本記事では、WordPressの無料テーマである「Cocoon」の動作環境について紹介し、Coccoonをインストールするまでの手順について解説をします。
Cocoonについて
Cocoonは次のサイトで配布されています。

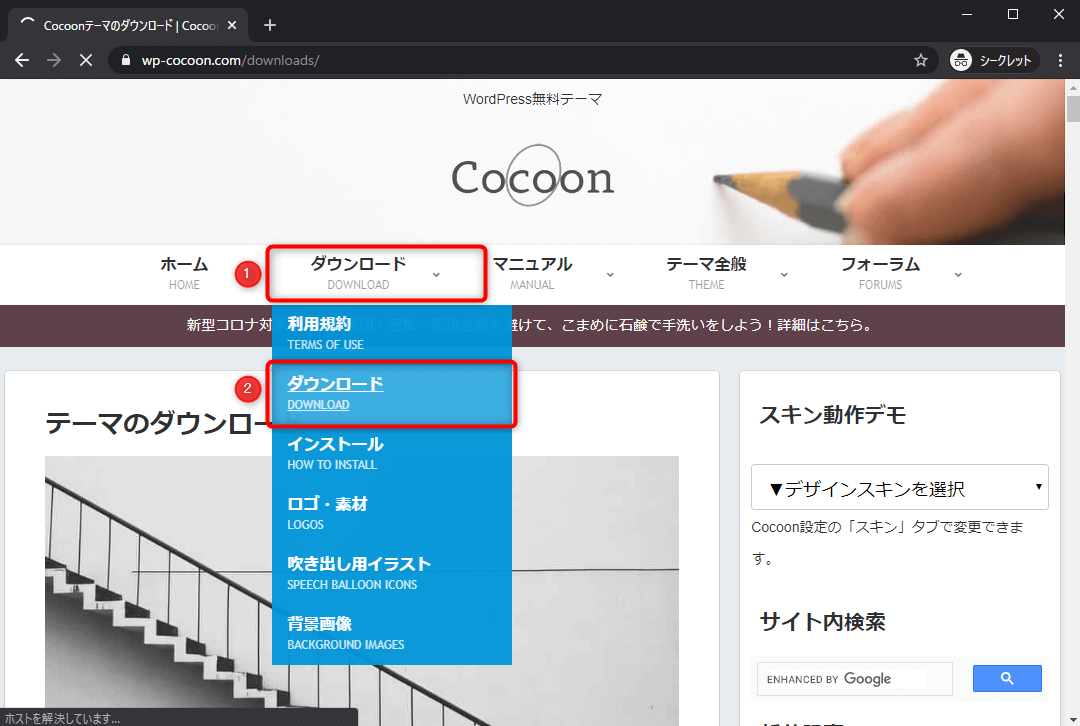
Cocoonの推奨環境を確認するには、はCocoonの画面上部のダウンロードをクリックして、表示されたメニューの中からダウンロードをクリックしてください。

