このページではWeblioに登録した単語帳のデータを暗記ツールであるAnkiに登録することで、使い勝手のよい英単語記憶ツールを作成する方法を紹介します。Ankiの単語帳の見た目をカスタマイズする方法についても紹介します。
Weblioの単語帳データをAnkiに登録することで、最強の英単語暗記ツールを作る
Weblioの単語帳
Weblioはブラウザからアクセスでき、単語や熟語、用例も豊富なため辞書として大変優秀です。一方で、単語の記憶への定着のためには反復的に思い出すことが必要です。Weblioには単語帳の復習機能も備わっているのですが、まだまだ機能的に不十分と感じる点が多く、他の単語復習ツールに頼る必要があると感じています。

復習ツールAnki
Ankiは世界中で広く使われている復習ツールです。英単語をはじめさまざまな暗記対象を登録しておくことで、記憶の定着に効果的な時間にもとづいて一定期間後に再表示してくれるため効率よく暗記を行う事ができます。
Weblio x Anki
そこで、Weblioに登録されている単語帳データを取得し、Ankiに登録することで自分用の最強の英単語暗記ツールを作ろうというのがこのページでやりたいことになります。
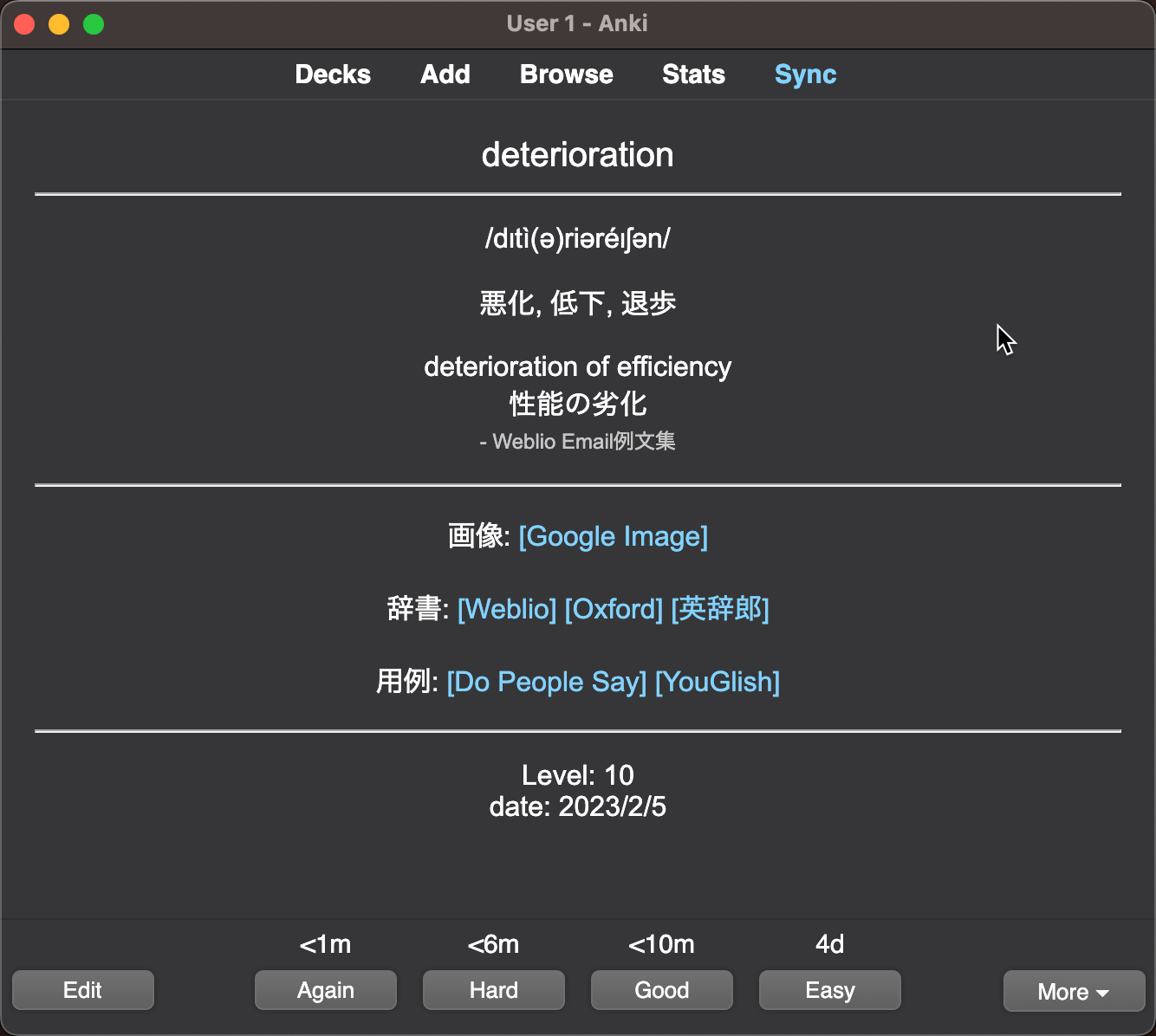
最終的にはAnkiで、以下のようなカードを表示できるようにします。以下は裏面の画像です。

Weblioデータのダウンロード
Weblioの単語帳からデータを取得するには、スクレイピングを行う必要があります。Seleniumを使うことで簡単に取得することが可能です。別途どこかで紹介したいと思います。
Ankiのテンプレートの作成
Ankiは構造が少し抽象的なため、最初にその構造を理解しておくと分かりやすいと思います。以下がAnkiの構造の概念図です。
単語帳であるDeckの作成の前に、単語データの用意の他に、右上にある、単語帳のテンプレートに相当するNote Typeを作成しておく必要があります。
Note Typeは単語データの項目一覧に相当するFieldsと単語帳の見た目に相当するCard Typeから構成されます。
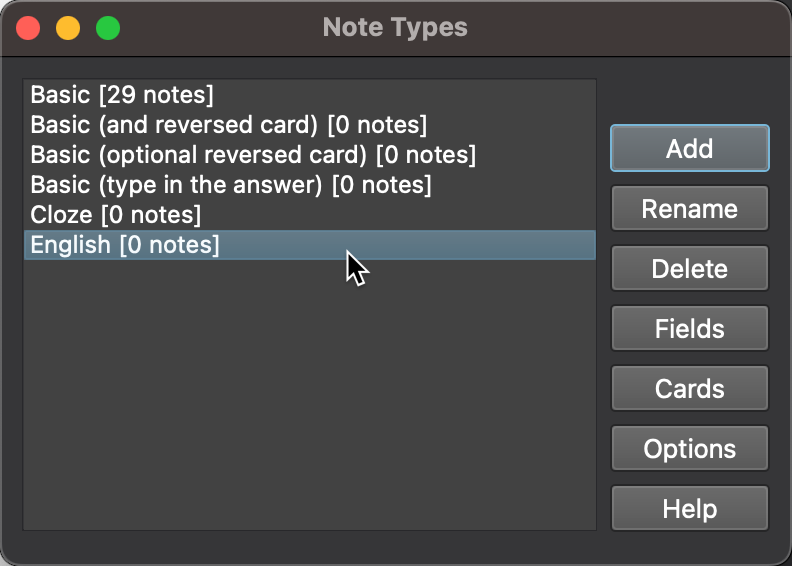
Note Typeを作成する
はじめにNote Typeを作成します。Add: Basicを選択します。これはCard Typeの雛形のようなものです。

