WordPress 5.0以降では標準でGutenbergと呼ばれるエディタが搭載されました。しかし、Gutenbergは人によっては使いにくいと感じる人もいるようです。
そこで、この記事では旧エディタで編集できるように、Classic Editorをインストールする手順を案内します。
Gutenbergエディタとは何か
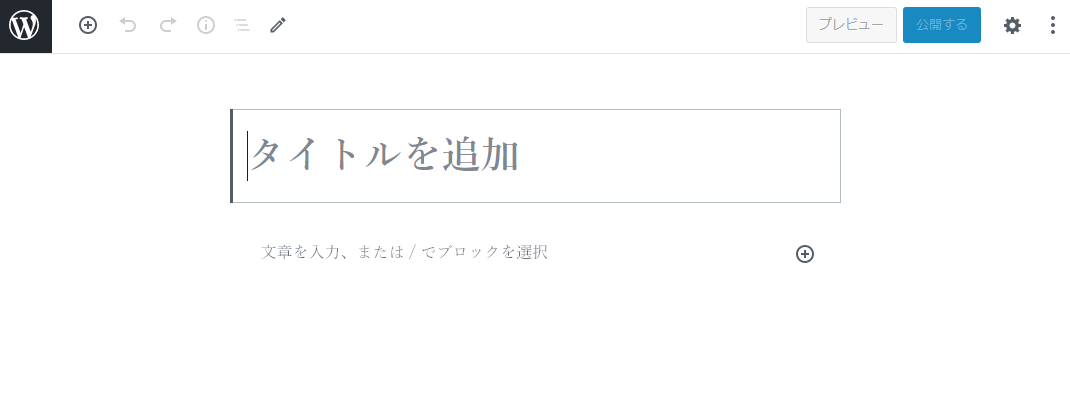
以下がGutenbergエディタです。ブロックとよばれる要素のかたまりを追加していくことで編集します。

ブログのコンテンツの要素をブロックとして組み合わせ編集を行う必要があるため、文章を入力してから整形するのが好みの筆者は、現時点では自分の使い方には向いていないと感じました。
Classic Editorプラグインとは何か
Classic Editorプラグインとは旧エディタでの編集を可能にするWordPressプラグインです。

Classic Editorプラグインのインストール方法
それではWordPressプラグインのClassic Editorをインストールしましょう。
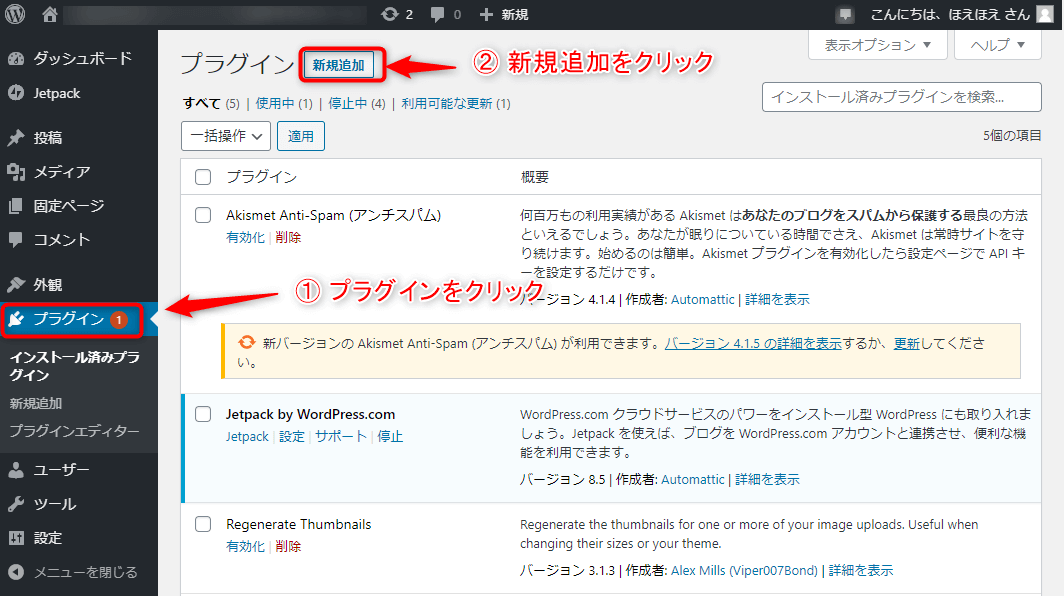
WordPress管理画面左のメニューから「プラグイン」をクリックし、「新規追加」をクリックします。

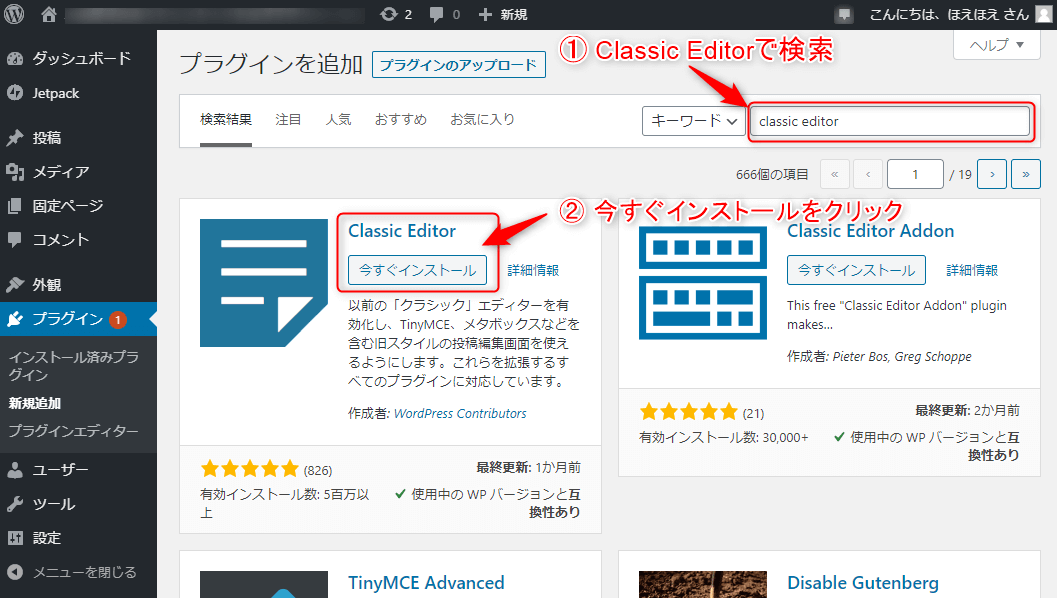
検索ボックスから「Classic Editor」と入力し、検索を実行します。検索結果にClassic Editorプラグインが表示されますので、「今すぐインストール」をクリックします。

