Webサイトを運営していると記事の中で画像を使用することが頻繁にあると思います。画像を圧縮せずにそのまま使用すると以下のようなデメリットがあります。
- サイズが大きいため画像の転送に時間がかかる
- Googleがサイトのダウンロード速度をSEOでも重視しているためSEO効果が低い
一方で、記事で使用する画像を毎回圧縮してからアップロードすると、手間がかかってしまいます。そこでこの記事ではWordPressで、アップロードした画像を自動的に圧縮するプラグインCompress JPEG & PNG imagesのインストールと設定方法を説明します。
Compress JPEG & PNG imagesとは
画像ファイルをアップロードすると圧縮してくれるWebサイトTinyPNGをWordPress上で利用できるようになるプラグインです。プラグインを用いることで、TinyPNGで毎回加工する手間が省けますので大幅に作業効率を上げる事ができます。
Compress JPEG & PNG imagesのインストールと設定
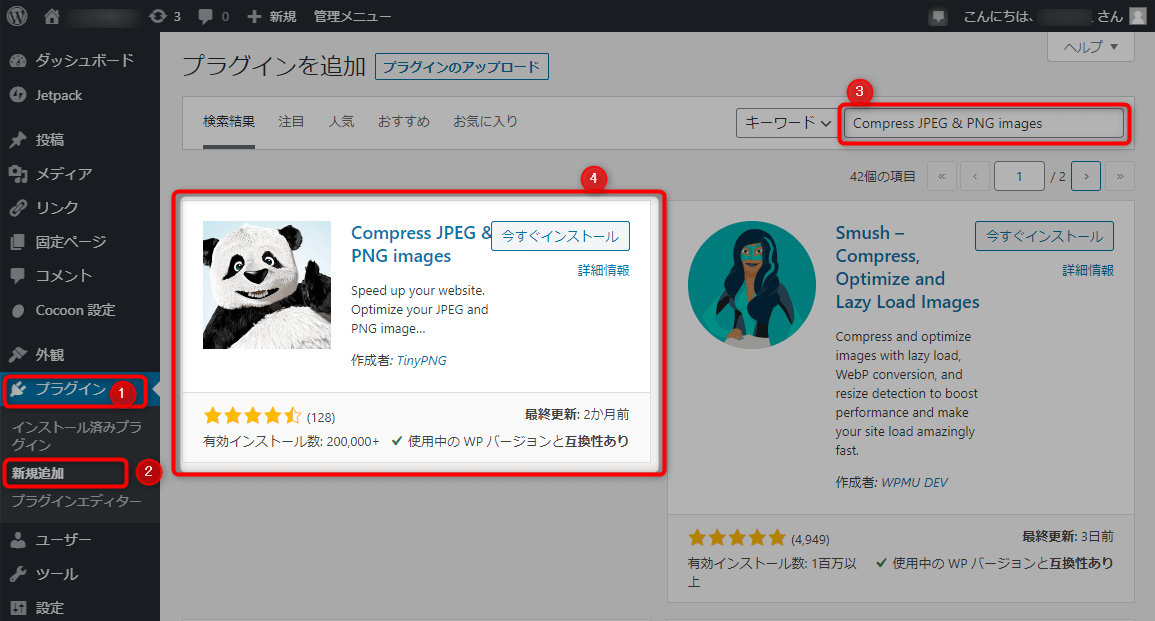
WordPressの管理メニューから、プラグイン、新規追加をクリックし、キーワードでCompress JPEG & PNG imagesと検索します。

TinyPNGアカウントの作成
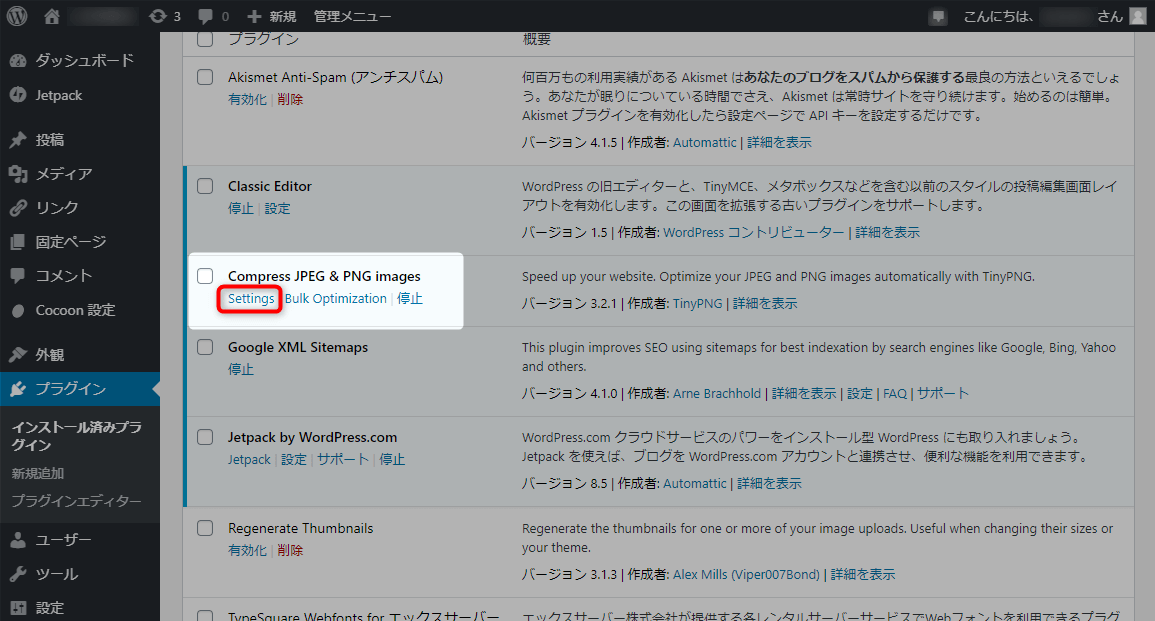
プラグインを使うためにはTinyPNGアカウントの作成が必要です。プラグイン、Settingsをクリックします。
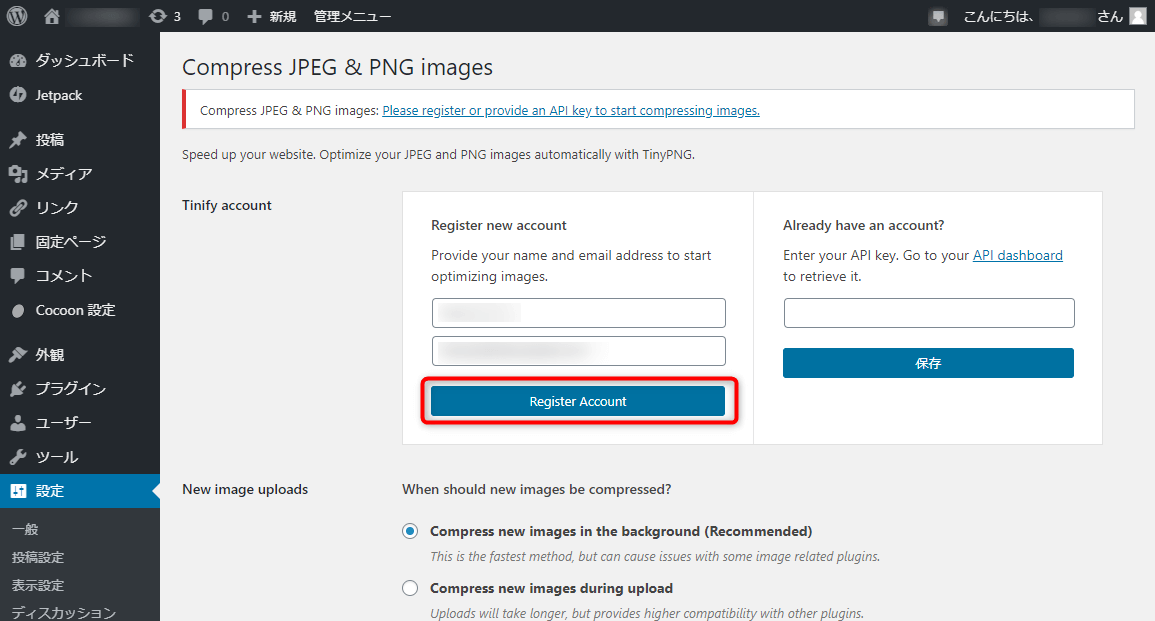
必要事項を入力し、アカウントを作成します。

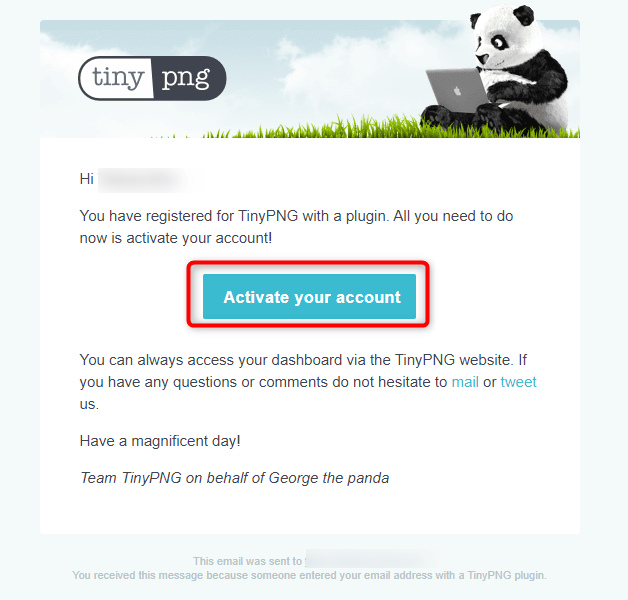
