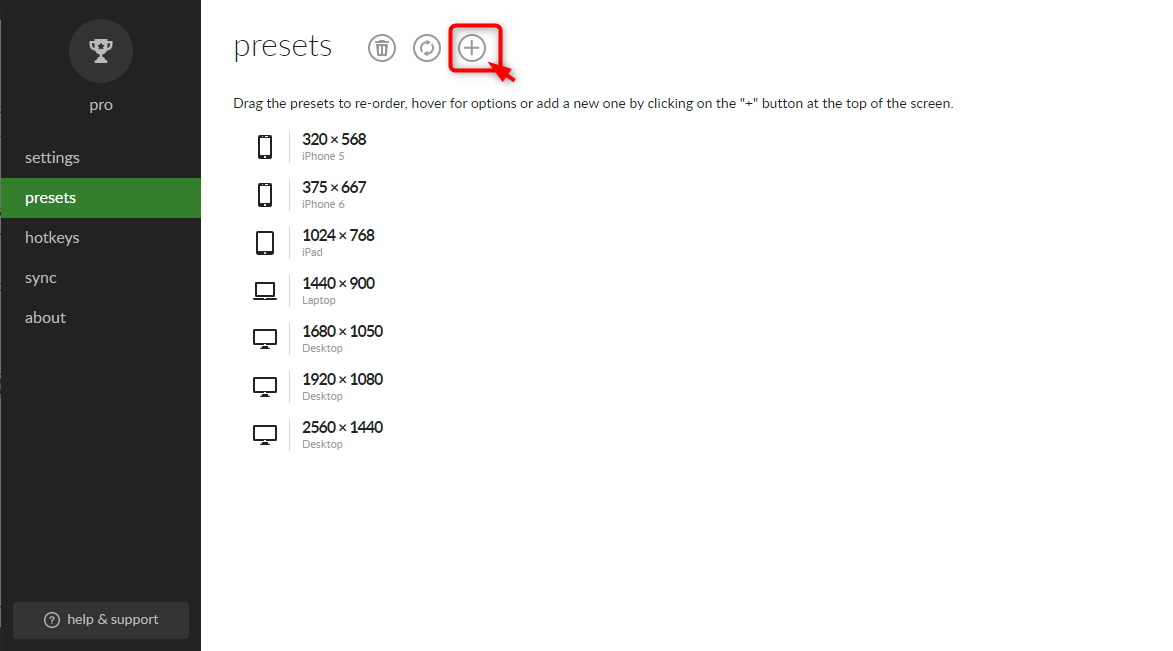
+ボタンをクリックします。
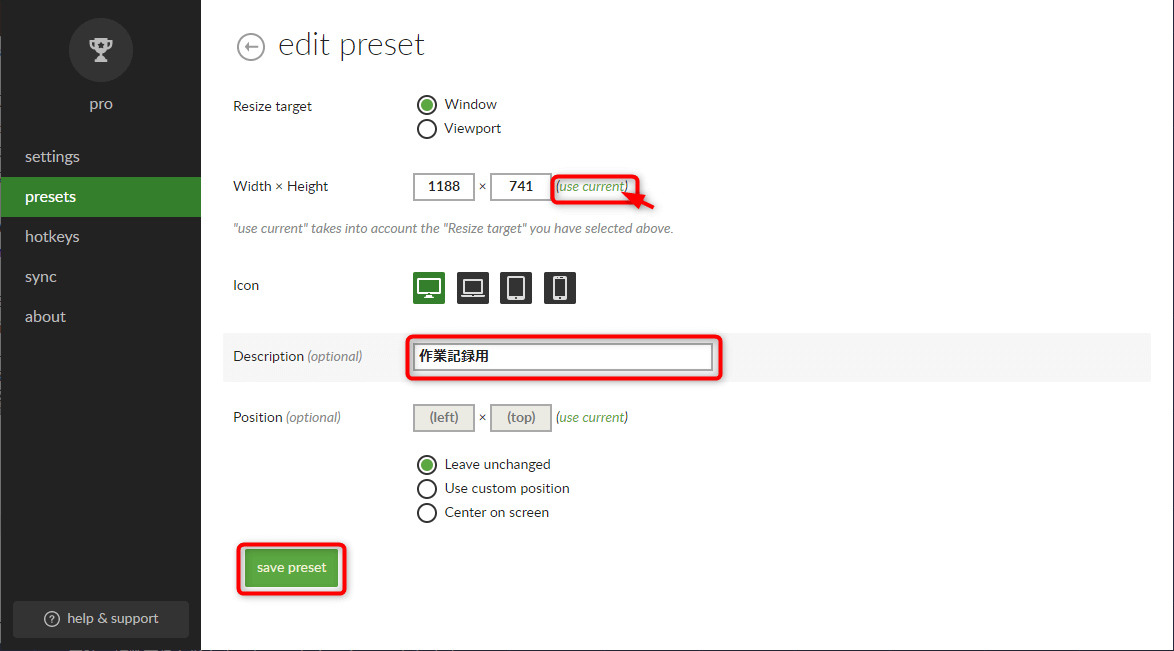
use currentのリンクをクリックすると、現在のウィンドウサイズが左側のWidth x Heightに自動的に入力されます。またこのサイズに名前をつけておくことが出来ますので、好きな名前を入力し、save presetボタンをクリックします。