名前はEnglishとつけておきます。

新しくNote TypeとしてEnglishが作成されました。

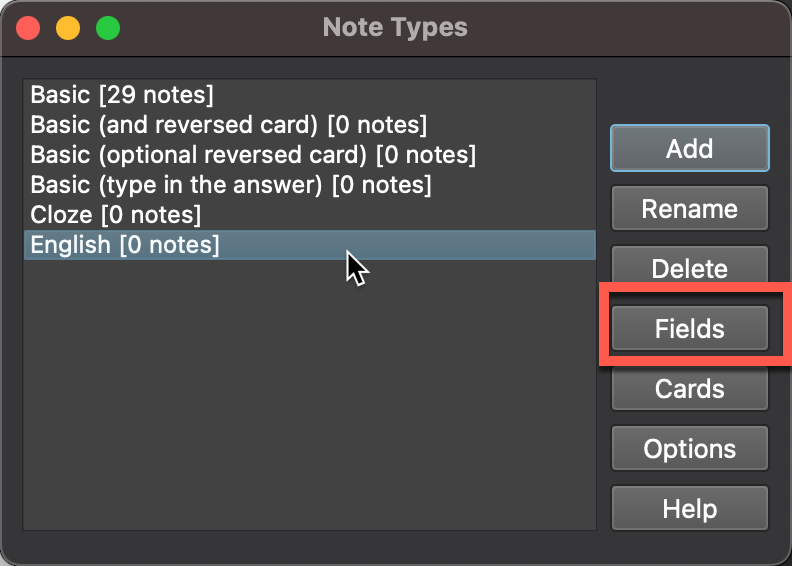
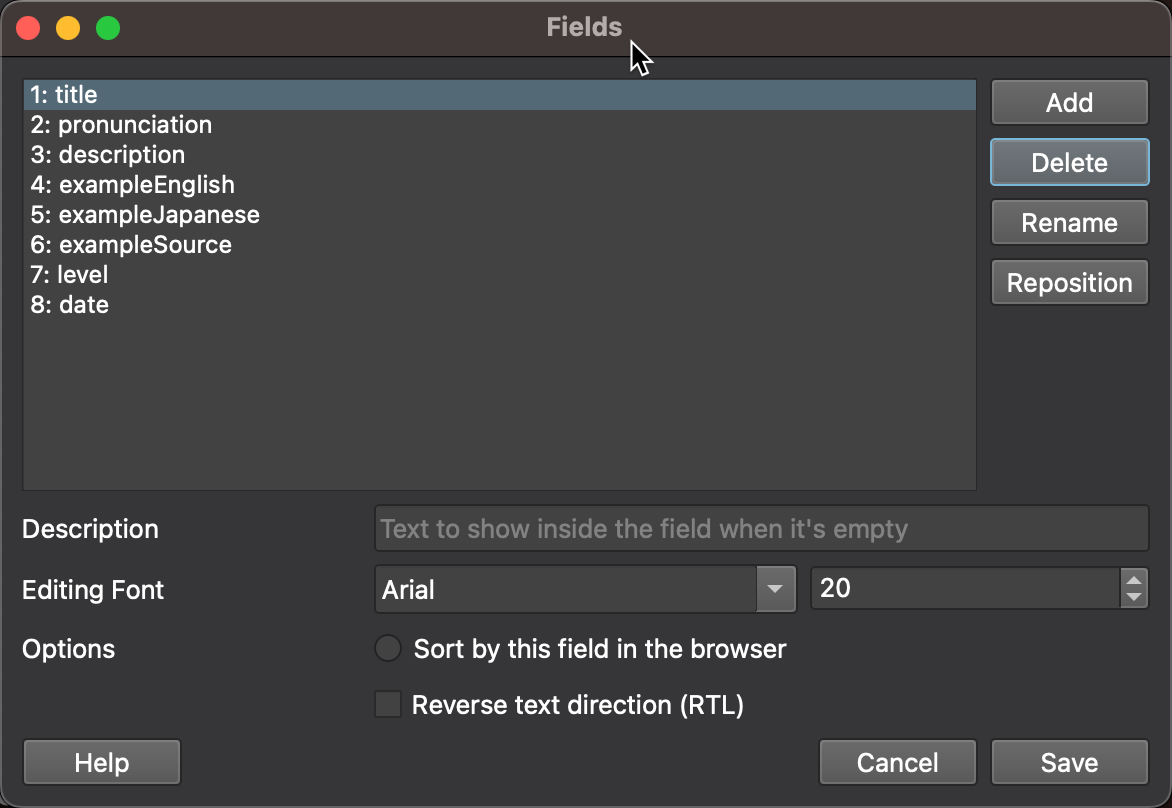
Fieldsを作成する
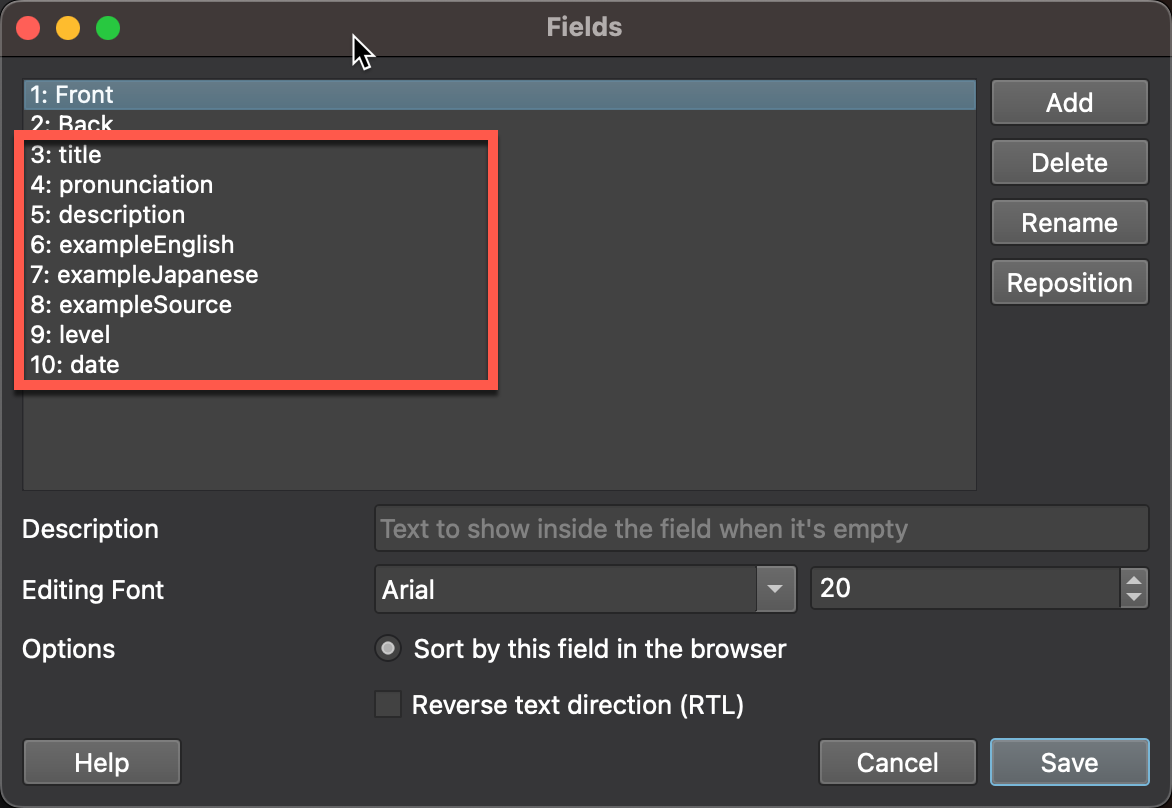
FieldsはインポートするContentの項目一覧に相当します。

