Spring Bootで作成したアプリケーションで、HTMLを出力として返す方法を紹介します。Spring Boot3で人気の高いHTMLテンプレートエンジンであるThymeleafを使います。
TymeleafはSpring Boot3で最も人気のテンプレートエンジン
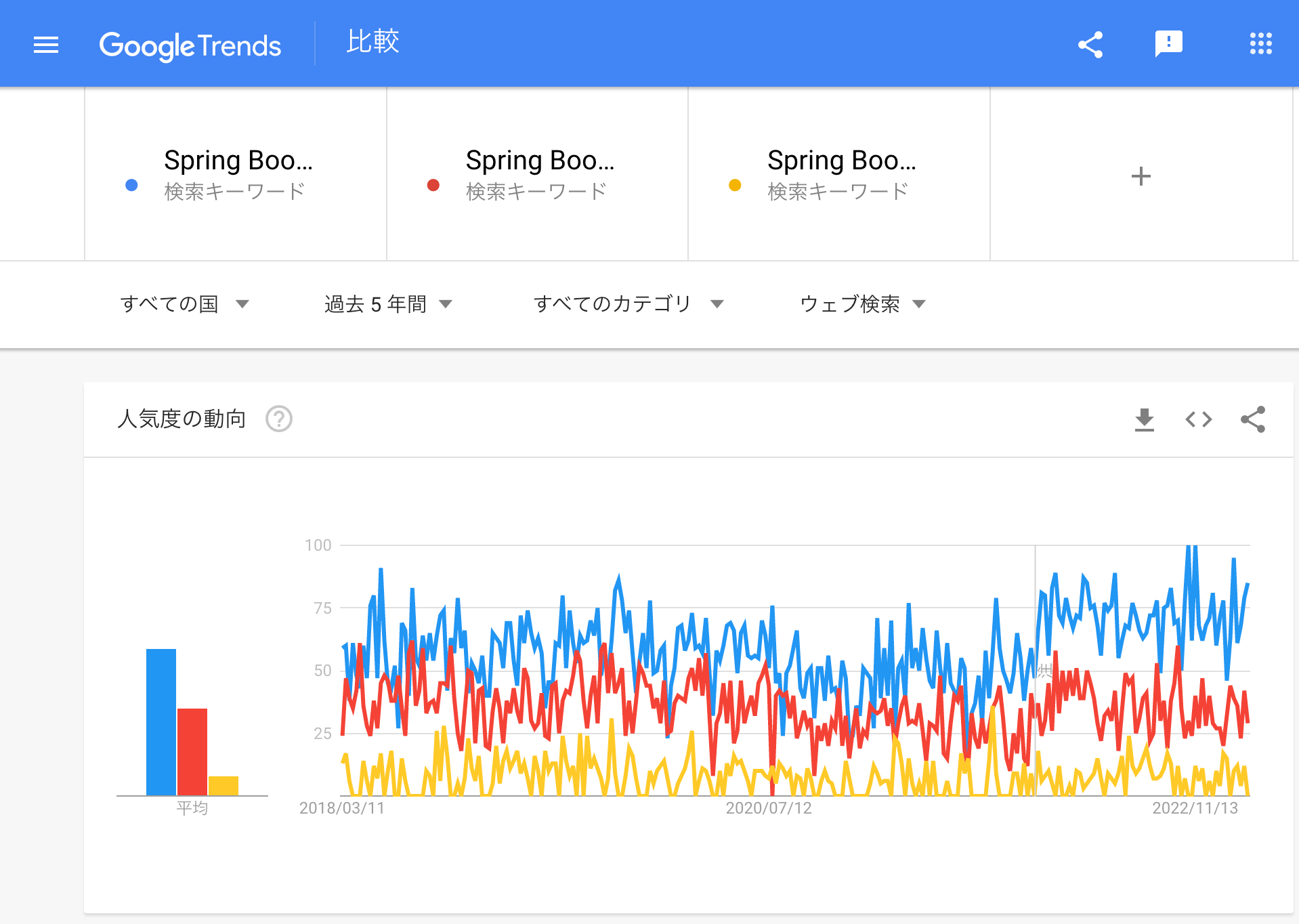
以下はSpring Boot と代表的なテンプレートエンジンの名称でGoogleTrendsの傾向を調べた結果です。
- Spring Boot Tymeleaf
- Spring Boot JSP
- Spring Boot Groovy
3つの検索キーワードでは、Spring Boot Tymeleafが最も検索されています。

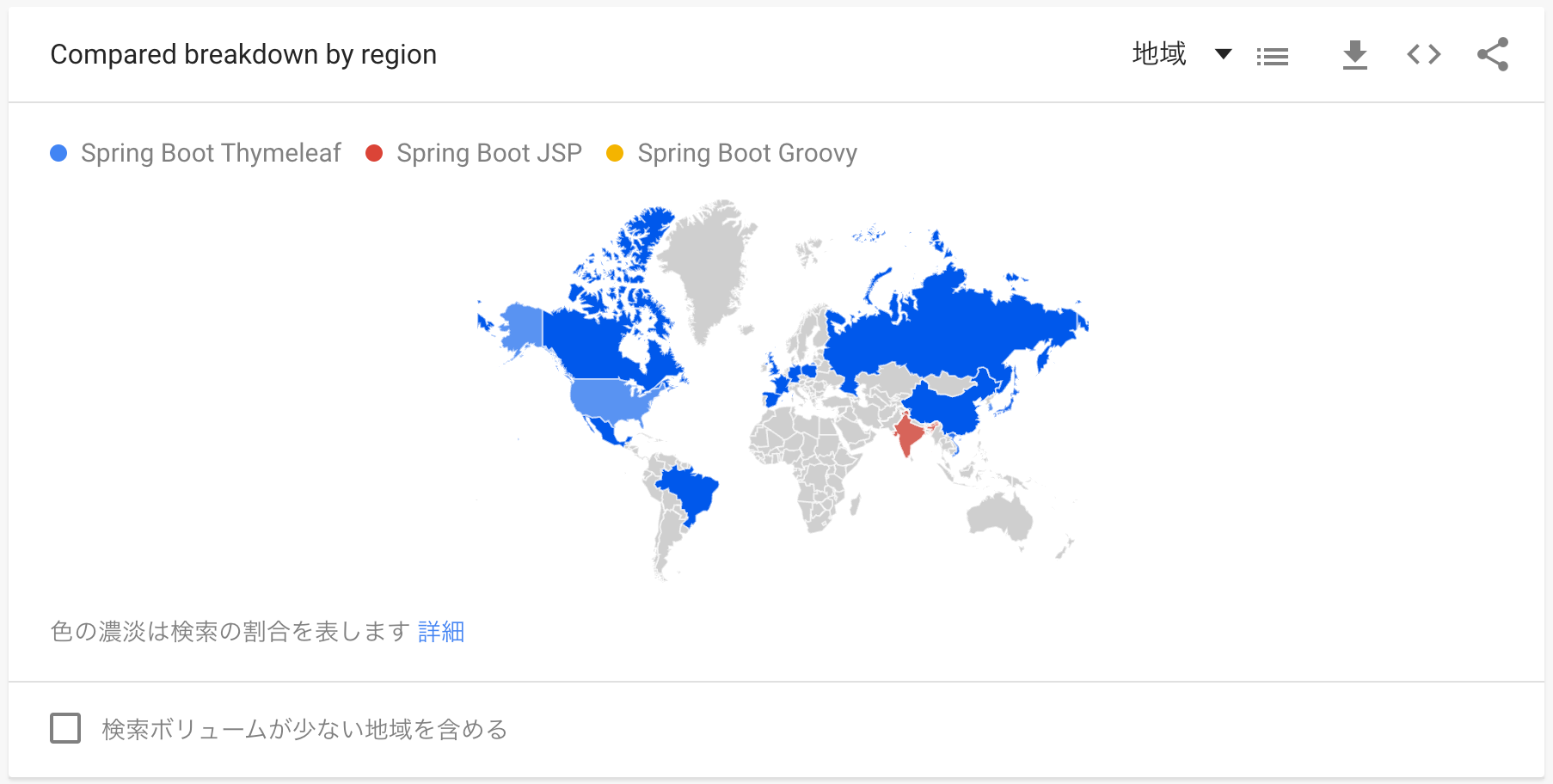