記事執筆時点での、Cocoonの推奨環境は以下の通りです。
Cocoonの推奨環境はこちら。
WordPress5.3.0以上
PHP7以上(5.6でも動作するとは思います)
Google Chrome
Firefox
Microsoft Edge
Internet Explorer 11以上
Safari
また、現在のところ問題なく動作しているサーバーも以下のように紹介されています。ご自身の利用しているレンタルサーバーが記載されていれば安心ですね。
問題なく動作しているサーバー。
カラフルボックス
:安くて性能の良いサーバーなら(コスパNo.1)
ConoHa WING
:最速を追求しつつコスパもトップクラス(Cocoonデフォルト搭載)
MixHost
:最新技術対応の高速・高機能サーバー
エックスサーバー
:実績と安定感は抜群
ロリポップ!:値段の安さはピカイチ
JETBOY
:無料引っ越しサービスあり
ヘテムル:値段の割りにトータルの性能は良い
wpX Speed
:エックスサーバーが提供する速くてリソース制御ができるサーバー
シックスコア
:ビジネス仕様
さくらのレンタルサーバ
:老舗
バリューサーバー
:激安だけど機能もそれなり
IQサーバー
:IP分散ができるサーバー(Cocoonデフォルト搭載)
CPIレンタルサーバー
:上場企業も利用。KDDI提供の安定重視の法人向け
Cocoonのダウンロード
まずはCocoonのダウンロードページに移動してください。
https://wp-cocoon.com/downloads/
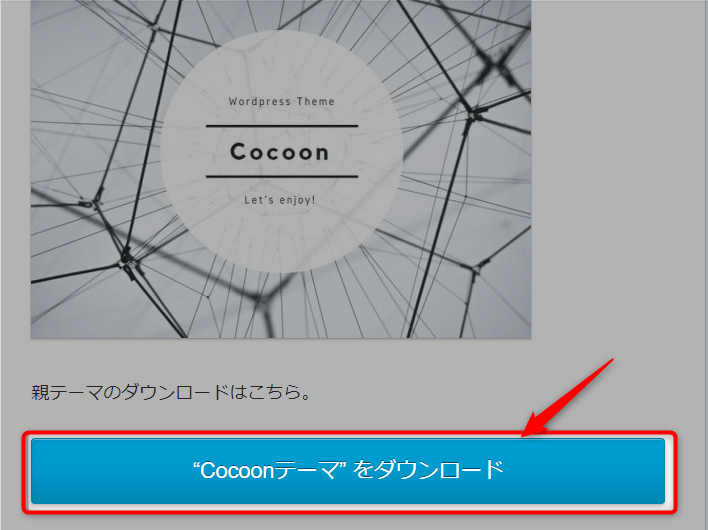
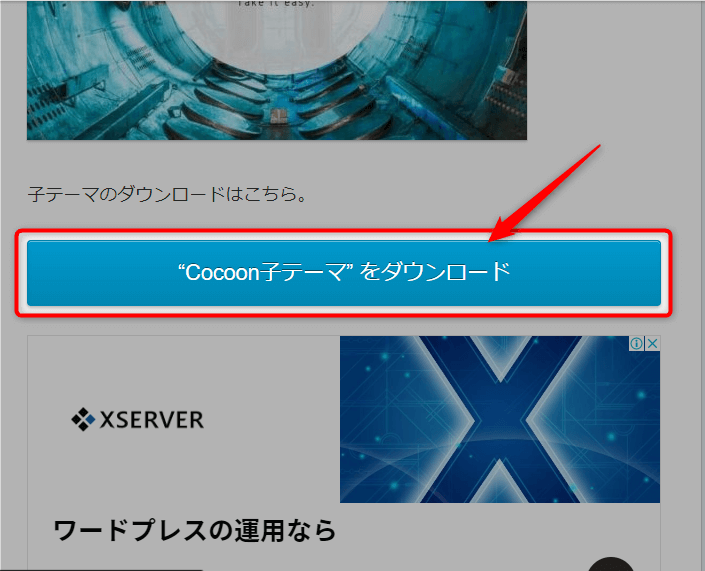
「Cocoon親テーマ」と「Cocoon子テーマ」を両方ともダウンロードしてください。

Cocoonのインストールガイドによると、子テーマは必須ではないが双方ダウンロードすることを強く推奨しているとのことなので、双方ダウンロードをしましょう。
親テーマのみインストールした場合は、テーマのアップデート時にCSSやテンプレートカスタマイズがリセットされてしまいます。子テーマをインストールすることで、テーマカスタマイズを保持したままアップデートができます。CSSやテンプレートをカスタマイズしない場合でも、子テーマを利用することをおすすめします。

Cocoonテーマのインストール
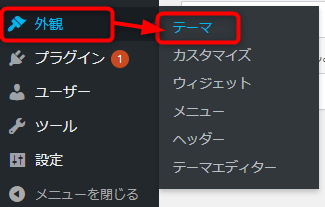
次にWordPress管理画面メニューから「外観」をクリックし、表示されたメニューから「テーマ」をクリックします。