Weblioの単語帳一覧と対応するように項目を定義します。

ここでの注意事項としては、1: Frontと2: Backをこの時点では削除してはいけないということです。何故なら、これらはNote Type Englihを作成した時点で作成済みのCard Typeで既にプレースホルダーとして使用されているからです。FrontはBackは不要な項目なので、Card Typeでプレースホルダーの紐付けを削除したあとに、削除します。
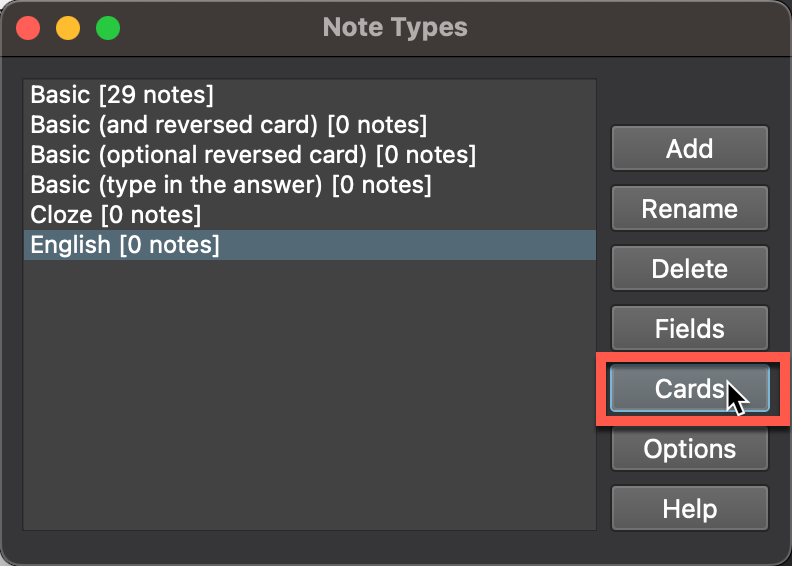
Card Typeを作成する

