WordPressで数式を表示する際にはMathJax-Latexプラグインがおすすめです.実際の使い方を見てみましょう.
実際に数式を埋め込んだ例
\(G = \left(
\begin{array}{cc}
g_{11} & g_{12} \\
g_{21} & g_{22}
\end{array}
\right)
\)
\int_{-\infty}^{\infty} e^{-x^{2}} \, dx = \sqrt{\pi}
\end{align}
\(E=mc^2\)は,アインシュタインが特殊相対性理論からみちびいた,世界で一番有名な式です。
MathJax-Latex WordPressプラグインについて理解する
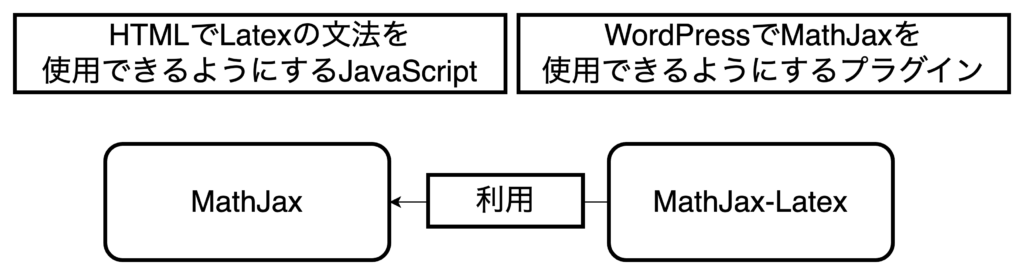
MathJaxとMathJax-Latexの関係
最初にMathJaxとMathJax-Latexの関係について説明しておきます.
- MathJax – HTMLでLatexの文法を使えるようにするJavaScript
- MathJax-Latex WordPressでMathJaxを使えるようにするプラグイン

MathJaxはHTMLでLatexを表示するためのJavascript
MathJaxとは,WordPressとは関係なくHTMLのページでLatexによる数式表示を可能にするためのJavascriptのことです.
HTMLページでMathJaxを利用するためには,MathJaxを使用したいHTMLページの中で,以下のようにJavaScriptを呼び出します.
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=default&ver=1.3.11' id='mathjax-js'></script>ついで本文中に以下のように記述します.
<body>
\[
x = -\frac{b}{a}
\]
</body>すると,以下のようにHTMLページ内で数式を表示することが可能です.
x = -\frac{b}{a}
\]
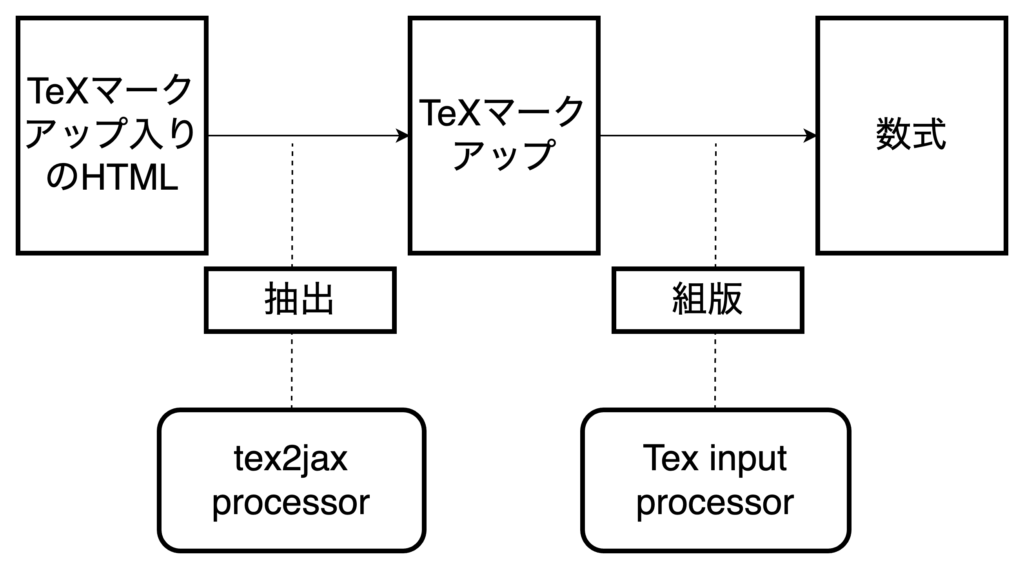
MathJaxの仕組みを理解する
MathJaxは以下のように2つのプロセッサーから構成されています.