これで、Classic Editorプラグインのインストールが完了しました。
Classic Editorを使った記事投稿の方法
それでは実際にClassic Editorを使って簡単な記事投稿の方法を勉強していきましょう。
記事の新規追加
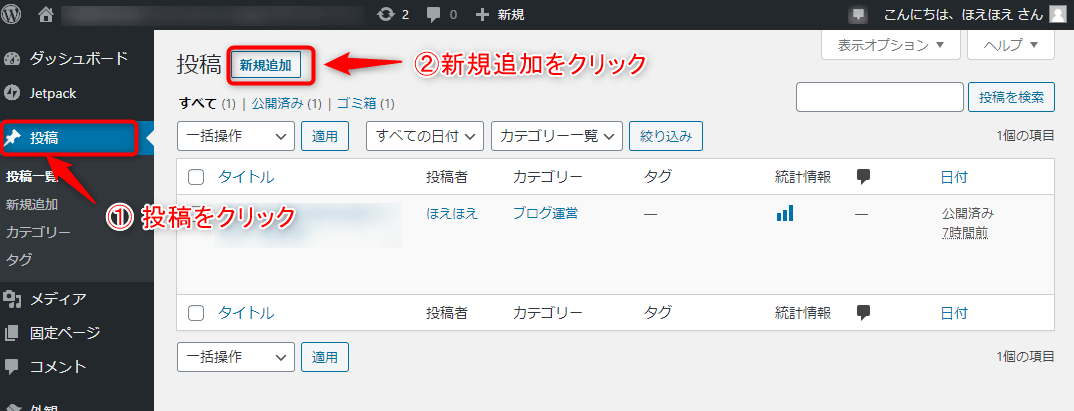
左のメニューから「投稿」をクリックし、「新規追加」をクリックします。

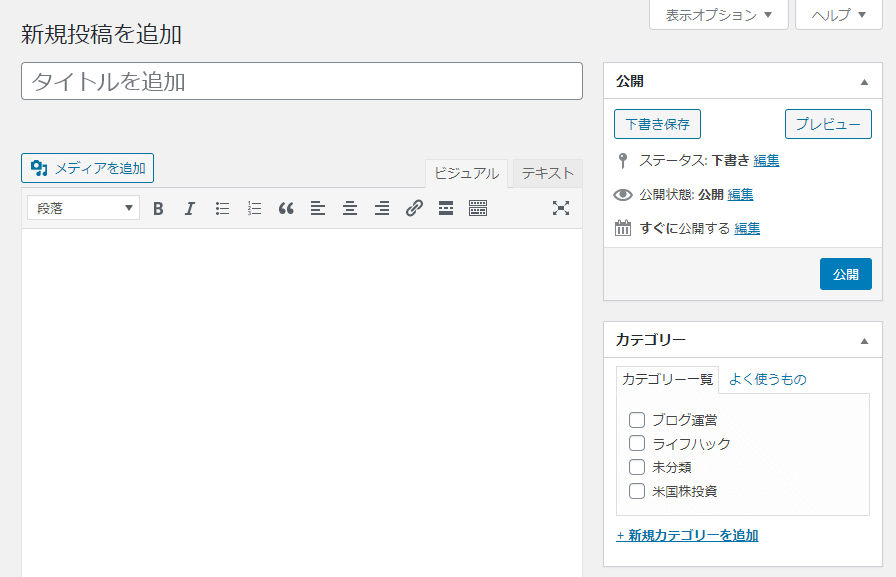
新規記事投稿画面が表示されました。

記事タイトルの追加
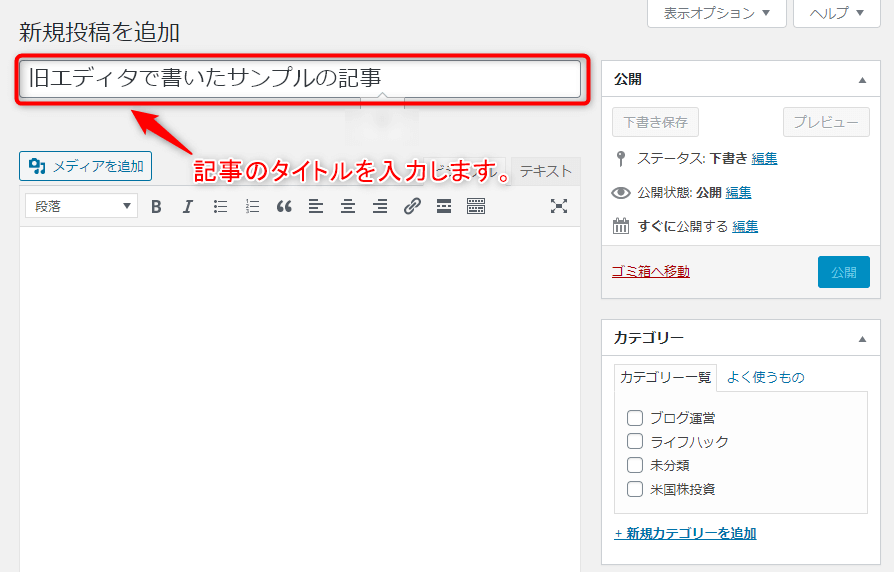
記事タイトルを入力します。

本文の入力
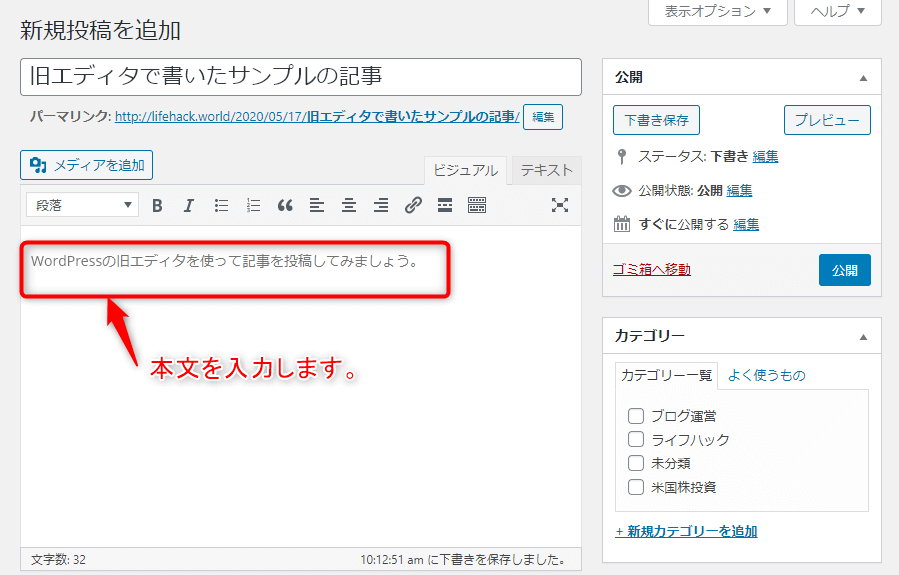
本文の入力欄に何か文字を入力してみます。これが記事の本文になります。