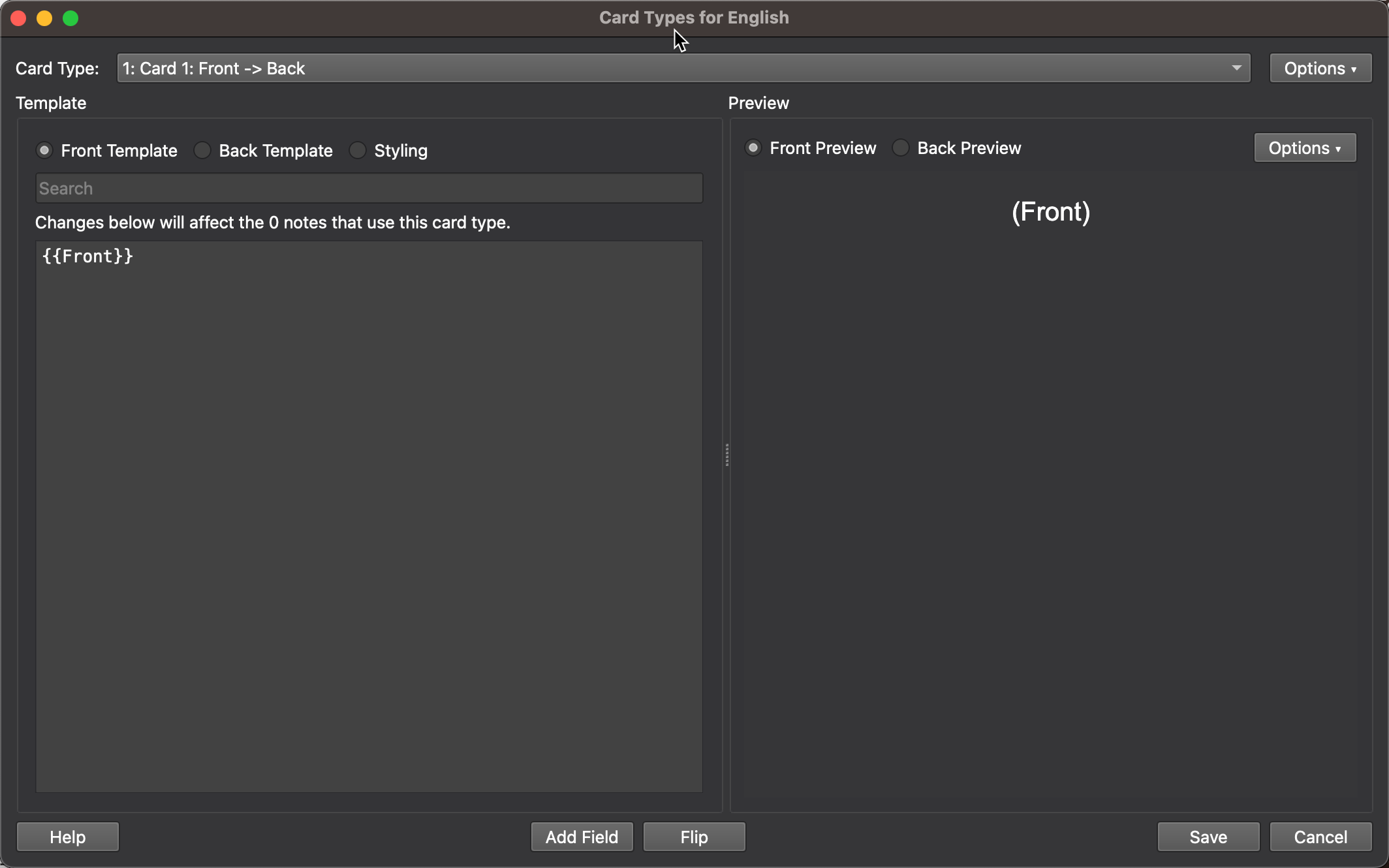
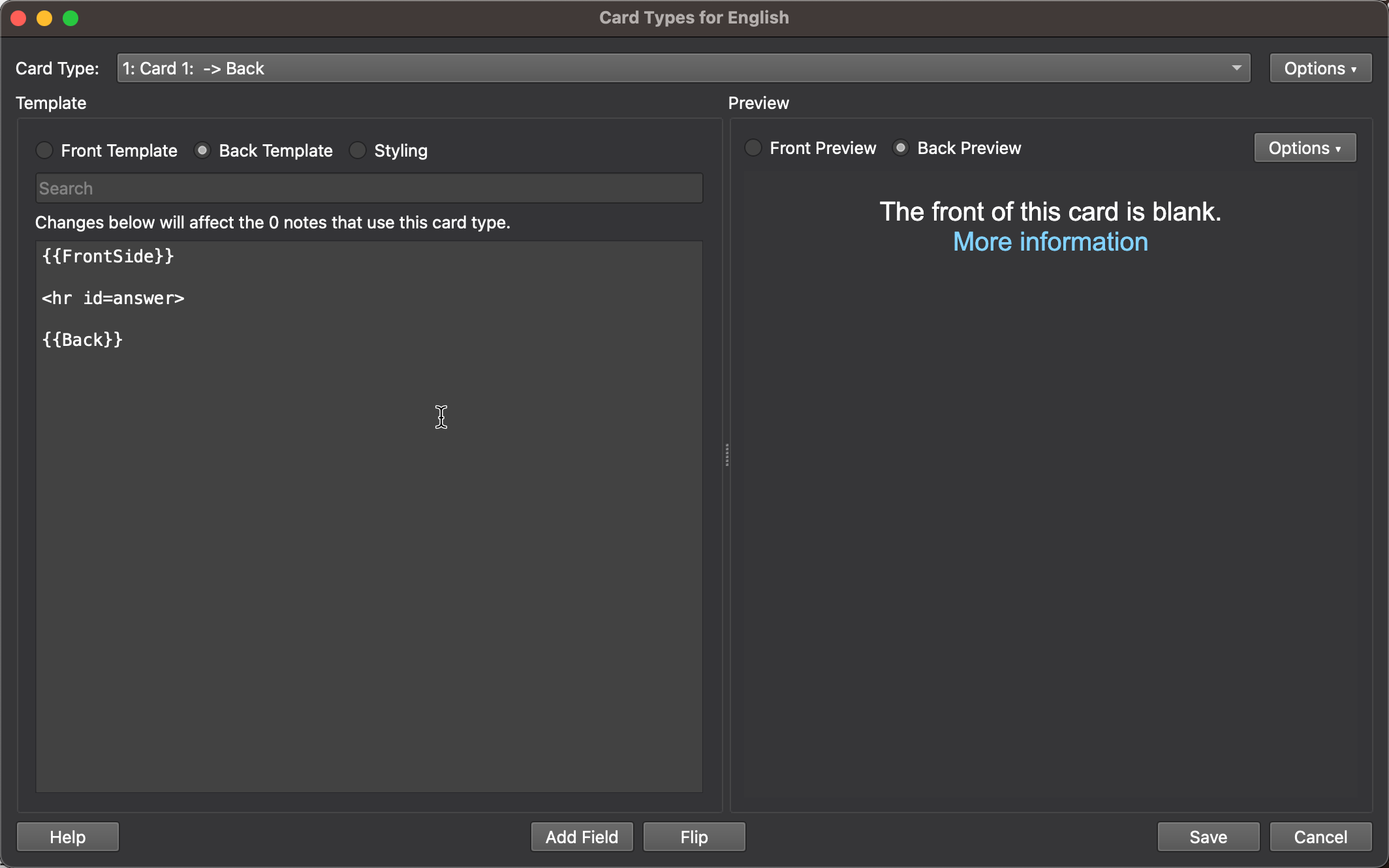
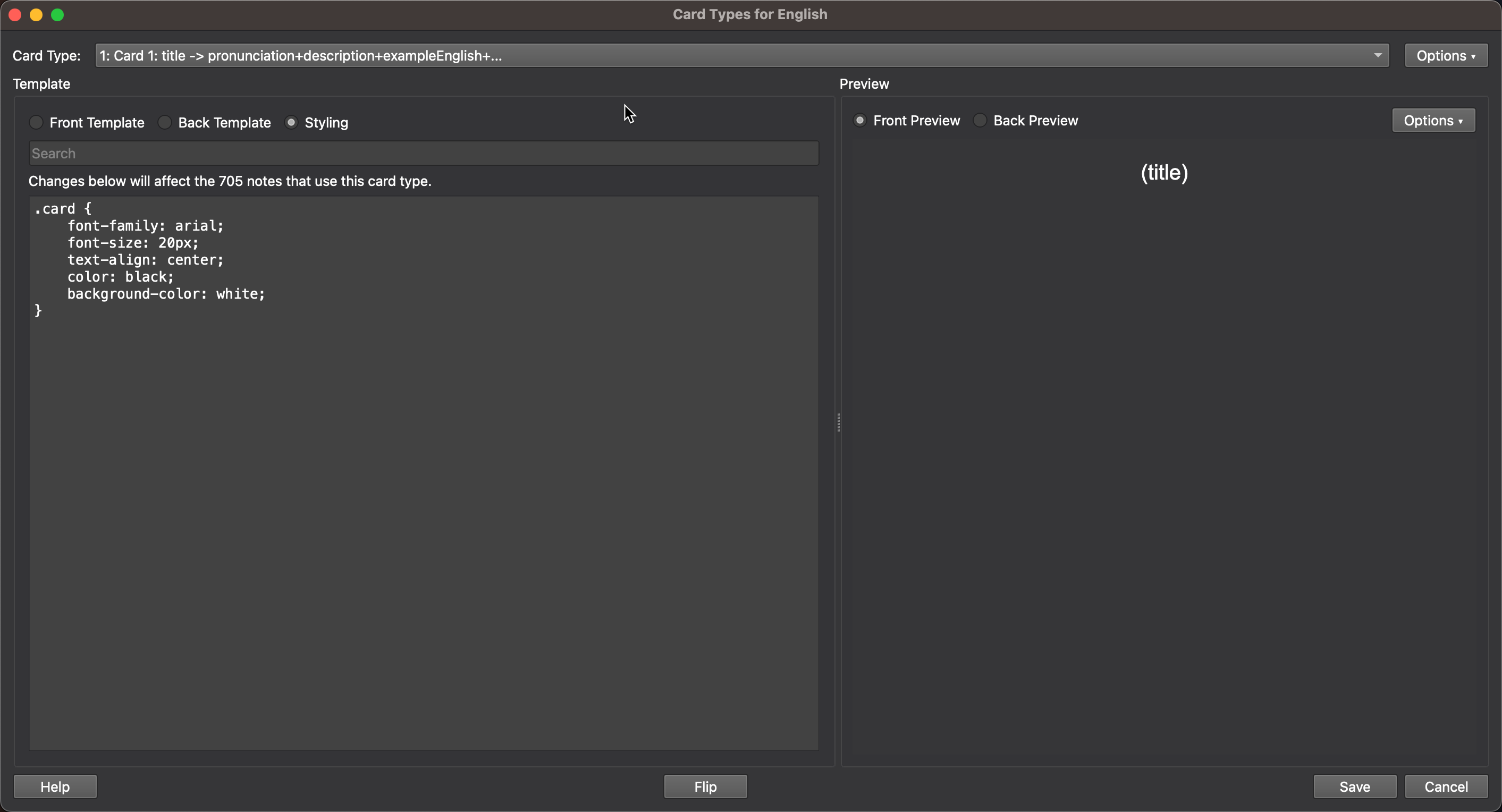
デフォルトではFront Template、Back Template、Stylingがそれぞれ以下のように設定されているので、全て削除して自分の好きなようにテンプレートを作成します。
{{xxx}}となっているのがプレースホルダーで、Fieldで登録した項目を使用します。TemplateにはHTMLが使用できます。StylingにはCSSでスタイルを指定します。