登録したメールアドレスにアカウントのアクティベーションメールが届きますので、メール本文のActivate your accountリンクをクリックします。

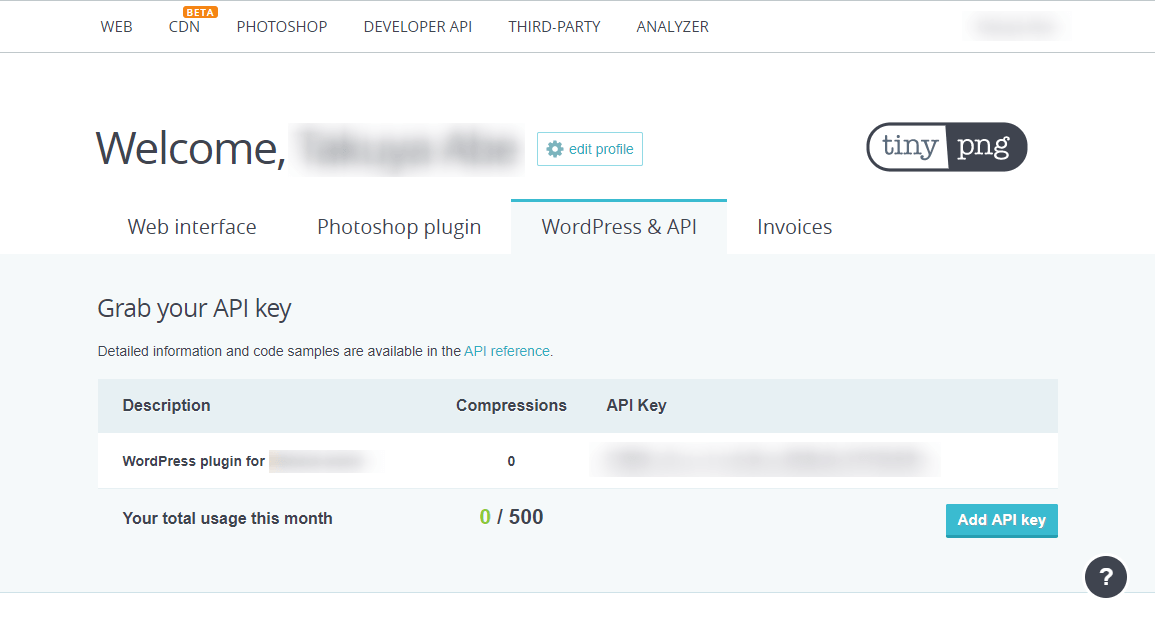
ブラウザで以下のページが表示され、APIキーが発行されます。プラグインでは自動的にAPIキーが設定されているのでAPIキーを自分で設定する必要はありません。

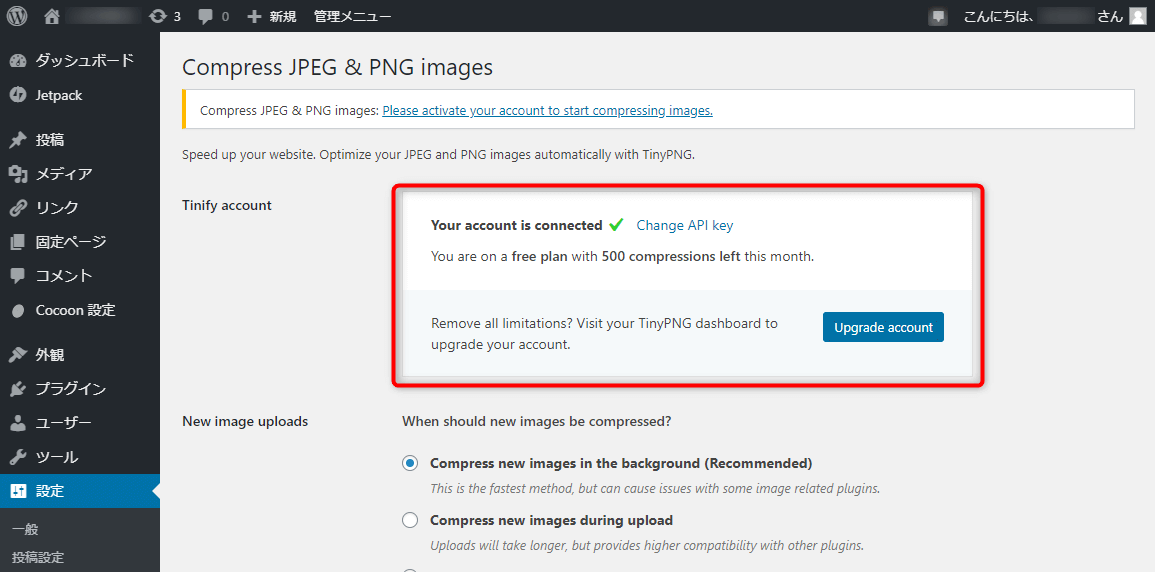
Settings画面に再度アクセスすると、Your account is connectedと表示され、プラグインが有効化されたことが確認できます。

Compress JPEG & PNG imagesを設定する
Compress JPEG & PNG imagesでは主に3箇所の設定があります。
新規画像アップロード時の圧縮タイミングの設定
