結論としては、UpNoteをWord Pressの原稿下書きツールとして利用するのに使える。ということになります。
以下が検証結果の概要です。
結論
- ヘッダーや箇条書き、テーブルなどの構造情報は再現される
- 画像もそのまま貼り付けられる
- コードブロックはテキストとして再現される
- 強調、アンダーラインなどの装飾は維持されるが、色は維持されない。
貼り付け先と再現性について整理すると以下のようになります。
| Word Press貼付け時の再現性 | Google Doc貼付け時の再現性 | |
| 文章の構造 (H, 箇条書き等) | OK | OK |
| 画像 | OK | OK |
| コードブロック | NG | NG |
| 強調 | OK (*1) (*1) 色のみ | OK |
整理
UpNoteからの取り出し方のオプション
- UpNoteで記事の文章を選択してコピー → リッチテキストとしてクリップボードに保存される (Word PressやGoogle Docsへの貼付けはこちらを推奨)
- UpNoteで記事を選択してExport
- Plain Text
- Mark down
- HTML
検証の観点
- レイアウトの維持
- UpNoteで書いた文章をWord Pressに貼り付けてどの程度加筆が必要か?という観点で評価します。元の文章に近づけるための加筆や加工の必要が少ない方が高い評価です。
- メタ情報
- 文章の要素に対するメタ情報
- テーブルのキャプションや画像のAlt、テーブルの装飾
- 原稿全体のメタ情報
- Description、Keyword、タグやカテゴリ
- 文章の要素に対するメタ情報
2番のメタ情報については、あくまで原稿作成とメタ情報作成は分けて考えて、メタ情報はWord Press上で編集するものと割り切れると思います。
検証手順