見出しの作成
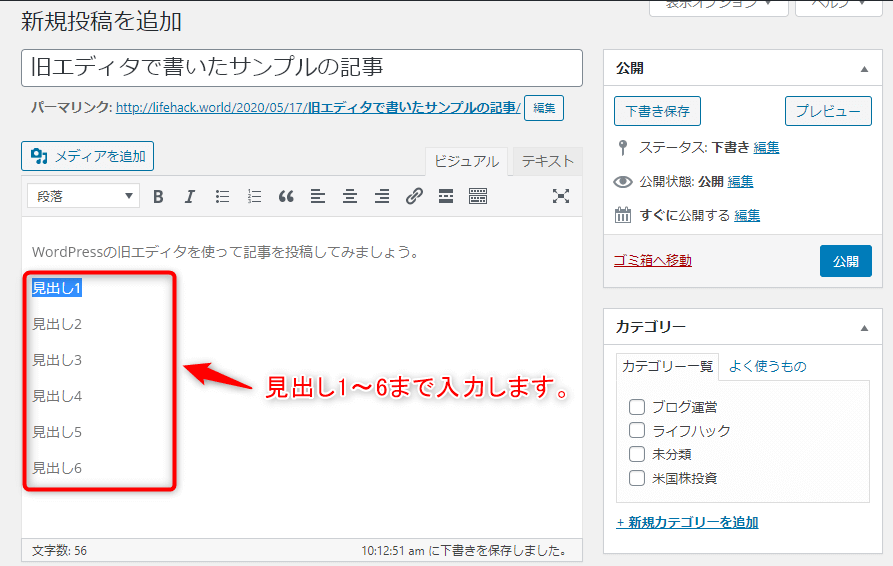
入力欄に見出し1~6までテキストを入力します。

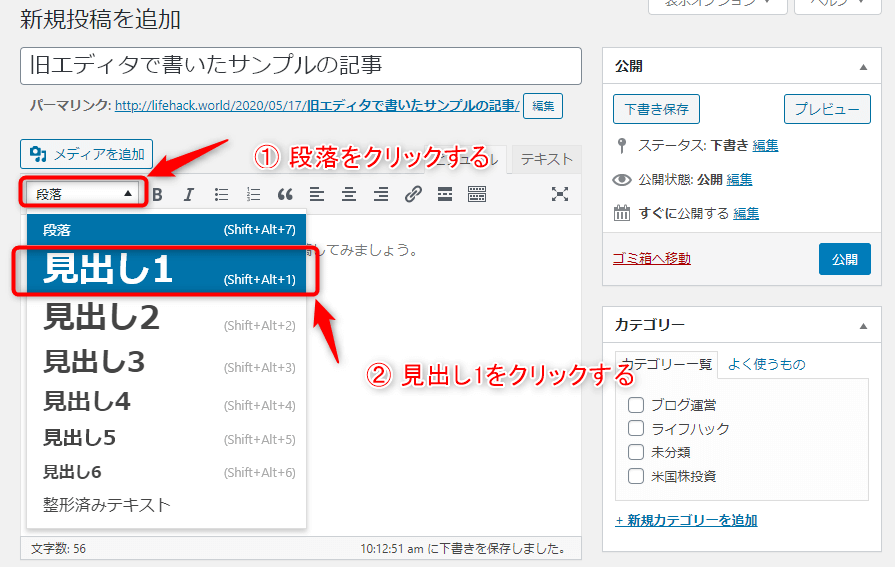
ツールバーの段落ボタンをクリックし、続けて表示されたプルダウンから見出し1をクリックします。

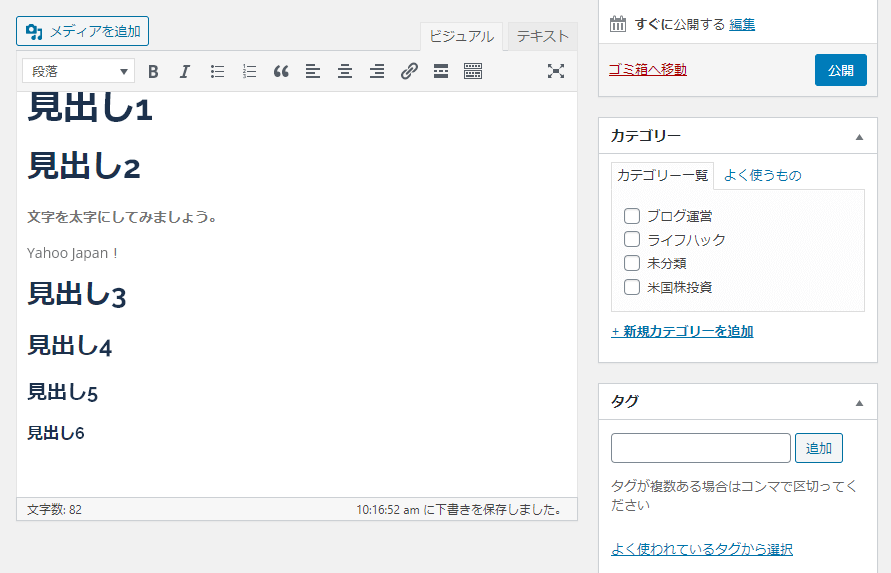
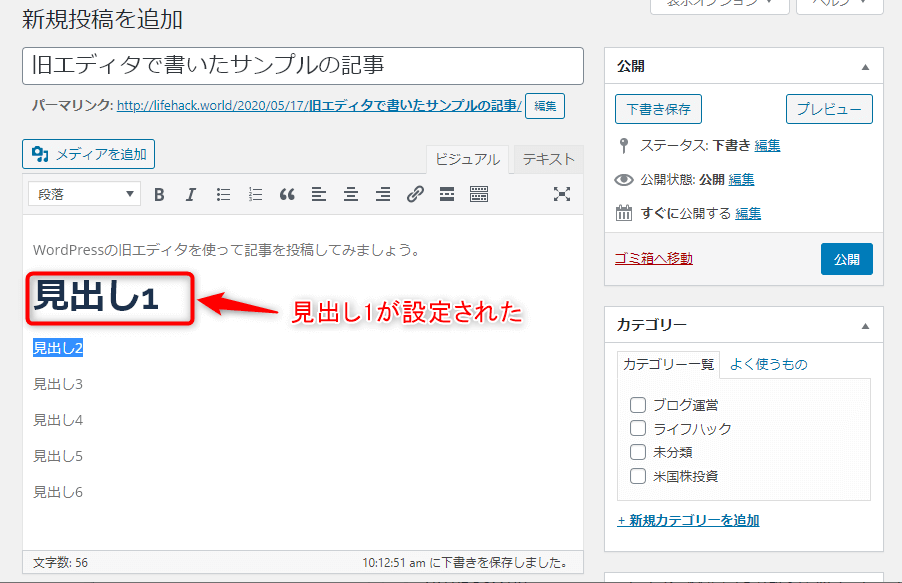
見出し1のテキストに見出し1の書体が設定されました。