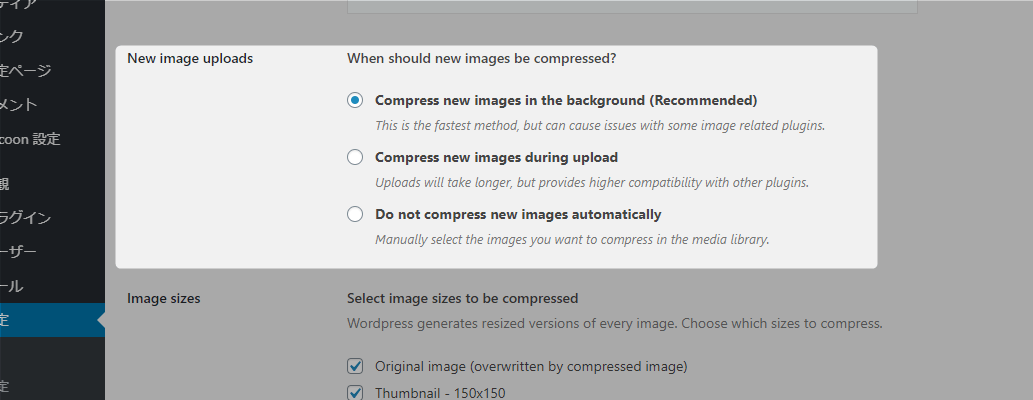
新規画像がアップロードされた場合に、いつ画像を圧縮するかを選びます。

以下の3種類から選択出来ます。
- 画像をバックグラウンドで圧縮する。
- 画像アップロード中に圧縮する。
- 自動的に圧縮しない。
推奨は1番の方法です。ただし、他の画像関連のプラグインの影響によって問題が起きる場合があります。何か問題が起きるまでは一旦気にせずこちらを使い、問題が発生した場合、他の選択肢を検討しましょう。
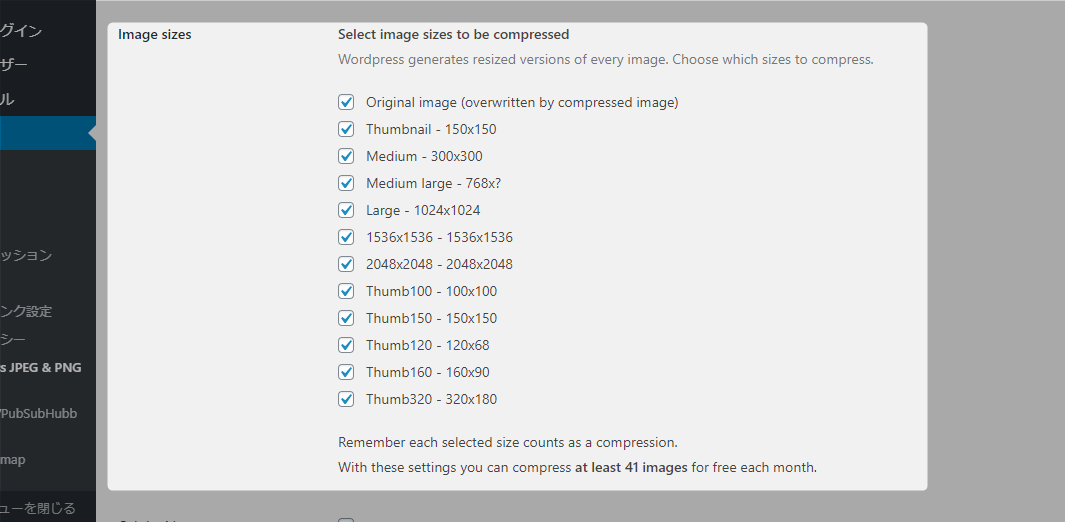
圧縮対象の画像サイズの設定
次に、圧縮対象とする画像を選択します。圧縮対象となる画像のサイズが一覧で表示されていますが、適用しているテーマによってこのサイズの一覧は異なります。