ここでは以下のように設定します。
Front Template
{{title}}Back Template
{{FrontSide}}
<hr id=answer>
<p class="pronunciation">{{pronunciation}}</p>
<p class="description">{{description}}</p>
<p class="example">
{{exampleEnglish}}<br/>
{{exampleJapanese}}<br/>
<span class="exampleSource">{{exampleSource}}</span><br/>
</p>
<hr>
<p class="dic">
画像:
<a href="https://www.google.co.jp/search?q={{title}}&tbm=isch">[Google Image]</a>
<br><br>
辞書:
<a href="https://ejje.weblio.jp/content/{{title}}">[Weblio]</a>
<a href="https://en.oxforddictionaries.com/definition/{{title}}">[Oxford]</a>
<a href="https://eow.alc.co.jp/search?q={{title}}">[英辞郎]</a>
<br><br>
用例:
<a href="https://dopeoplesay.com/q/{{title}}">[Do People Say]</a>
<a href="https://youglish.com/search/{{title}}">[YouGlish]</a>
</p>
<hr>
<p class="misc">
Level: {{level}}<br/>
date: {{date}}<br/>
</p>Styling
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
.pronunciation {
font-size:16px;
}
.description {
font-size:16px;
}
.example {
font-size:16px;
}
.exampleSource {
font-size:12px;
color:silver;
}
.dic {
font-size:16px;
}
.misc {
font-size:16px;
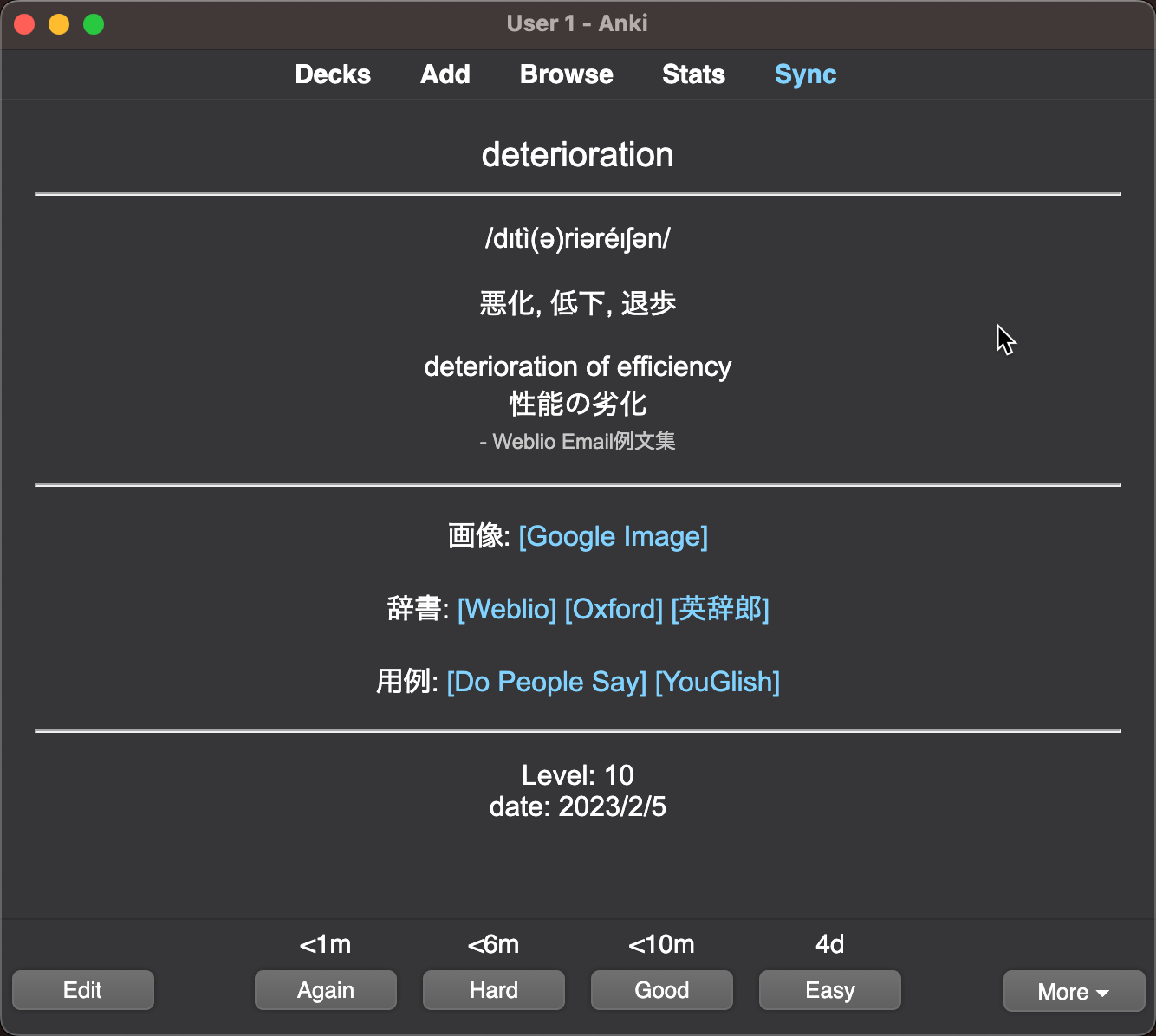
}試しにBack Previewを見てみると以下のように表示されます。

不要なFieldの削除
Fields作成時に削除できなかった、1: Front, 2: Backを削除します。Card Typeのプレースホルダーから削除した後なので削除する事ができます。