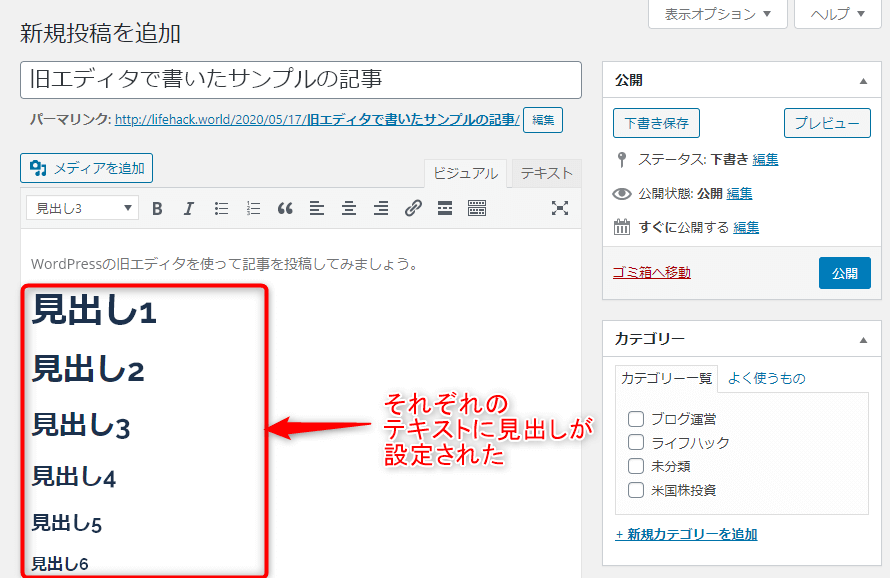
同じように見出し2~6のテキストにも、それぞれ見出し2~6の見出し設定をしてみましょう。以下のようにそれぞれの見出しが設定されます。

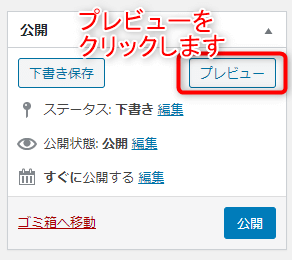
プレビューによる確認
それではここまで編集したら、プレビューをクリックして実際の表示を確認してみましょう。

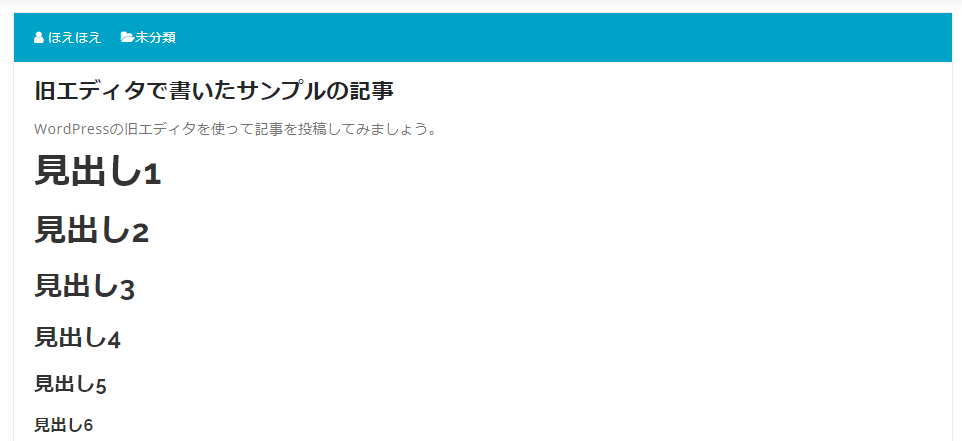
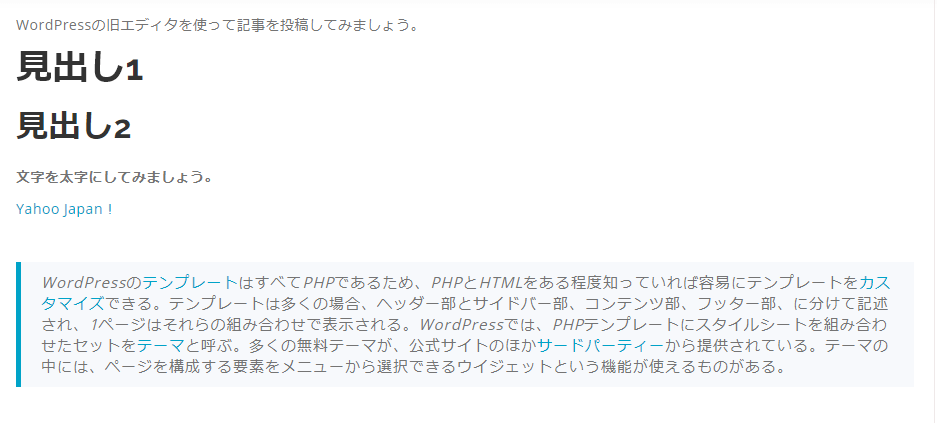
以下のようにプレビューが確認できたら成功です。

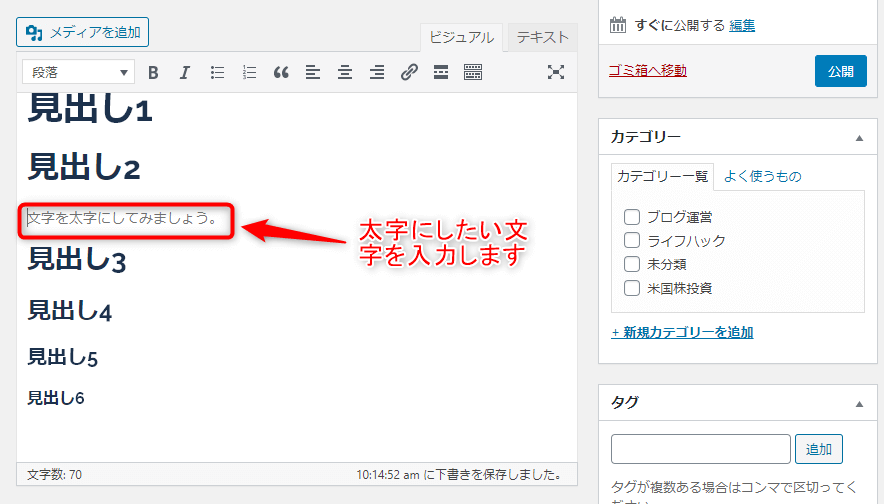
文字を太字に変更
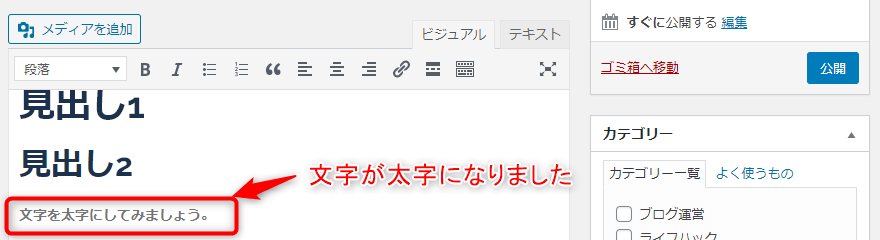
太字にしたい文字を入力します。