地域別に見ると、インドではJSPが人気のようです。その他の地域ではTymeleafが人気のようです。

これら3種類の中ではTymeleafを学んでおけば間違いはないでしょう。
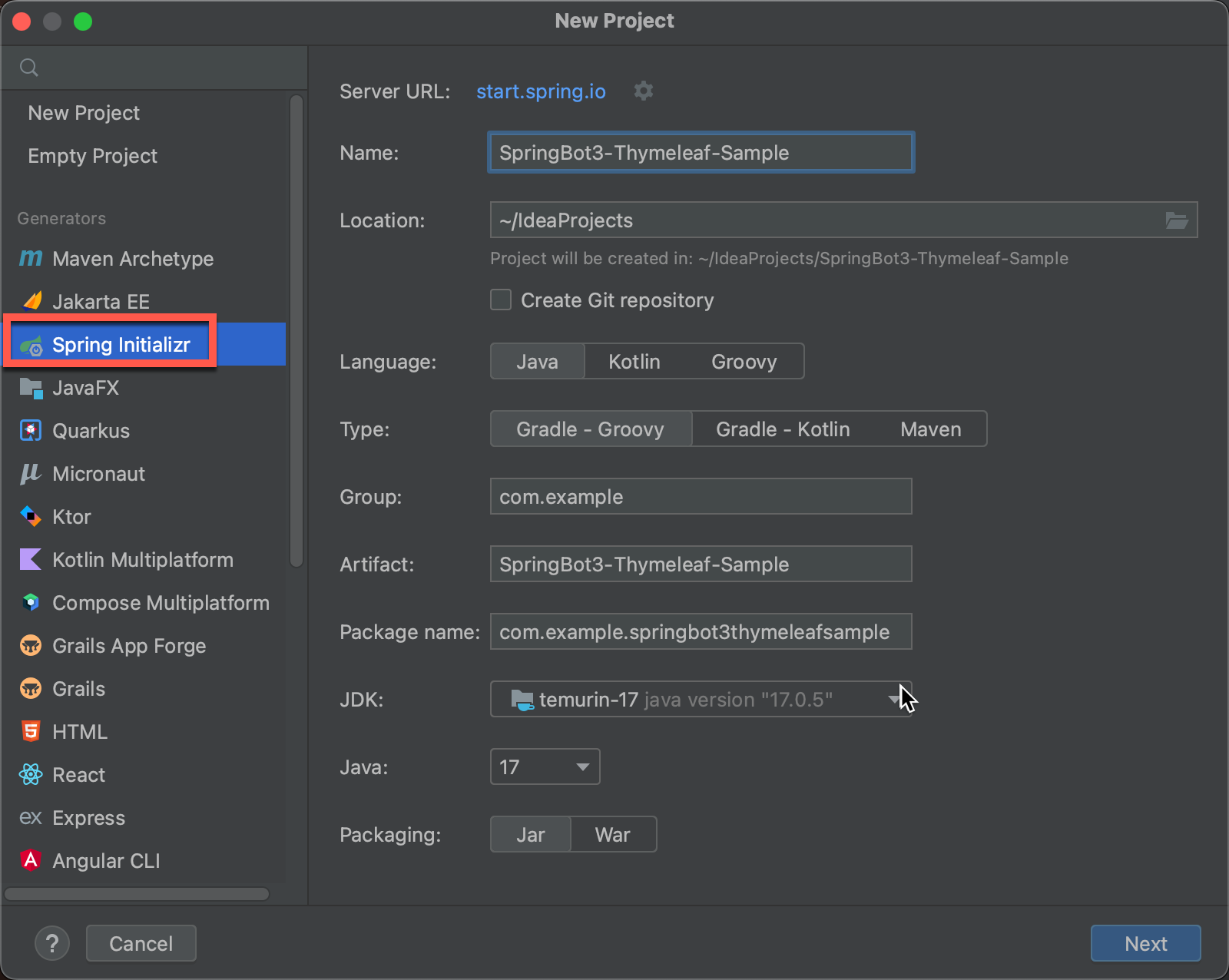
プロジェクトの作成
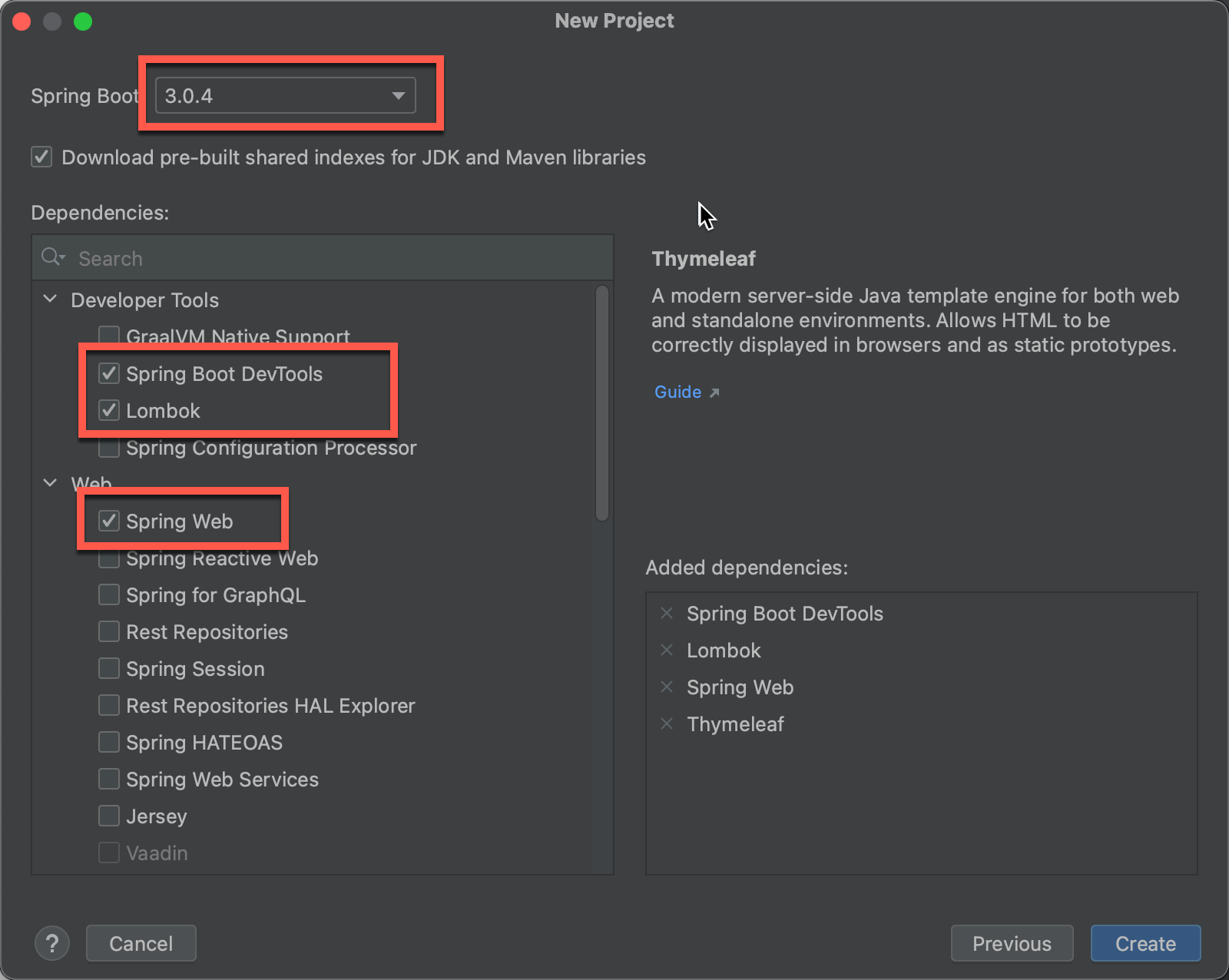
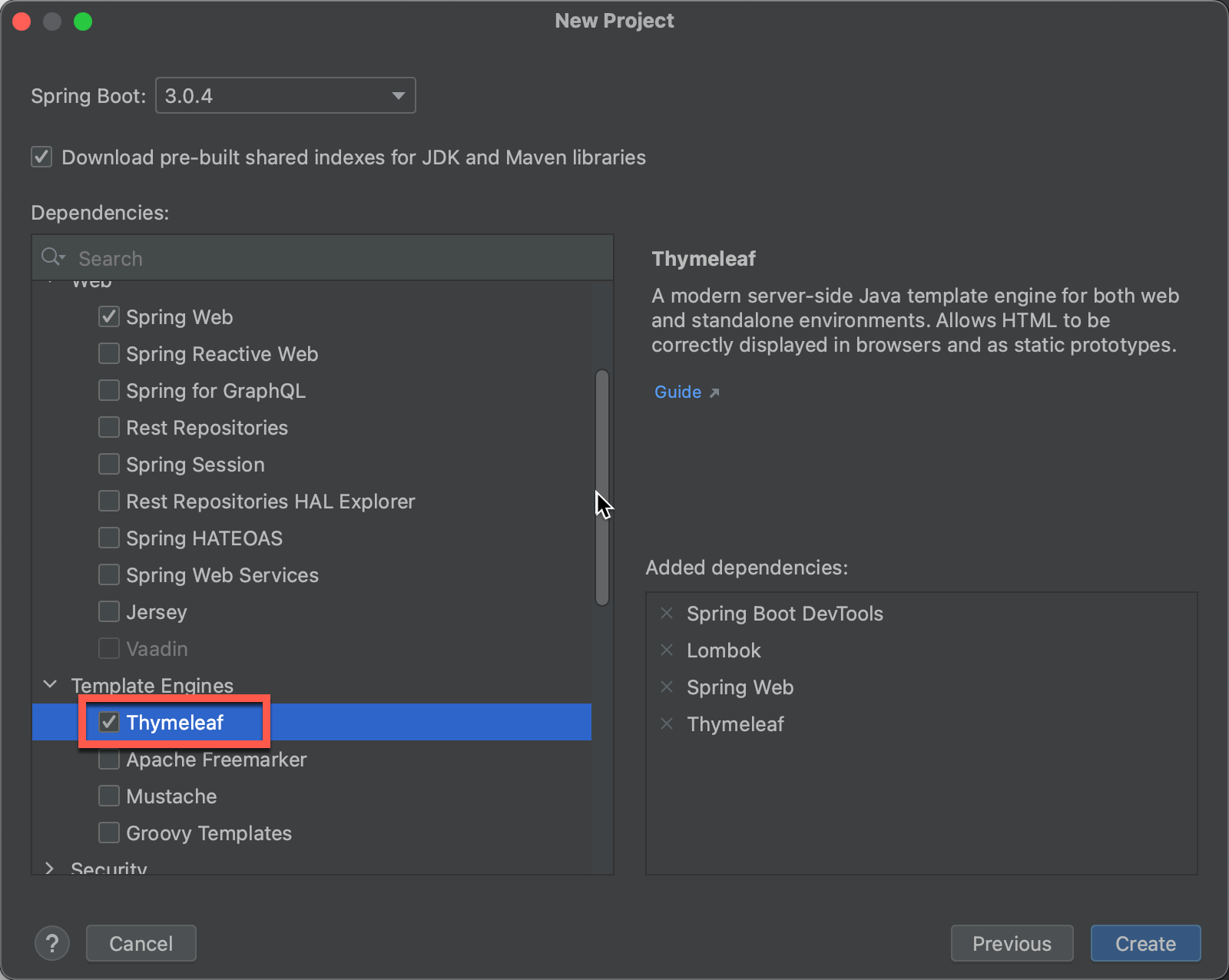
Intellij IDEAで新規プロジェクトを作成します。依存関係でTymeleafを追加します。



テンプレートの作成
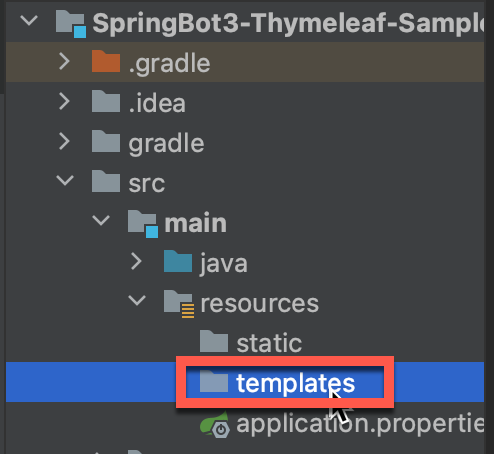
Thymeleafのテンプレートはsrc/main/resources/templates配下に配置します。

を追加します。
src/main/resources/templates/hello.html