- tex2jax processor – HTMLからTexのマークアップを抽出します.
- Tex input processor – 抽出されたマークアップを実際の数式に置き換えます.

MathJax-LatexはWordPressでMathJaxのJavaScriptを必要なときだけロードしてくれるプラグイン
WordPressでも,MathJaxのJavaScriptを読み込むようにヘッダーに追加し,本文中で段落の中に`\[y=a x^2\]` のように書けばLatexの文法を使用する事ができます. では,MathJax-Latexの特徴は何でしょうか?それは次の一点に言い表せるでしょう. WordPressで必要なページ内でのみ,MathJaxのJavaScriptを読み込んでくれます.数式を必要としないページでMathJaxのJavaScriptを読み込みません. これにより,数式を書かないページで不要なJavaScriptを読み込まず,ページ速度に影響を与えません.
MathJax-Latexプラグインのインストールと設定
まずはいつものようにプラグイン→新規追加で,MathJaxを検索し,インストールと有効化を行ってください.
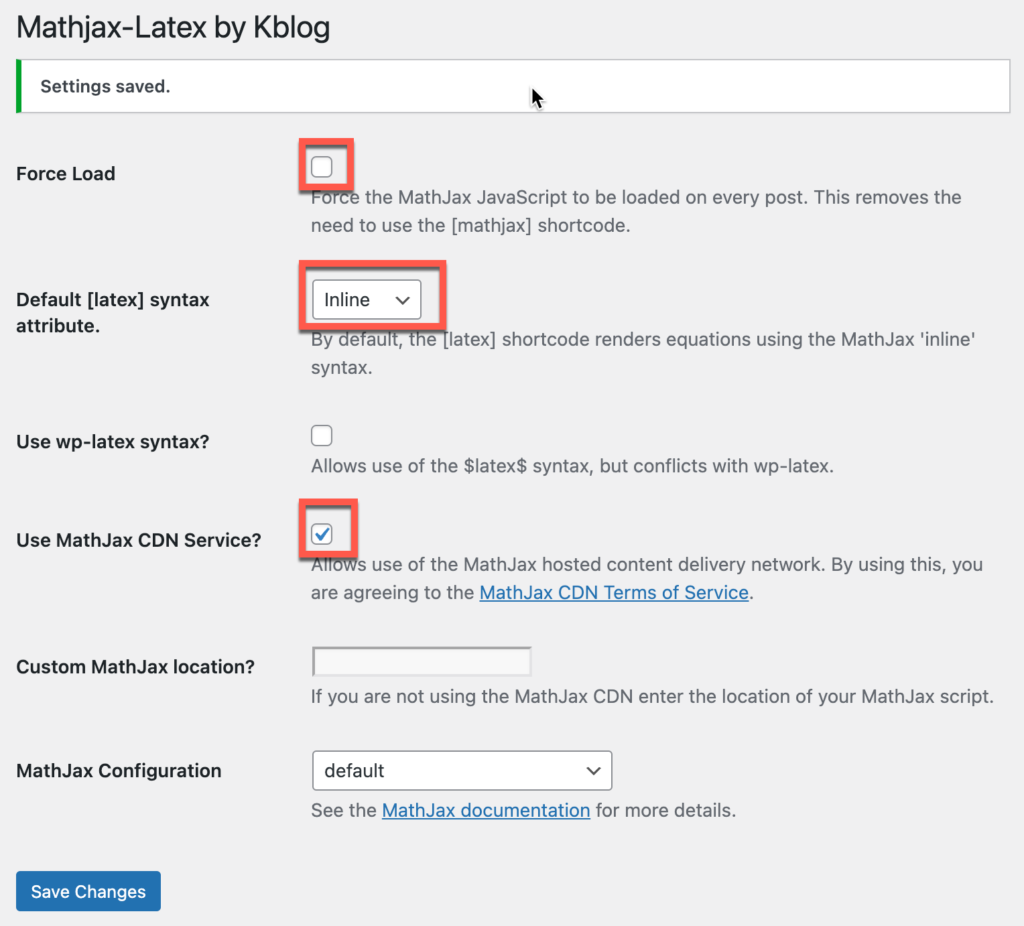
ついで,設定→MathJax-Latexから設定を行います.以下のような設定が良いでしょう.