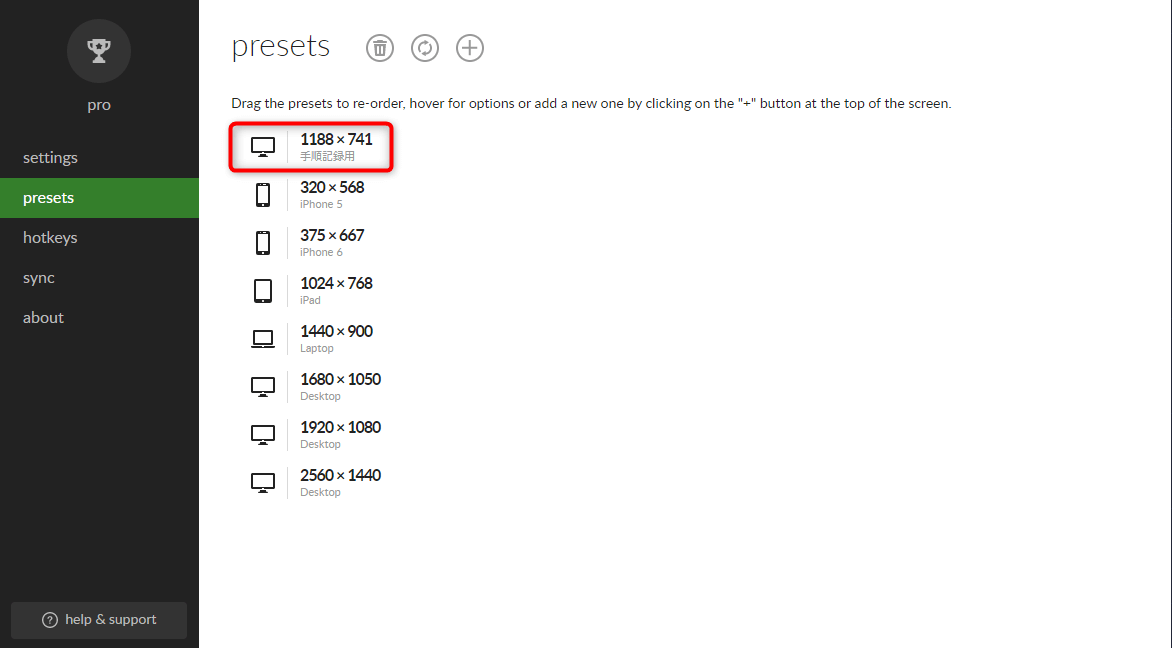
presets一覧画面が表示されますので、自分が登録したWindowサイズが表示されていることを確認します。
Window Resizerの使い方
それでは、実際に使ってみましょう。
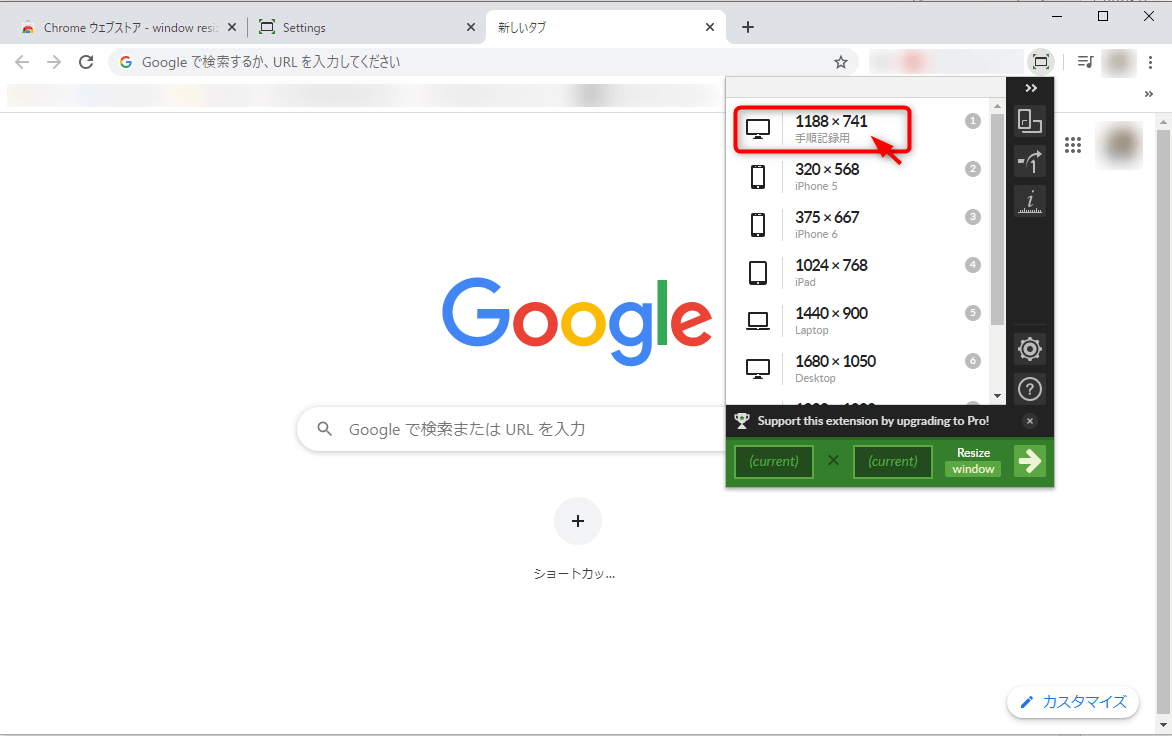
Window Resizerのアイコンから、さきほど追加した手順記録用 (1188×741)をクリックします。すると、以下のように自動的にウィンドウサイズが1188×741に変更されました。