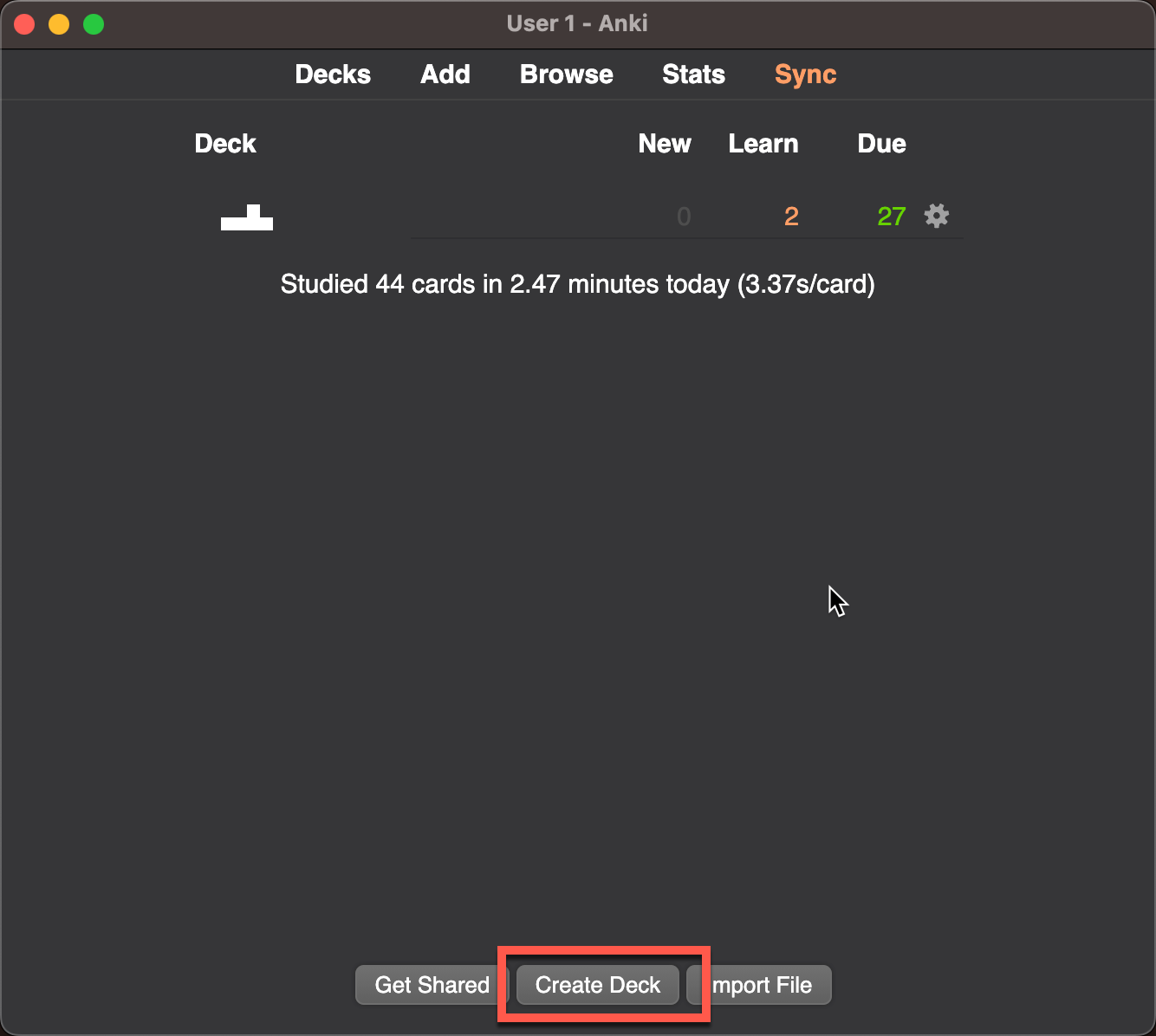
Deckを作成する
単語を登録するためのDeckを作成します。

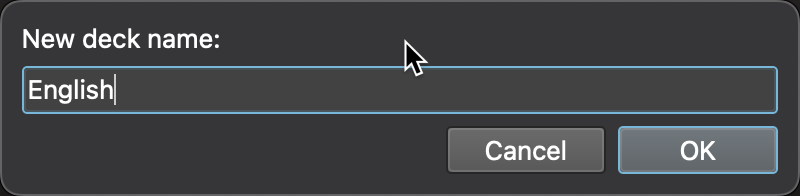
名前は適当で構いませんがEnglishとつけておきます。

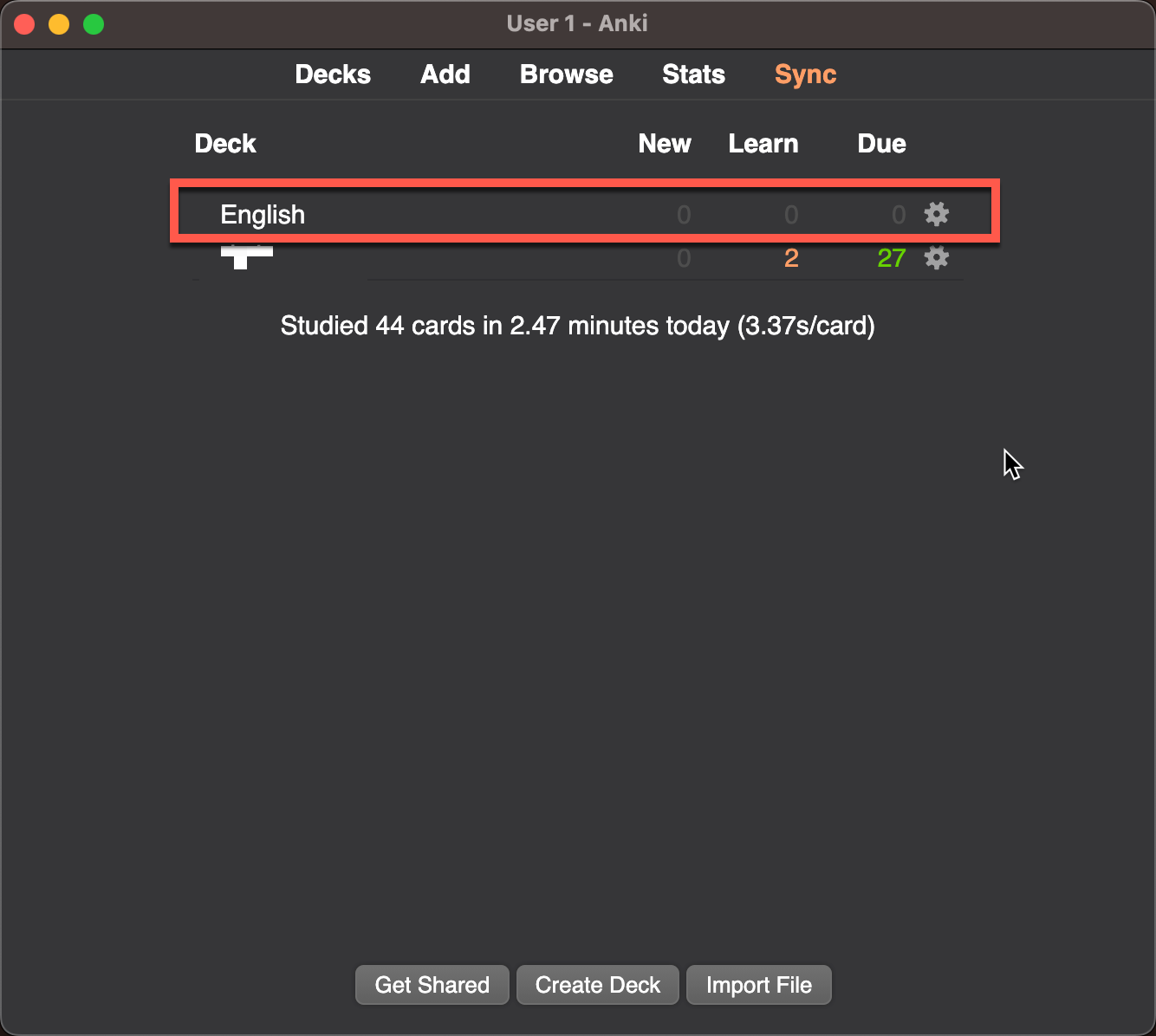
Deck Englishが作成されました。

Weblioから取得した単語の一覧データをDeckにImportする
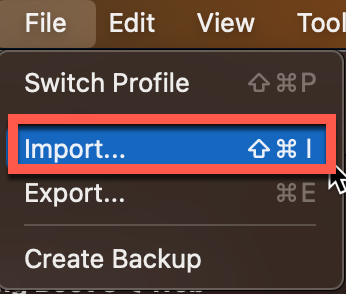
AnkiでImportを選択します。

