Word Pressの無料テーマCocoonでは、プラグインを使わなくても、自動的に目次が生成されました。Affinger5では、自動的には目次が生成されません。有料アドオンのSUGOIMOKUJIを使わないと目次が使えないのでしょうか。
このような疑問を解決します。結論は、Word PressのプラグインTable of Contents Plusを使えば、Affinger5でも無料で目次が作成できます。
目次
プラグインのインストールと設定
以下のプラグインをインストール、有効化します。略してTOC+と呼ばれたりします。Table of Contentsとは英語で目次の意味です。

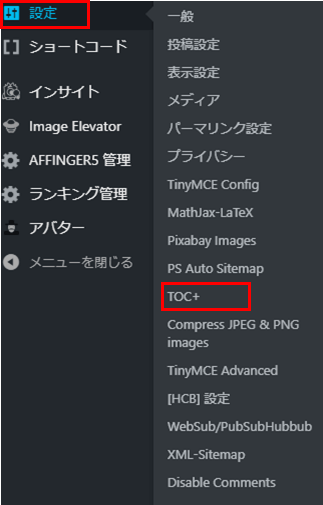
設定のTOC+をクリックします。

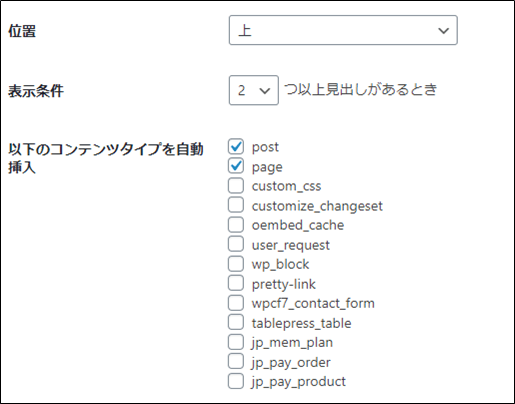
おすすめの設定は、以下の通りです。



| 設定項目 | おすすめ設定 | 説明 |
| 位置 | 上 | 目次の位置 |
| 表示条件 | 2つ以上見出しがある時 | 1にすると見出し(h1, h2等)が1つしかない場合は、目次が表示されません。 |
| 以下のコンテンツタイプを自動挿入 | post, page | 投稿と固定ページには見出しを表示します。 |
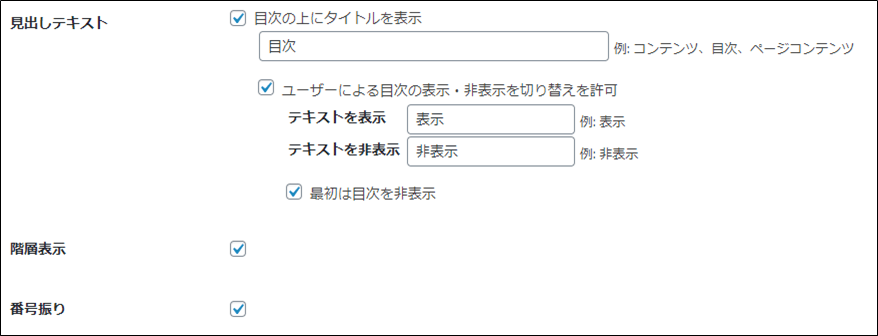
| 目次の上にタイトルを表示 | YES | 目次の上に”目次”のようにテキストを表示します。 |
| タイトル名 | 目次 | |
| ユーザーによる目次の表示・非表示切り替えを許可 | YES | |
| テキストを表示 | 表示 | |
| テキストを非表示 | 非表示 | |
| 最初は目次を表示 | YES | |
| 階層表示 | YES | 見出しのレベルに併せて目次を階層表示してくれます。 |
| 番号振り | YES | 目次のタイトルに、見出しの構造にあわせて番号をつけてくれます。 |
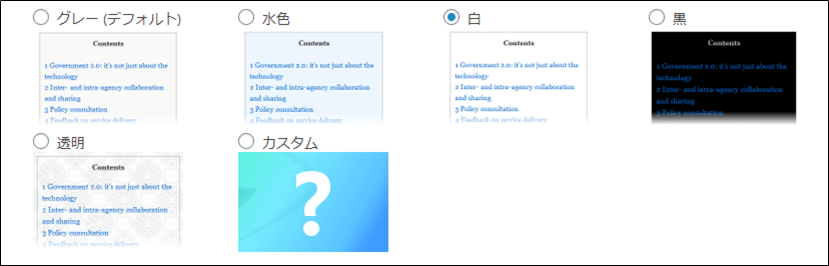
| プレゼンテーション | 好みのものを (私は白が好みです) | 目次のテーマです。 |
Affinger5のカスタマイザーによる見た目の設定
外観からカスタマイズをクリックします。

オプションカラーをクリックします。

目次プラグイン (すごいもくじ)をクリックします。

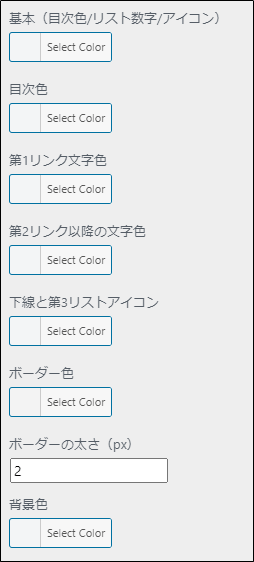
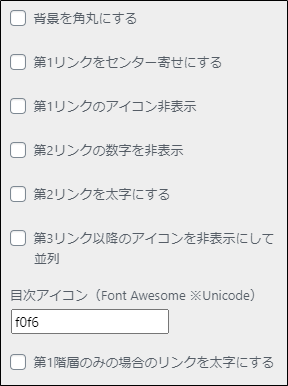
おすすめの設定は以下の通りです。


特に複雑な設定項目はないため、設定項目の意味は省略します。私は目次に色々と装飾がついているのがあまり好きではないため、シンプルにするために装飾は最低限にしています。
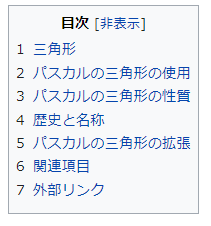
Wikipediaの目次
参考までに、以下にWikipediaの目次の表示を載せておきます。とてもシンプルでスッキリしていますよね。

目次の表示の確認
それでは、実際に作成済みのページを見て、目次が表示されれば成功です!もし想定しない見た目になっていたら、設定を確認してみてください。

目次が表示されない場合の確認点
もし正しく目次が表示されない場合は,以下のような点を確認してみてください.
- TOC+の設定は正しいですか?
- カスタマイザーの設定は正しいですか?
- 記事の見出しの数がは見出しの作成条件を満たしていますか?
まとめ
Affinger5で目次を使う方法を紹介しました。また、Wikipediaに近いようなスッキリしたデザインに近いカスタマイズも実施しました。目次は、読者にとって、記事の構造を理解するために必要な機能です。是非活用してみてください。