以下のように編集します。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
Welcome to thymeleaf, <span th:text="${displayName}"></span>!
</body>
</html>ファイルの拡張子は、通常のHTMLですが、以下の2点が通常のHTMLとは異なります。
XMLネームスペース宣言
<html xmlns:th="http://www.thymeleaf.org">これによってThyemleafの要素や属性名が利用できるようになります。
th属性とプレースホルダー${xxx}
th:textgで属性の指定されたタグの中身がdisplayNameの内容で置き換えられます。
Welcome to thymeleaf, <span th:text="${displayName}"></span>!Controllerの作成
エントリーポイントを持った@SpringBootApplicationの指定されているJavaファイルと同じ階層にControllerを作成します。
@Controller
public class SampleController {
@GetMapping("/hello")
public ModelAndView sayHello(@RequestParam("paramName") String varName, ModelAndView mv) {
mv.setViewName("hello");
mv.addObject("displayName", varName);
return mv;
}
}各変数間で値が渡されるイメージは以下のようになります。
リクエストで指定paramName -> Javaメソッド内の変数varName -> tymeleafのプレースホルダ displayNameControllerの補足です。
-
@Controller
以前のような@RestControllerとは異なります。RestControllerはテキスト用のものであり、Thyemeleafが処理するテンプレートを返す場合は@Controllerを使用します。 ModelAndViewオブジェクト
メソッドの引数および戻り値にModelAndViewオブジェクトが指定されています。
–ModelAndViewオブジェクトはビューとモデルを保存する
–#setViewName(“Thymeleafのテンプレート名”)#hello.htmlのhelloの部分
–#addObject(“キー名”, ”値”)テンプレート内で、${キー名}で値を取得する
動作確認
それでは起動します。

ブラウザからアクセスしてみます。

Getパラメータで指定した値がページ上に表示されました。