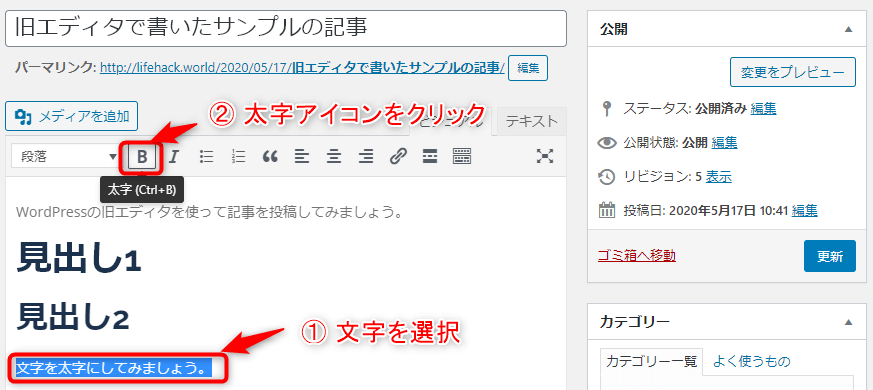
太字にしたい文字を選択肢、ツールバーから太字のボタンをクリックします。
文字が太字になることが確認できました。

ハイパーリンクの挿入
次にハイパーリンクを挿入してみましょう。ハイパーリンクとは他のウェブページへのリンクのことです。
ハイパーリンクを設定したい文字列を入力します。以下では、Yahoo Japan!と入力をします。

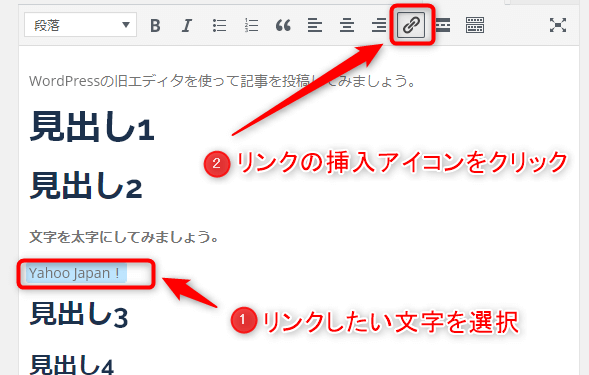
Yahoo Japan!の文字を選択した状態でリンクの挿入アイコンをクリックします。

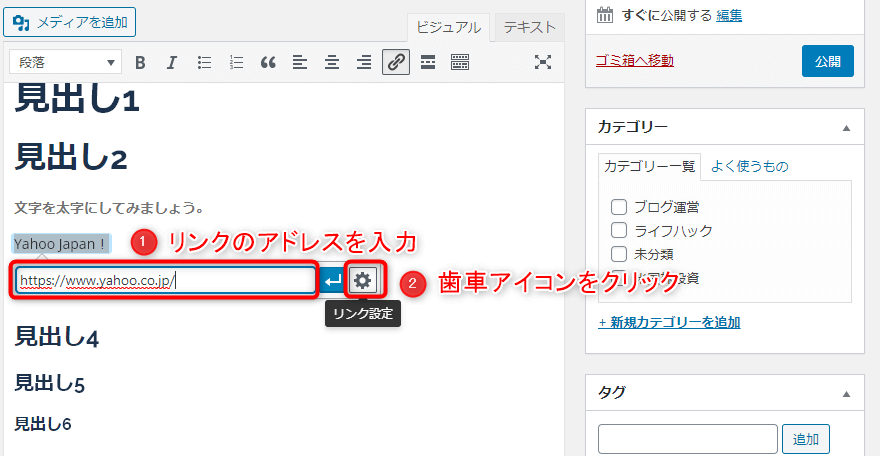
リンクのアドレスを入力し、歯車のアイコンをクリックします。

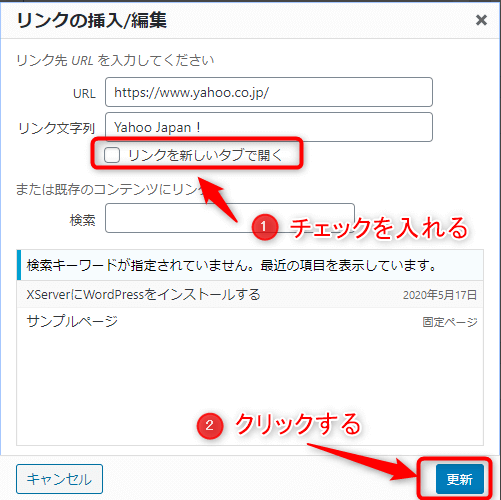
表示されたリンクの挿入/編集画面からリンクを新しいタブで開くにチェックを入れます。これにチェックを入れておくと、リンクをクリックした時に、リンク先のページが新しいタブで開くようになります。
設定したら更新ボタンをクリックします。

引用を挿入
他のページなどから引用したテキストを挿入してみましょう。引用する際は、引用元を示すなど、著作権について適切に扱うようにしてください。
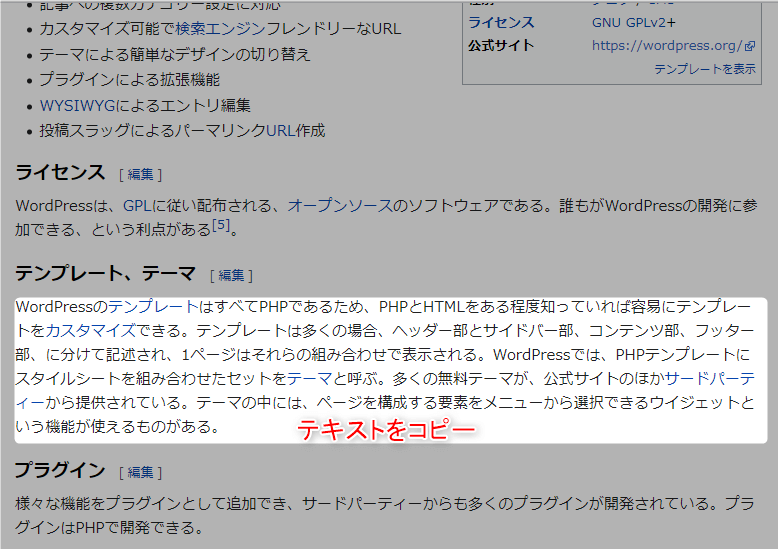
Wikipediaから適当な文章を選択してコピーしてきます。