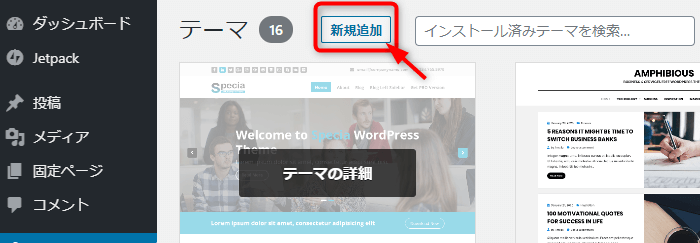
「新規追加」ボタンをクリックします。

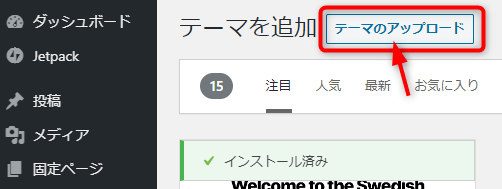
「テーマのアップロード」ボタンをクリックします。

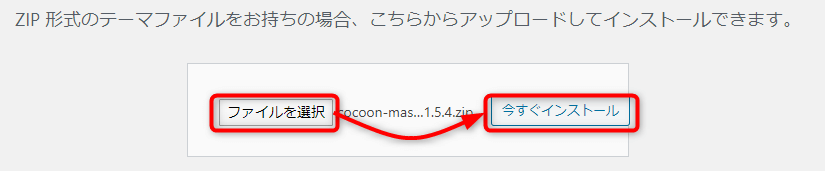
「ファイルを選択」ボタンをクリックし、親テーマファイル「cocoon-master-2.1.5.4.zip」を選択し「今すぐインストール」ボタンをクリックします。ファイル名はご自身がダウンロードした時点の最新のファイル名に読み替えてください。

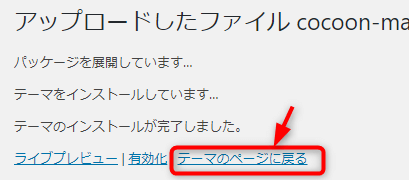
親テーマのインストールが完了したら、「テーマのページに戻る」リンクをクリックします。

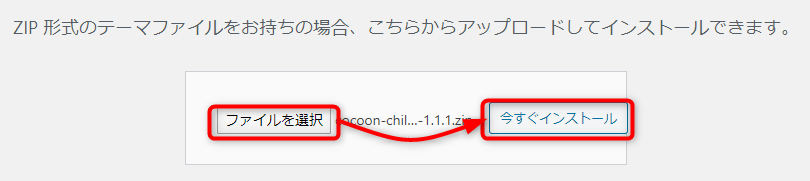
先程と同様に、テーマのアップロードページを開き、今度は子テーマのファイル「cocoon-child-master-1.1.1.zip」を選択しインストールします。こちらも親テーマ同様、ファイル名はご自身がダウンロードした時点の最新のファイル名に読み替えてください。

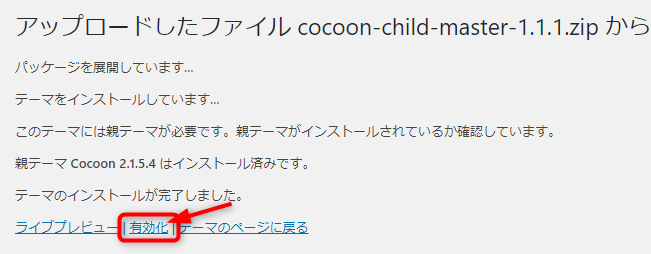
子テーマのインストールが完了したら、有効化リンクをクリックしてください。

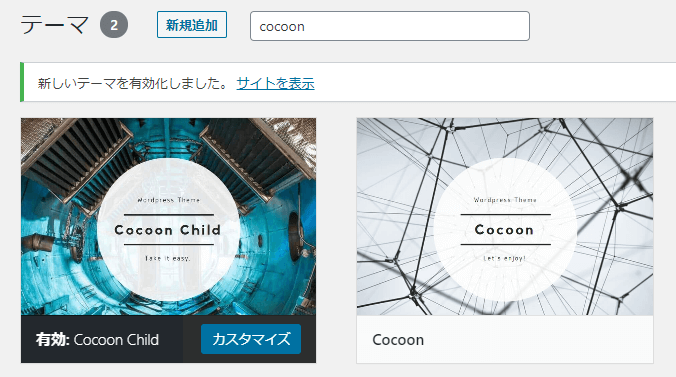
有効語テーマページで、「Cocoon Child」が有効化されていることを確認します。

これで、Cocoonの親テーマ、子テーマのインストールが完了しました。