UpNoteで書いたブログの原稿をUpNote上で選択・コピーし、WordPressの編集画面に貼り付けます。
コードブロックだけはただの文章になってしまいましたが、それ以外はすべて期待どおりにフォーマットが維持されました。
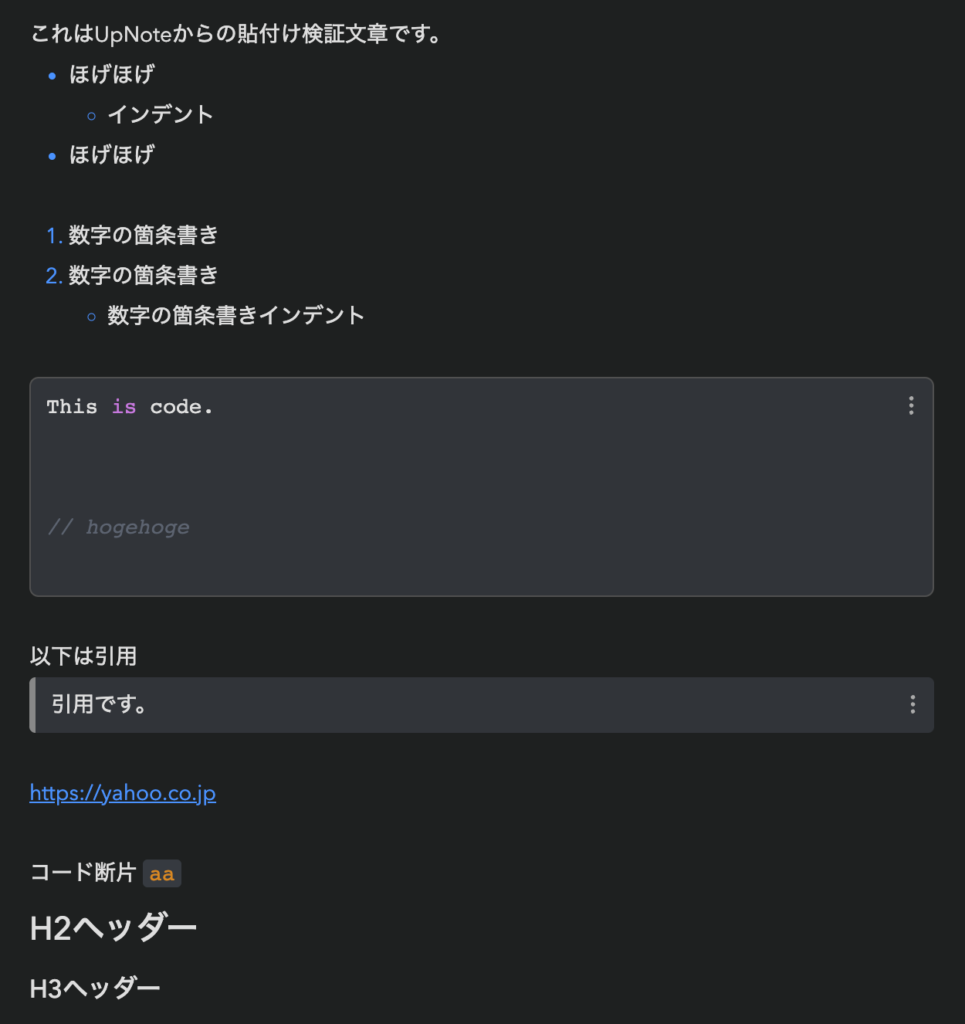
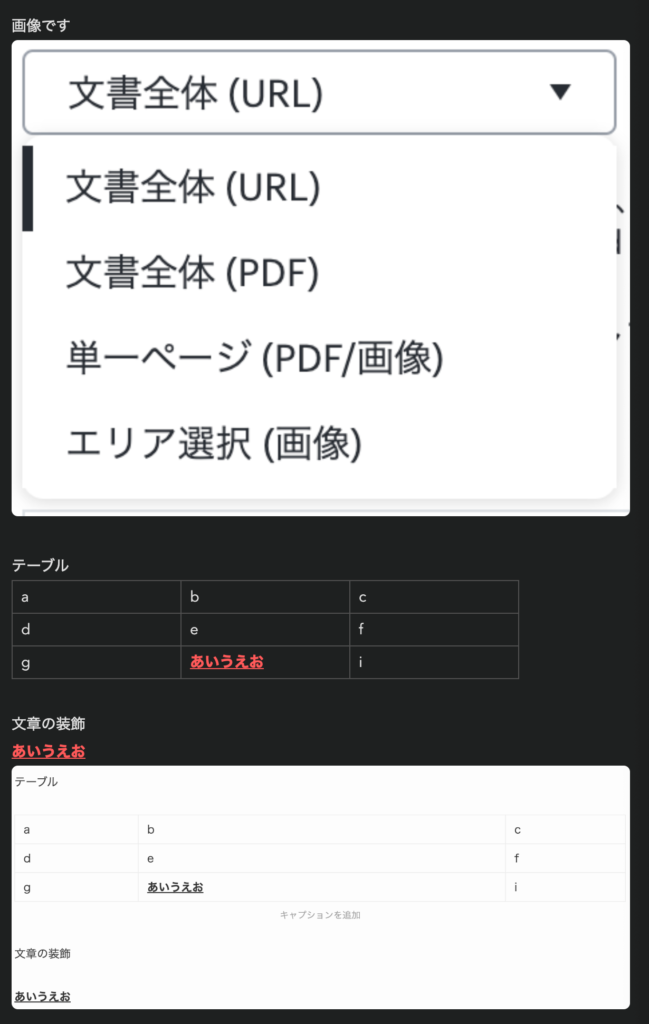
検証用のUpNoteノート
以下が検証に利用したUpNoteのノートです。


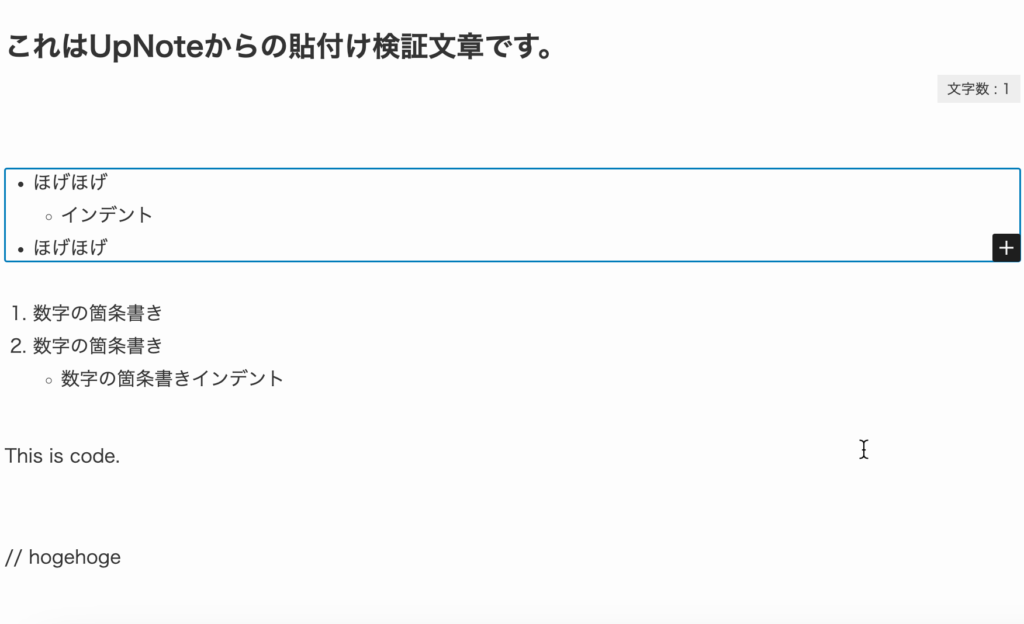
WordPressのGutenbergエディタに貼り付けた結果
UpNoteでコピーした内容を、タイトル欄に貼り付けると、最初の文章がタイトルとして認識され、2行目以降の文章が本文という扱いになりました。これも直感的で分かりやすいです。