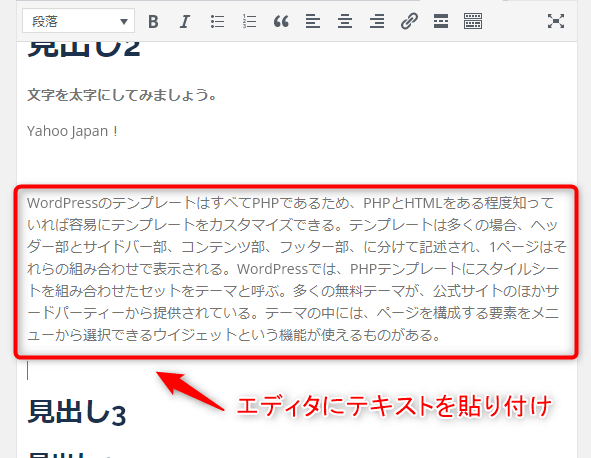
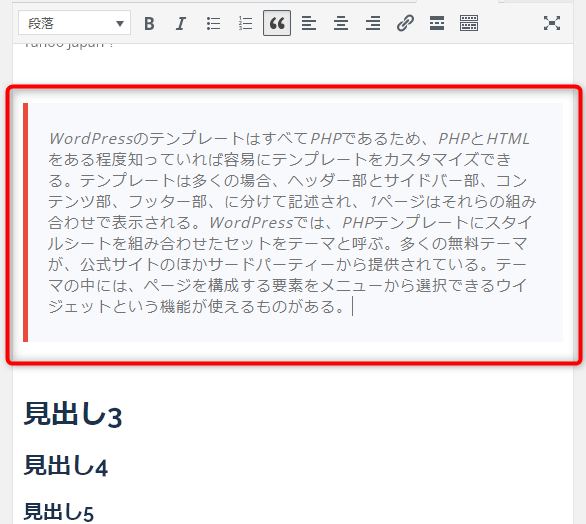
コピーしたテキストをエディタに貼り付けます。

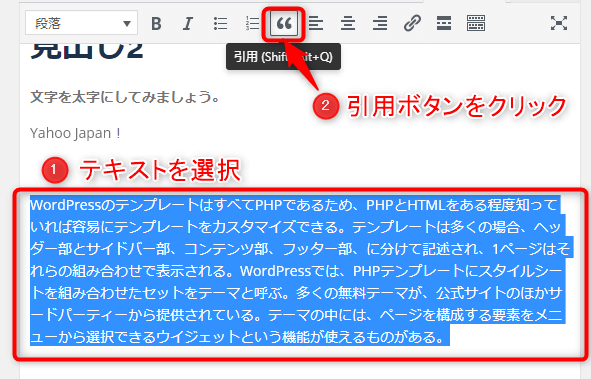
テキストが選択されている状態で引用ボタンをクリックします。

テキストが引用表示に変更されました。

プレビューボタンを押して現在までの表示を確認してみましょう。

リンク表示や引用表示が確認できました。

リストの挿入
リストは箇条書きともいいます。複数の項目をまとめて一覧にする時に使います。
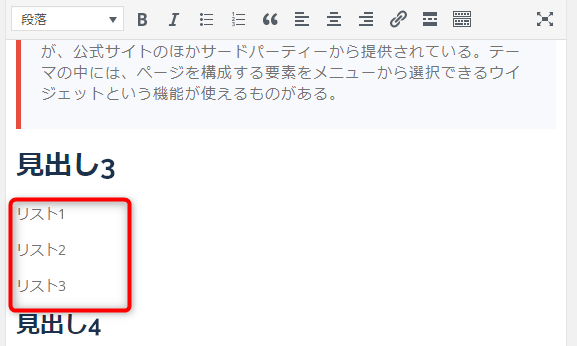
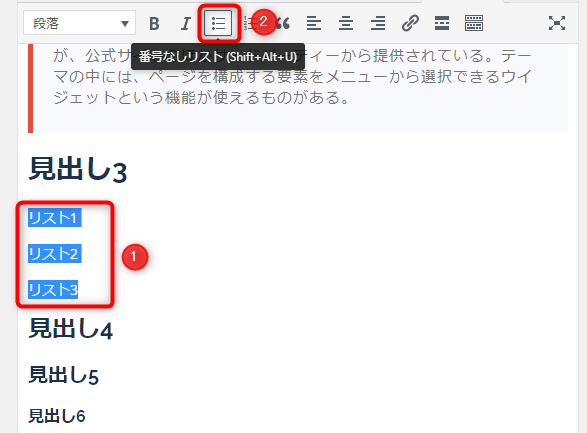
エディタ条に、リスト1、リスト2、リスト3と入力します。

入力したテキストを選択した状態で番号なしリストアイコンをクリックします。

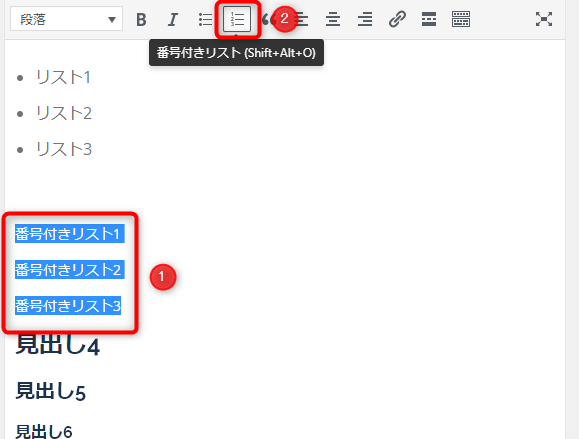
同様に番号付きリスト1、番号付きリスト2、番号付きリスト3と入力します。これらを選択した状態で番号付きリストアイコンをクリックします。

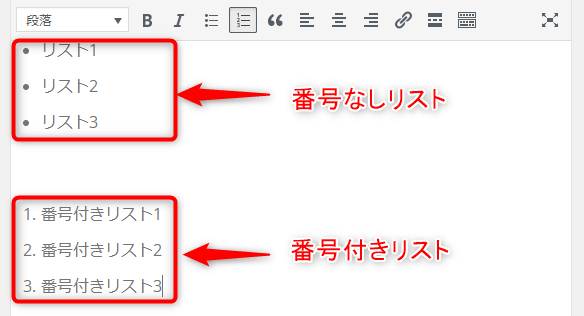
番号なしリストと番号付きリストを作成することが出来ました。

画像の挿入
ブログ記事内に画像を挿入する方法です。
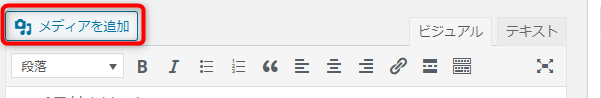
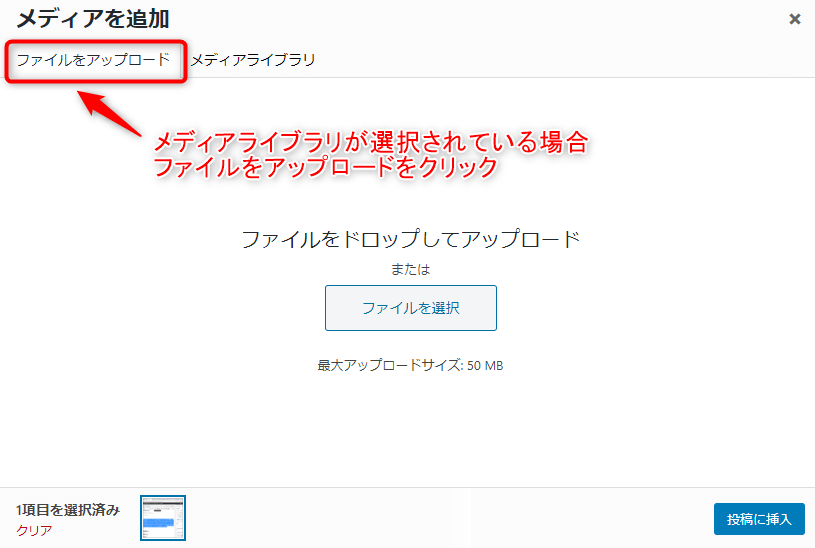
メディア追加をクリックします。