サイズのバリエーションごとに無料アカウント500枚のカウントを使用することになります。そのため、あなたのサイトの画像量にもよりますが、画像数によっては、すべて選択するとすぐに500枚分を使い切ってしまいます。
Original imageは最も画像サイズが大きいため、まずは最低限選択しておきましょう。それ以外は任意で選択しましょう。
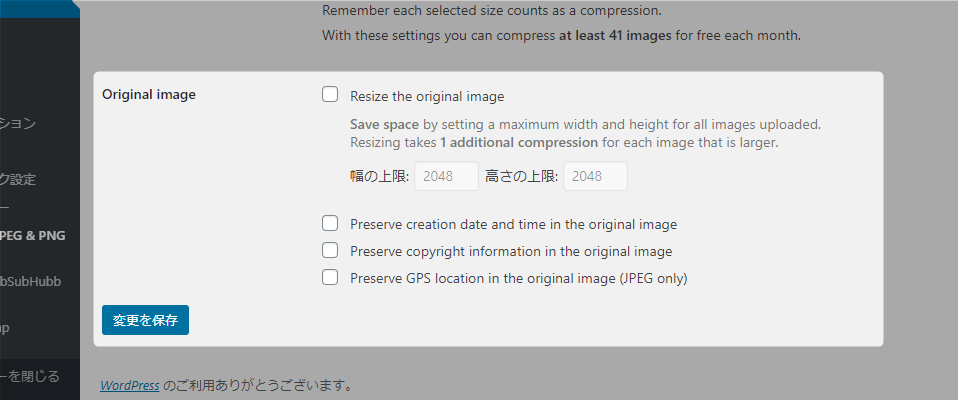
オリジナルの画像リサイズの設定
先程の設定で、Original imageを選択した場合、以下の設定が可能になります。
 アップロードされる全ての画像に対し、指定した最大幅と高さを超えるものは自動的にリサイズしてくれる機能です。ただし、リサイズすることで、1カウント使用しますのでリサイズが不要であればチェックは外しておきましょう。下の方の設定は、画像の作成日、コピーライト情報、GPS情報を保持するかどうかを設定出来ます。