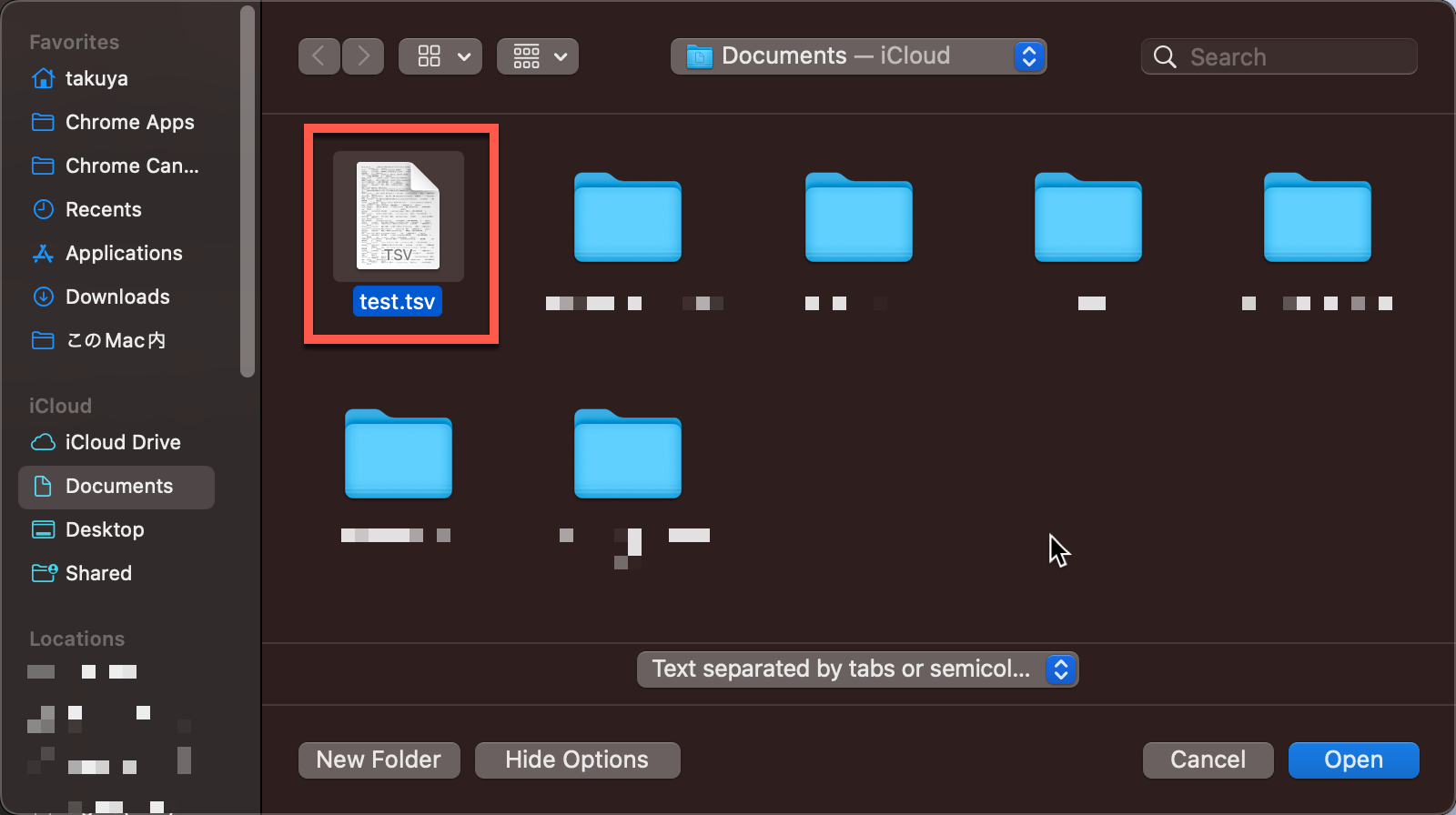
あらかじめWeblioから取得しておいた単語帳データを選択します。

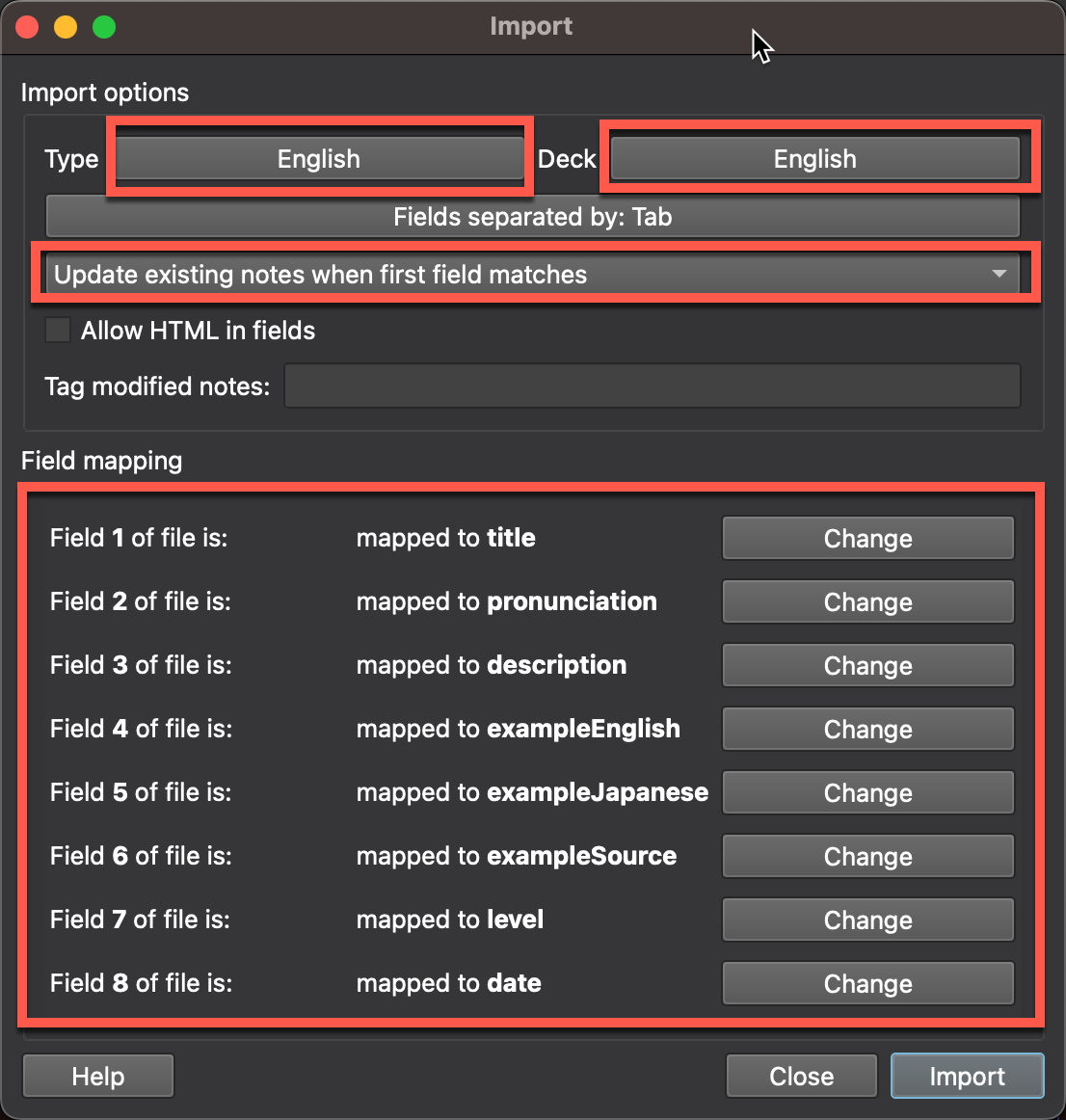
Importダイアログが表示されます。
ポイントは以下のとおりです。
- TypeにNote Typeとして、先程作成したEnglishを選択する
- 登録先のDeckとして、Englishを選択する
- Fields separated by: Tab区切りなのでTabを選択する
- 登録済データの扱い: importデータの最初のfieldがDeckに存在する場合、更新する
- Field mapping: TSVファイルの項目が順番にfieldに対応しています