もしメディアライブラリタブが選択されている状態の場合、ファイルをアップロードタブをクリックします。

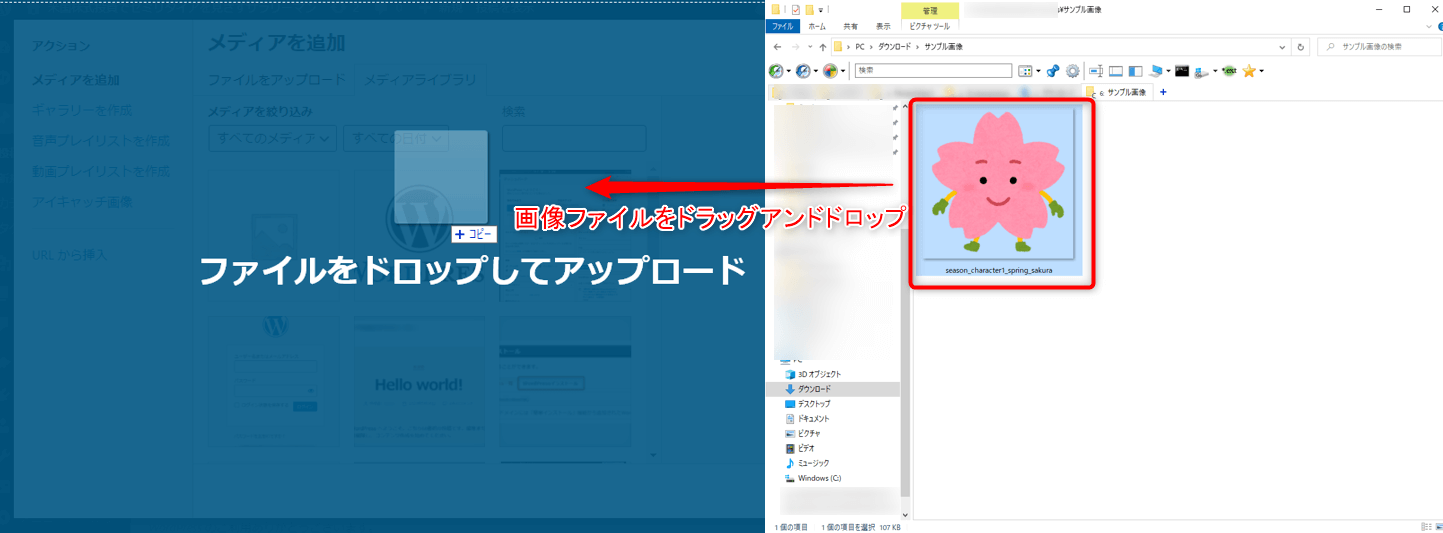
ファイルを選択ボタンを押すことでパソコンのフォルダを選択する事もできるのですが、すでに開いている画像フォルダからドラッグアンドドロップする方が効率が良いので、そちらの方法を紹介します。
画像ファイルの入っているフォルダで画像を選択し、WordPressにドラッグすると、WordPressのページのメッセージが、画面のファイルをドロップしてアップロード に変化します。
この状態で、ドロップすることで、画像ファイルをメディアライブラリに追加できます。
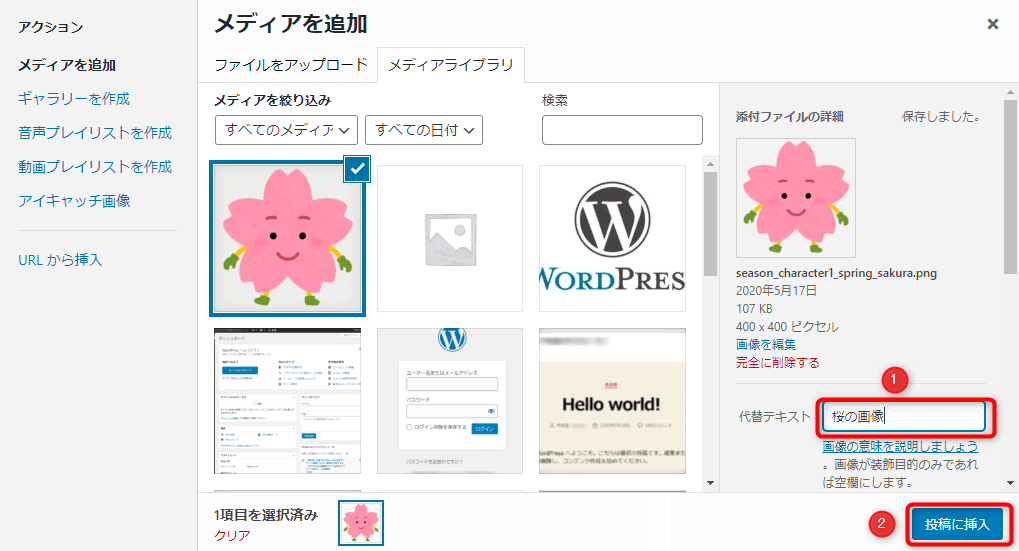
代替テキストに画像ファイルが表す説明を記載します。

サクラの画像がエディタに追加されました。

YouTubeリンクの挿入
YouTubeの動画も簡単に挿入することが出来ます。
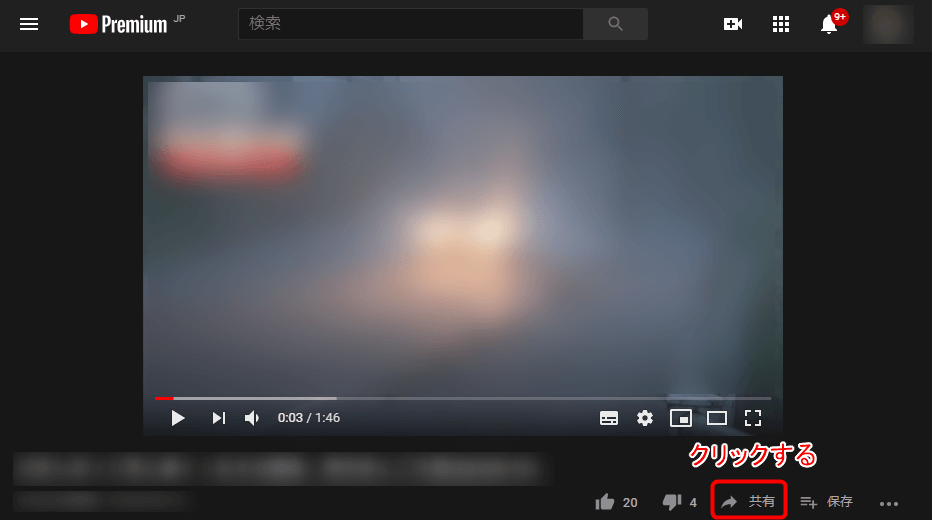
挿入したいYouTubeの動画のページを開き、共有ボタンをクリックします。