アップロードされる全ての画像に対し、指定した最大幅と高さを超えるものは自動的にリサイズしてくれる機能です。ただし、リサイズすることで、1カウント使用しますのでリサイズが不要であればチェックは外しておきましょう。下の方の設定は、画像の作成日、コピーライト情報、GPS情報を保持するかどうかを設定出来ます。
画像を圧縮する
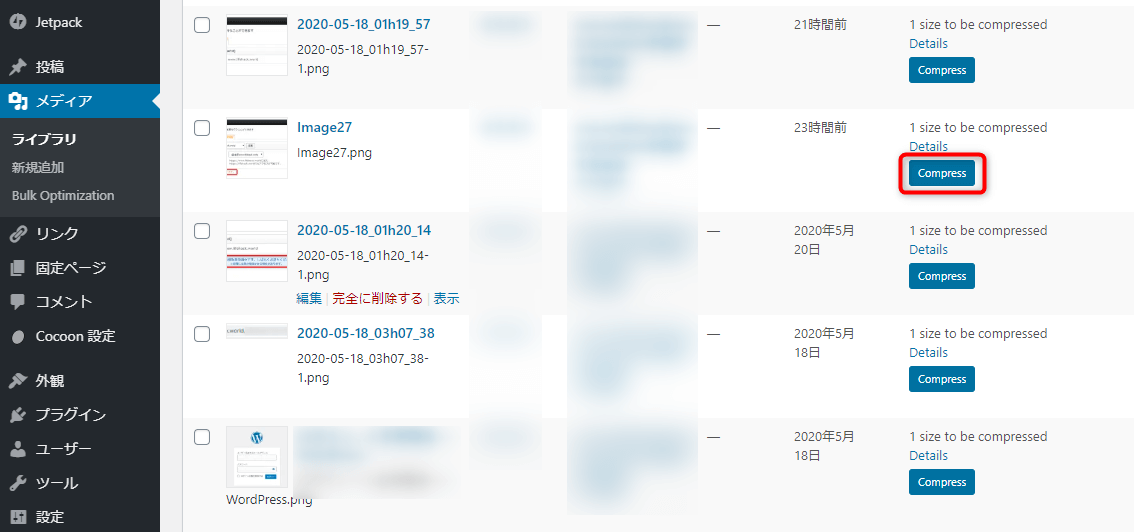
すでにアップロードされている画像を個別に選択して圧縮する
メディア、ライブラリをクリックします。すでにアップロードされている画像の一覧が表示されますので、圧縮した画像のCompressボタンをクリックすることで圧縮ができます。

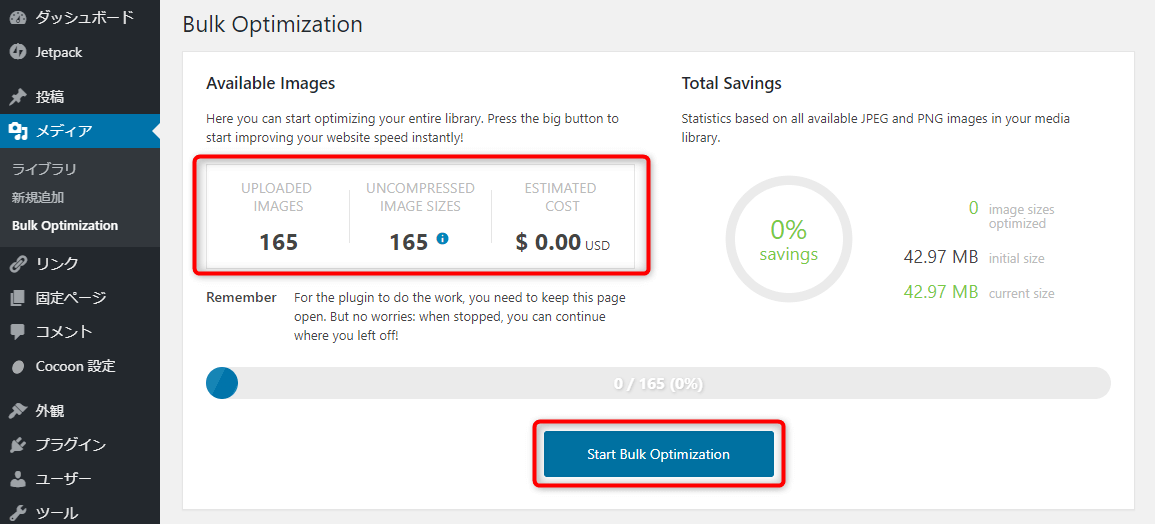
すでにアップロードされている画像をまとめて一括で圧縮する
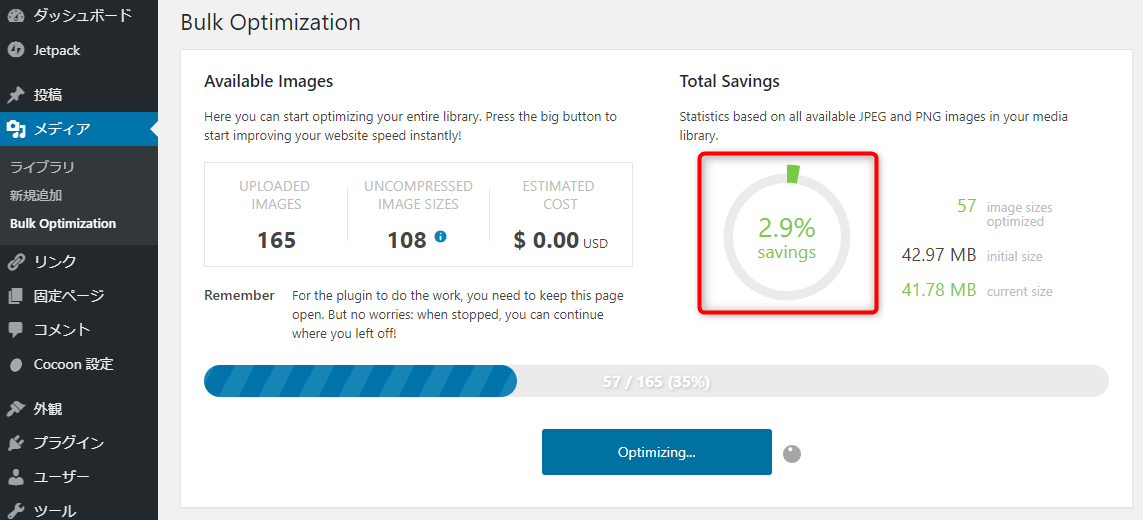
メディア、Bulk Optimizationとクリックします。すでにアップロード済の画像数、圧縮がまだ終わっていない画像数、500枚を超えている場合に、追加でかかる料金が表示されています。Start Bulk Optimizationをクリックすると一括で画像圧縮が始まります。

以下のように画像の圧縮が始まり、圧縮により削減されたサイズがパーセンテージで表示されます。

これで全ての設定が完了しました!
まとめ
いかがだったでしょうか。ウェブサイトの画像を圧縮することでサイトの表示速度を早めたり、SEOの効果を高めることが出来ます。一方で、手作業で一枚一枚圧縮してからアップロードすると手間がかかってしまいます。
WordPressのプラグイン Compress JPEG & PNG imagesを使うことで、アップロードした画像を自動的にアップロード可能です。ぜひ画像を多く使うサイトの場合はこちらの方法を試してみてください。