もちろん本文箇所に貼り付ければ、タイトルは空白のままで、本文以降に全ての文章が貼り付けられます。このように貼り付け方で選択できるので必要に応じて使い分けることが可能です。
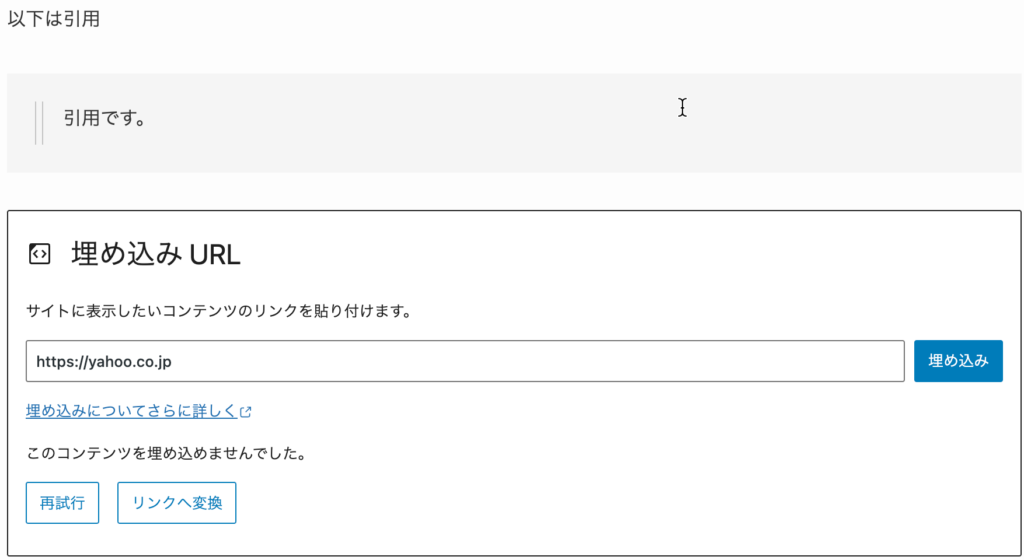
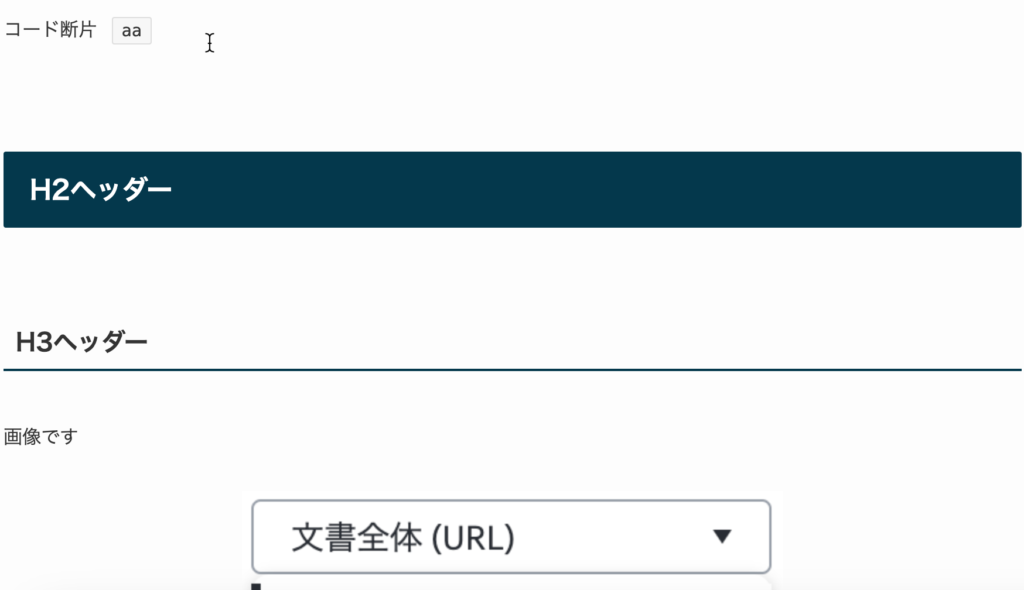
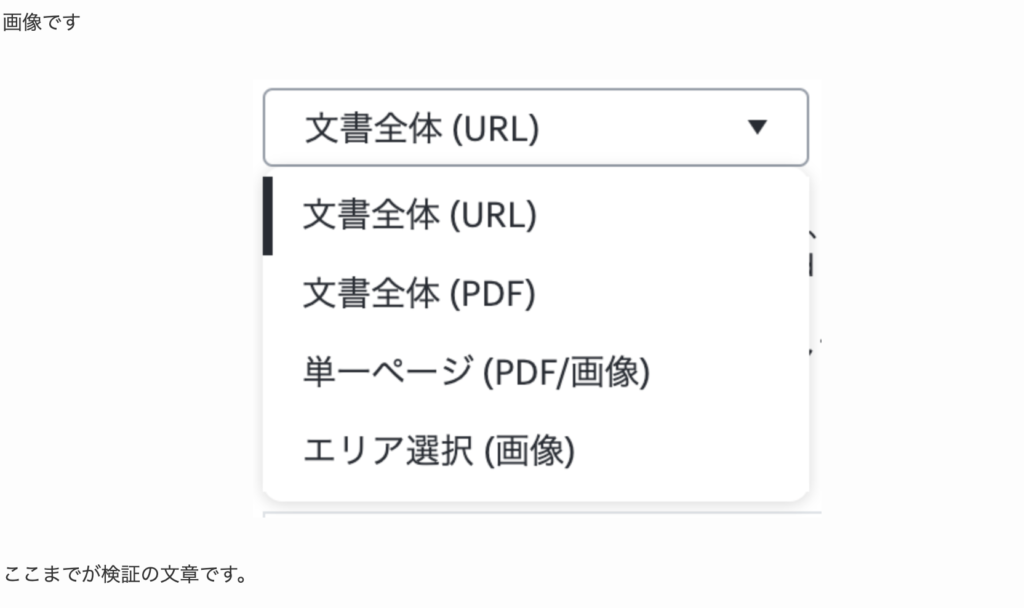
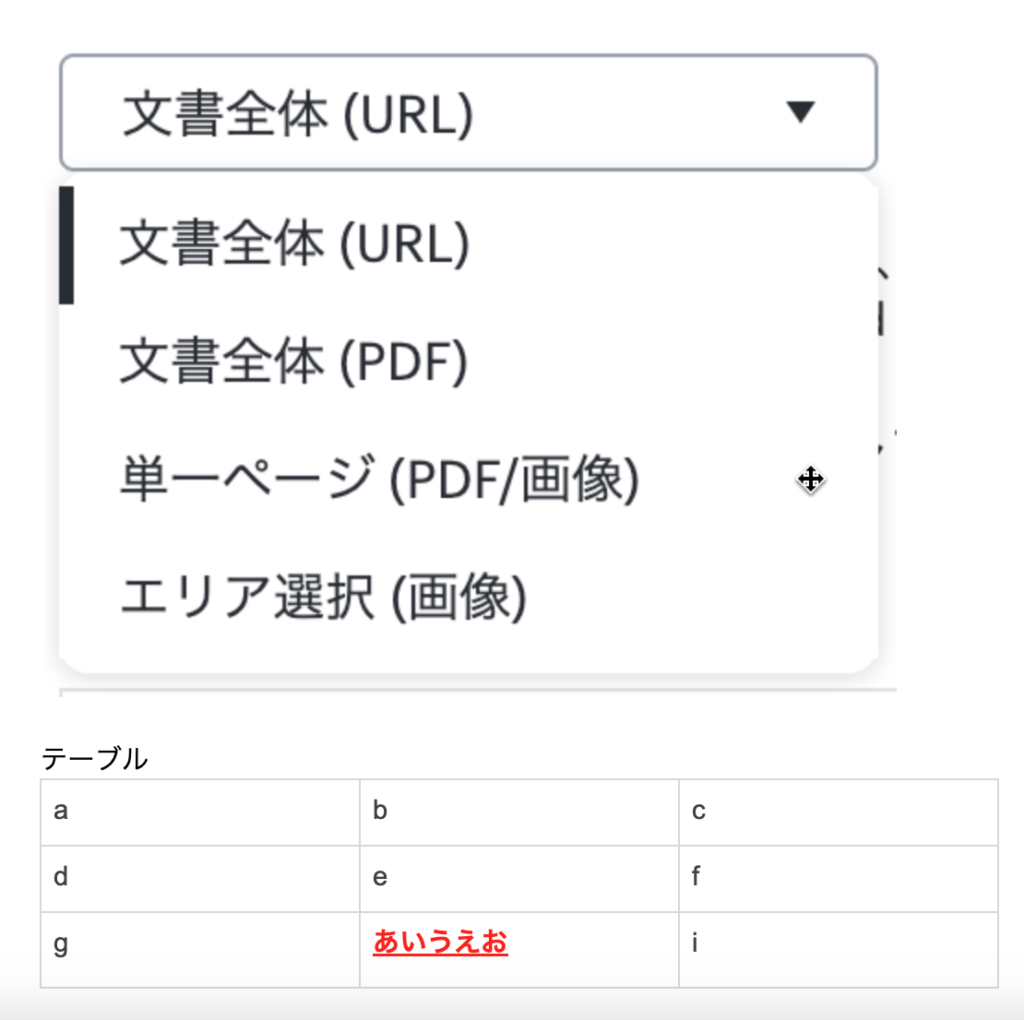
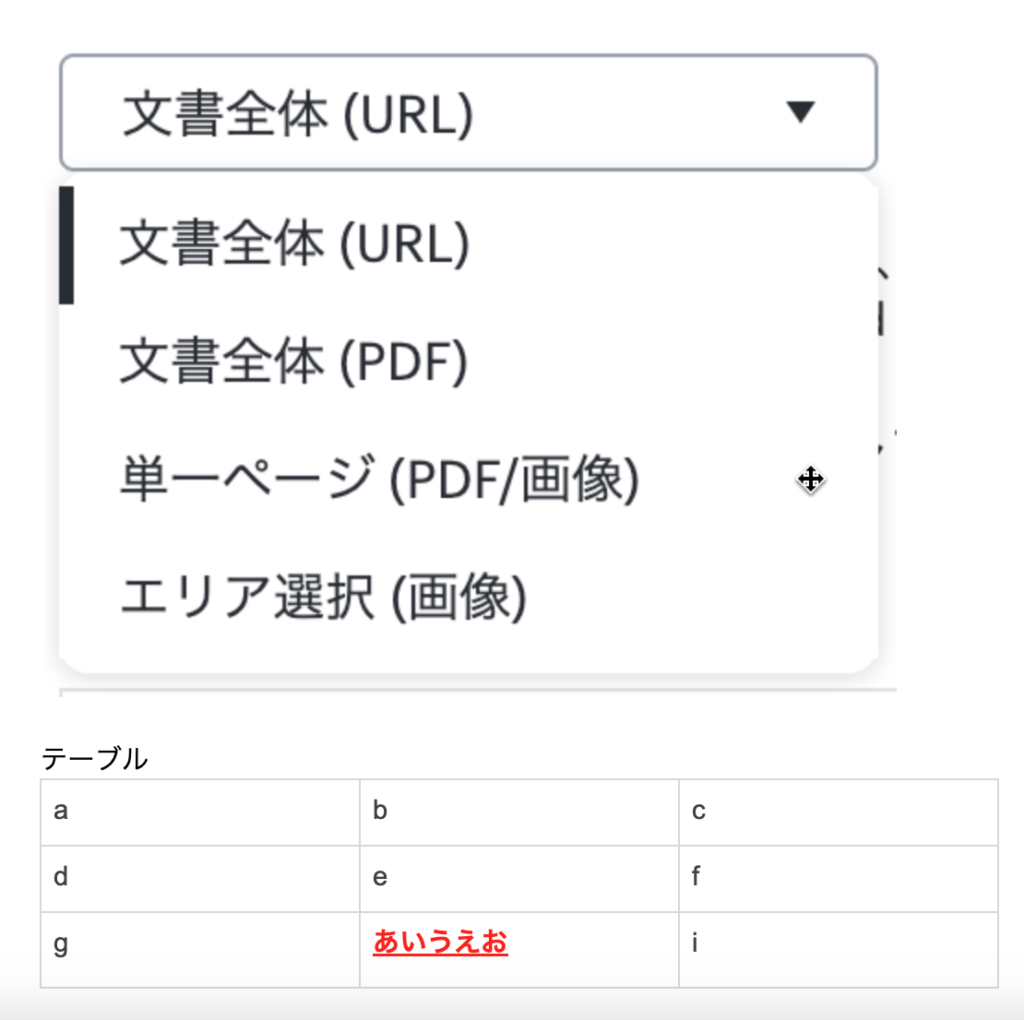
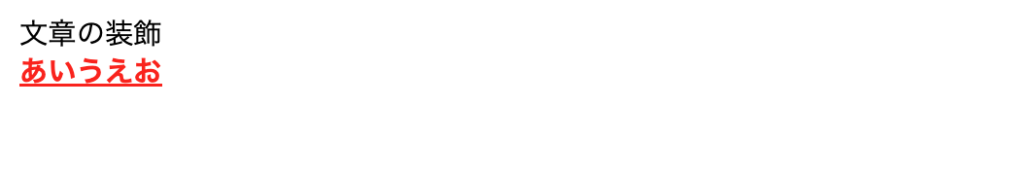
以下が実際にWordPressのGutenbergエディタに貼り付けた結果です。





赤色で装飾していたあいうえおの文字は、黒になっていました。色は維持されないようです。
おおよそ期待通りの結果になってくれました。