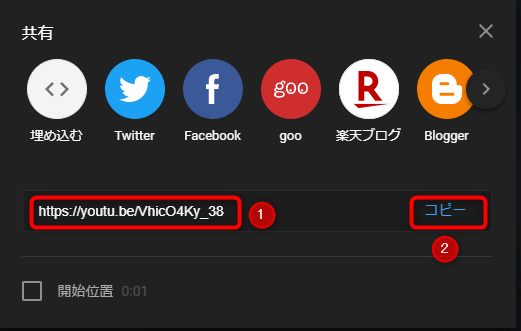
リンクが表示されるので、コピーボタンをクリックします。

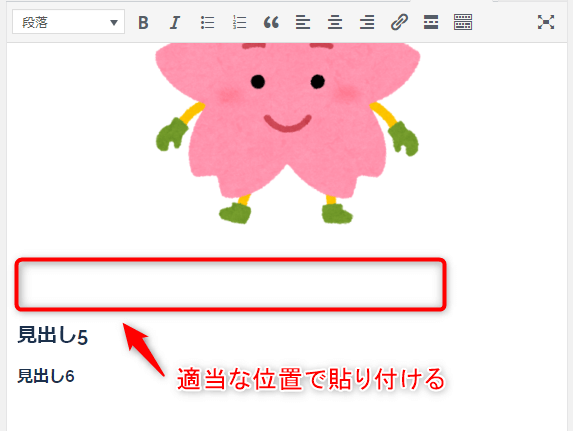
エディター上で、先程のURLをクリップボードから貼り付けます。

YouTubeの動画が貼り付けられました。

アイキャッチ画像の設定
アイキャッチ画像とは聞き慣れないかもしれませんが、ブログのトップに表示される画像で、コンテンツの記事のサムネイルにもなります。その名の通り読み手の目を引くことを目的にした画像です。ブログ記事をひと目で表す画像にすると良いでしょう。
エディタ右下にあるアイキャッチ画像を設定リンクをクリックします。

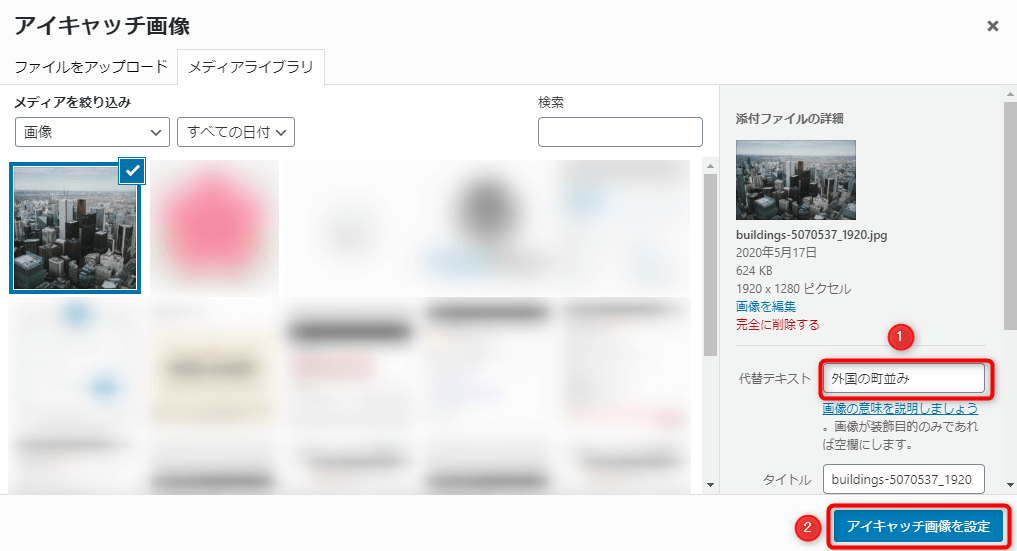
ファイルをアップロードタブをクリックします。

ファイルを選択ボタンをクリックします。

パソコンのフォルダからアイキャッチ画像に指定したい画像を選択し開くボタンをクリックします。

代替テキストを入力し、アイキャッチ画像を設定ボタンをクリックします。

エディタ右下にアイキャッチ画像が設定されたことが確認できました。

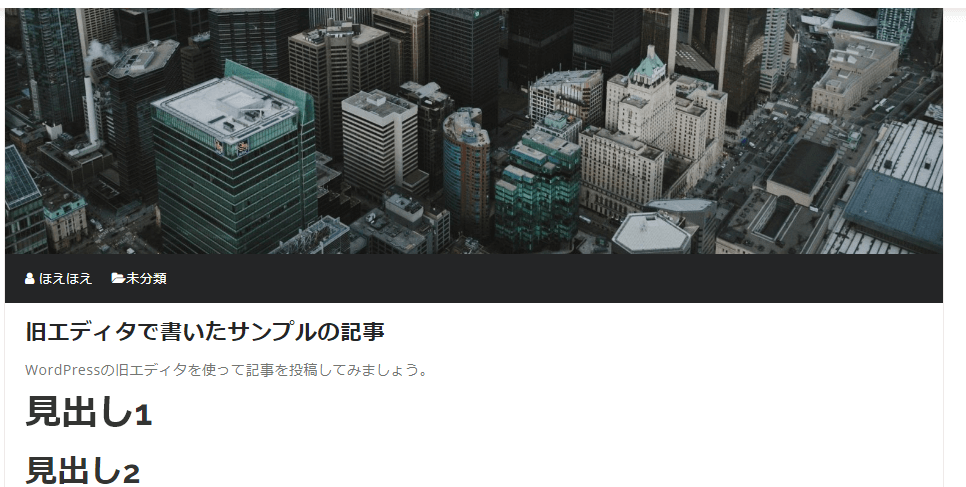
プレビューでアイキャッチ画像が設定されていることを確認します。
まとめ
本記事を通して、Gutenbergエディタから、Classic Editorをインストールし、記事を書くための基本的な操作を学ぶことができました。Classic Editorを使うことで、より効率的な記事編集が可能です。ぜひ皆さんもClassic Editorを活用し、多くのブログを記事執筆にお役立てください。