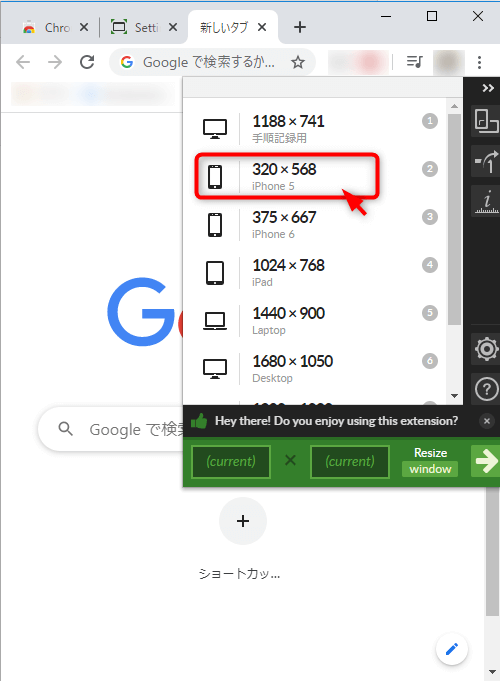
同じように初期登録されているiPhone 5 (320×568)をクリックすると、同様にサイズが変更されます。

まとめ
いかがだったでしょうか。Webアプリケーション作成、Webコンテンツ作成時にはウィンドウサイズの変更は頻繁に行う作業です。Window Resizerを活用することで日々の作業効率改善にご活用ください。