検証結果について考える
赤色というフォントのカラー情報についてもWord PressとGoogle Docsでは解釈している・していないといった差があるため、貼り付けられる側のアプリケーションの仕様が影響してそうです。他のアプリケーショnimo
今回UpNoteで書いたノートをExportしてみます。Exportにはテキストとマークダウンの2種類があります。
UpNoteでMarkdownとしてExportした内容をWordPressに貼り付ける
結果としては、Markdownのテキストの内容がそのまま本文欄に貼り付けられました。
UpNoteで文章を選択してコピーした後にGoogle Docに貼り付ける
UpNoteで文章を選択して、コピーした後にGoogle Docに貼り付けてみます。
結果としてはH2やH3といった構造、装飾、テーブルなどがほぼ維持されました。
恐らくクリップボードとしてはリッチテキストとして保存されており、それを解釈しているのだと想定されます。
これはクリップボードの値を詳しく調べたいところですが、仮説のままおいておきます。クリップボード管理アプリのPasteではUpNoteでコピーしたものがPlan Textとして認識されているようで、Pasteの解釈が謝っているのかもしれません。
一度Pasteに保存したクリップボードを履歴からコピーし直して、UpNoteなどに貼り付けるとPlain Textに変化しているため、Pasteの挙動が影響しているのかもしれません。
このあたりは調べる余地は色々とありそうです。
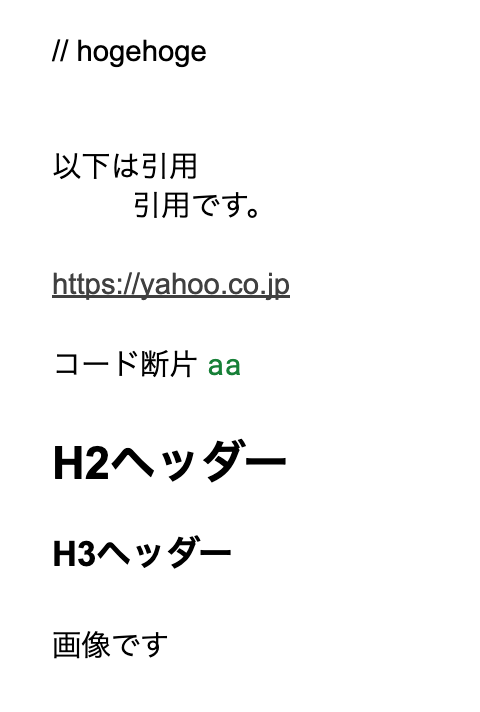
さて、UpNoteで文章をコピーしたものをGoogle Docsに貼り付けた結果です。
結果が変わってしまったもので気がついたものは以下の2点です。
- コードがPlain Textになった
- 引用がインデントに置き換わった (フォントはRobot Monoで色は緑)
その他の以下のようなものは維持されました。
- テーブル、箇条書き、H2、H3、色や強調




最初はクリップボードを通じて、Markdown形式でやり取りしていることが原因で色が保持されないと推測しましたが、Google Docsにも貼り付けられることから、恐らくリッチテキスト形式でやり取りしていると考えられます。
また、Google DocsとWord Pressいづれもコードブロックを認識できませんでした。これはやり取りしているクリップボードのリッチテキスト形式にそのようなフォーマットを表すルールがないためと推測されます。
赤色というフォントのカラー情報についてもWord PressとGoogle Docsでは解釈している・していないといった差があるため、貼り付けられる側のアプリケーションの仕様が影響してそうです。