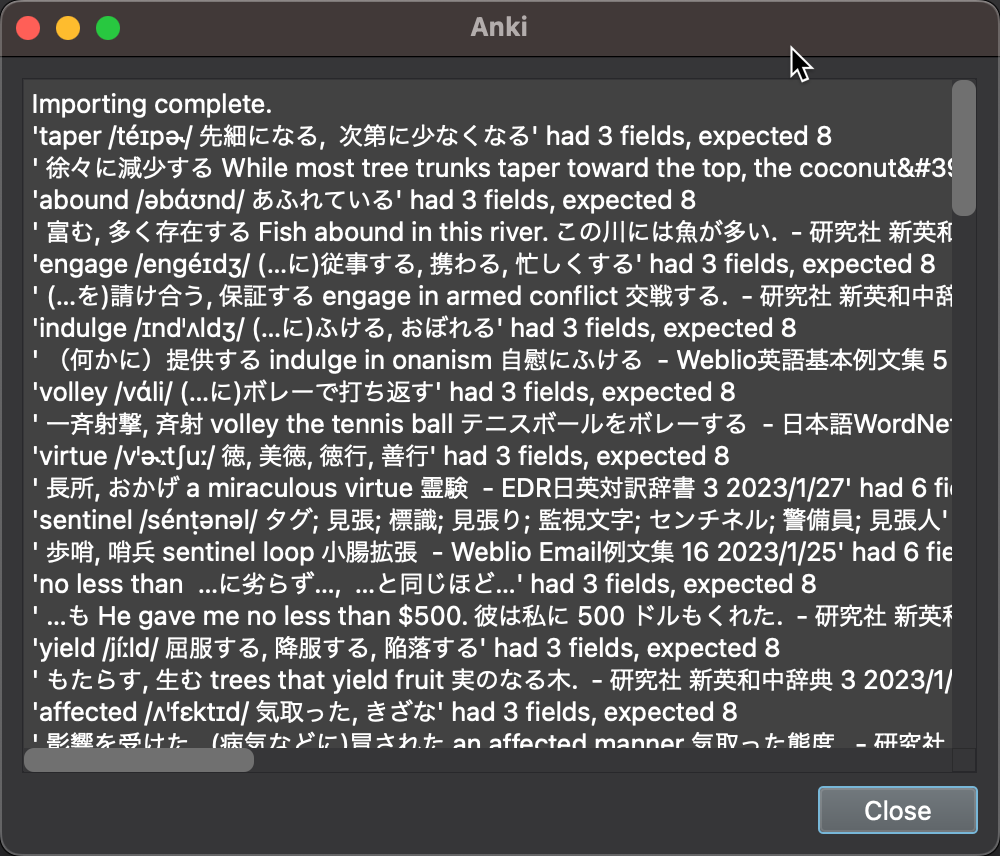
Importをクリックすると取り込みが始まります。すぐに終わります。700件程度で数秒で終わりました。

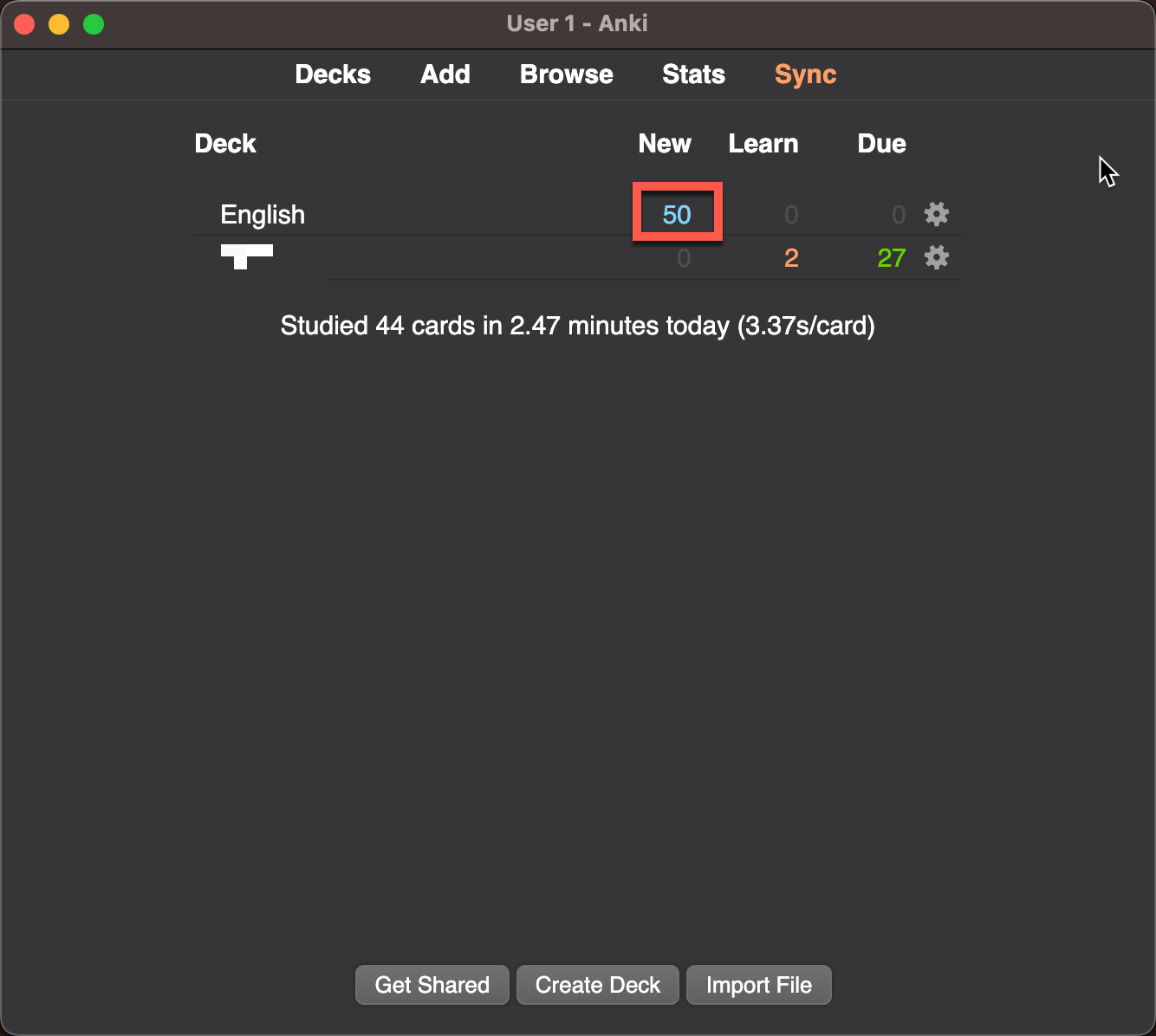
Deckには50件と表示されていますが、これは一日の新規追加件数が50件を上限にしているためです。実際にはImportしたすべてのデータが登録されています。

実際にStudy Deckで単語を学習してみると、テンプレートで指定した通りに表示されています。