目次
背景
Swagger形式のドキュメント生成には、Springfoxが多く用いられていたようですがSpring 3には対応していないようです。
Spring Bootのバージョンアップと同時にSpringFoxからSpringdoc-openapiへの移行も行いました。SpringFoxがSpring Boot 3.0では動作しなくなってしまったため、これを機にSpringdoc-openapiへ移行しました。
Spring Boot 3.0へのバージョンアップで発生した問題点と対応内容 – ZOZO TECH BLOG
そこで、代替としてSpringdoc-openapiを使います。
Springdoc-openapiのインストール
dependencies {
implementation "org.springdoc:springdoc-openapi-starter-webmvc-ui:2.1.0"
}基本的には、Swaggerでドキュメントを生成するための設定は上記だけです。
org.springdoc:springdoc-openapi-ui:2.1.0:
- これは、Swagger UIを組み込むための依存関係です。Swagger UIは、生成されたOpenAPIドキュメントをブラウザで視覚的に見ることができるインターフェースを提供します。また、このUIから直接APIを呼び出したり、パラメータを試したりすることもできます。この依存関係を追加すると、通常は
/swagger-ui.htmlでSwagger UIにアクセスできるようになります。
動作確認をするコントローラー
コントローラーに以下のメソッドが定義されているとします。
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HogehogeController {
@GetMapping("/hello")
public static String sayHello() {
return "Hello, World!";
}
@PostMapping("/bye")
public static String sayBye(String name) {
return String.format("%s Good Bye!", name);
}
}この場合、@GetMappingアノテーションを使用しているメソッドは、ブラウザからアドレスバーに直接入力して確認する事ができます。
http://localhost:8080/hello@PostMappingアノテーションを使用しているため、このメソッドはHTTP POSTリクエストを受け取ることが期待されています。従って、ブラウザのアドレスバーから直接呼び出すことはできません。アドレスバーを使用してリソースにアクセスすると、通常はHTTP GETリクエストが生成されます。しかし、以下の方法で/byeエンドポイントをテストすることができます
% curl -X POST -d "name=YourName" http://localhost:8080/bye
YourName Good Bye!Swaggerの動作確認
アドレスバーから以下のように入力することで、JSON形式で結果を受け取る事ができます。
http://localhost:8080/v3/api-docsレスポンス
{
"openapi": "3.0.1",
"info": {
"title": "OpenAPI definition",
"version": "v0"
},
"servers": [
{
"url": "http://localhost:8080",
"description": "Generated server url"
}
],
"paths": {
"/bye": {
"post": {
"tags": ["xxx-controller"],
"operationId": "sayBye",
"parameters": [
{
"name": "name",
"in": "query",
"required": true,
"schema": {
"type": "string"
}
}
],
"responses": {
"200": {
"description": "OK",
"content": {
"*/*": {
"schema": {
"type": "string"
}
}
}
}
}
}
},
"/hello": {
"get": {
"tags": ["xxx-controller"],
"operationId": "sayHello",
"responses": {
"200": {
"description": "OK",
"content": {
"*/*": {
"schema": {
"type": "string"
}
}
}
}
}
}
}
},
"components": {}
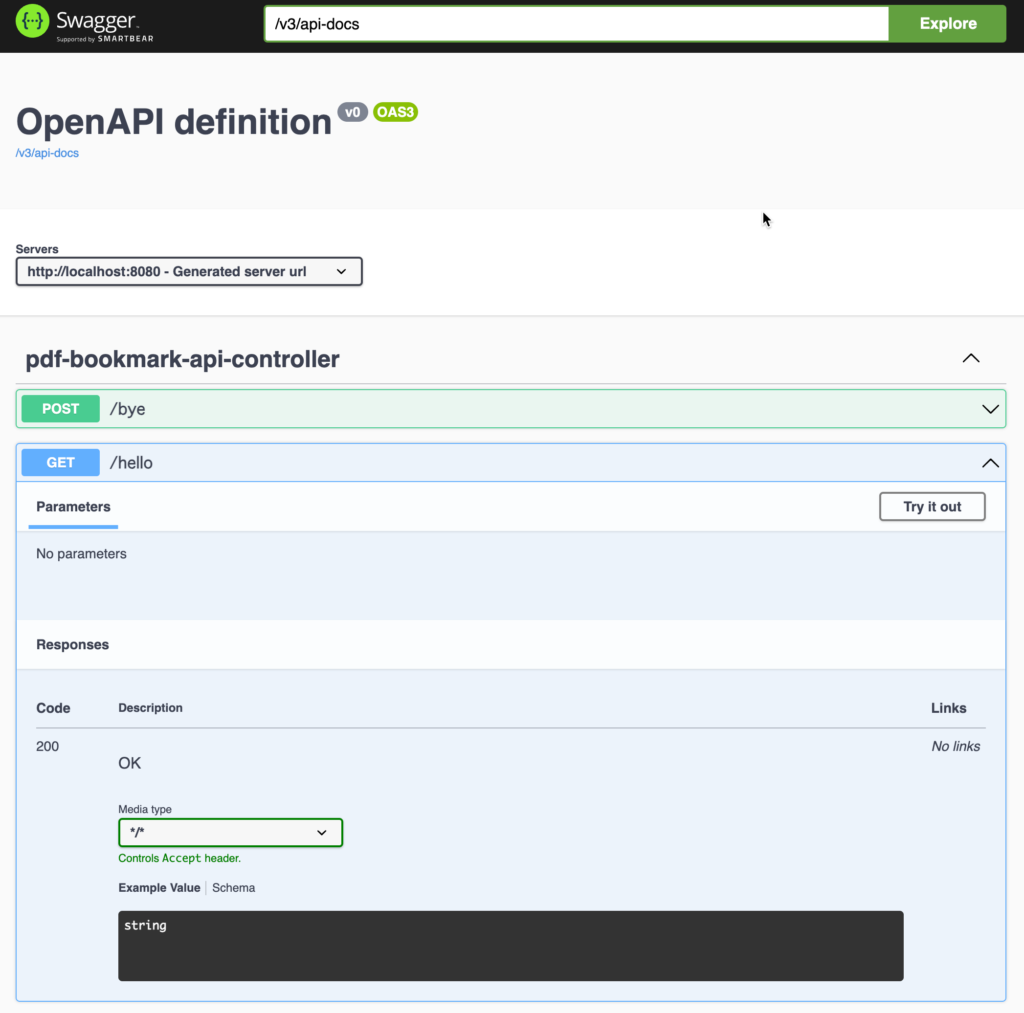
}ブラウザから以下のアドレスにアクセスすることで、整えて表示してくれます。
http://localhost:8080/swagger-ui/index.html