- Force Load
- チェックするとすべてのページでMathJaxのJavaScriptを読み込みます.
- Default
[latex]syntax attribute.- inline –
[latex][/latex]で囲んだ数式をインライン表示にします. - display –
[latex][/latex]で囲んだ数式をディスプレイ(一行まるごと数式)表示にします. - Use MathJax CDN Service
- チェックを入れるとJavaScriptをCDNから読み込みます.
- inline –
MathJax-Latexを実際に使ってみる
MathJax-Latexで数式を書いてみる
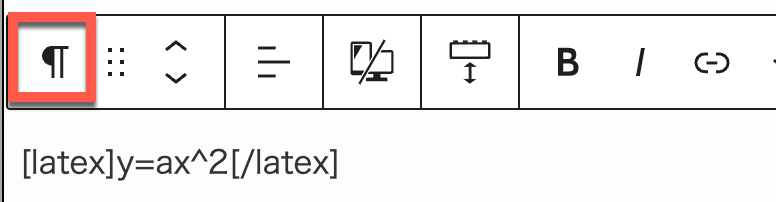
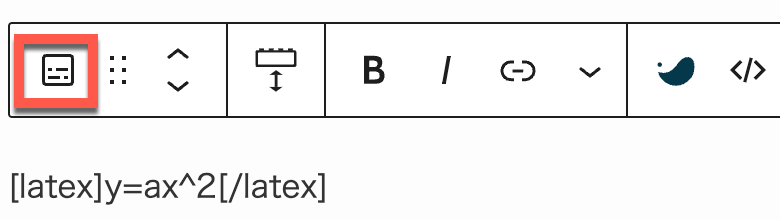
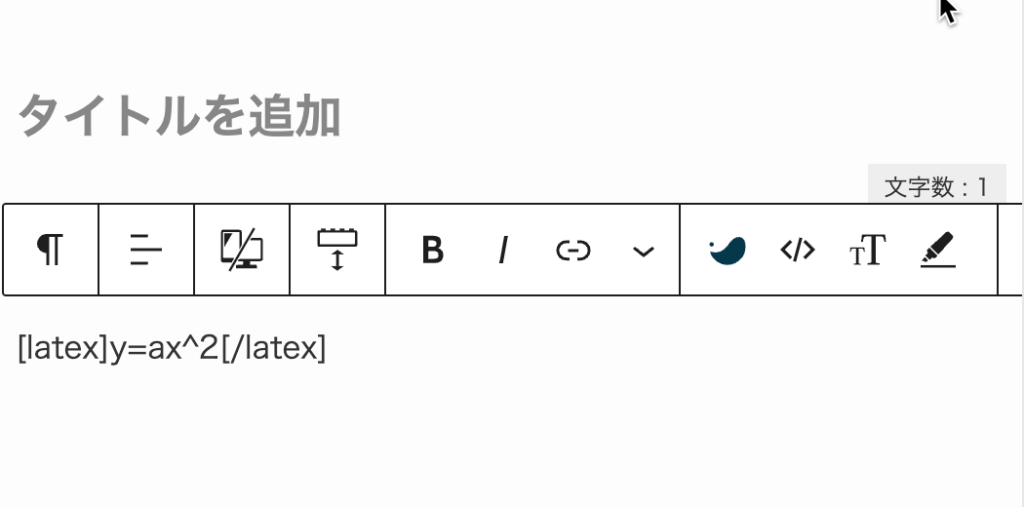
それでは投稿→新規追加で,新しいページを開き,ブロックが段落になっている状態で,以下のように入力してみてください.

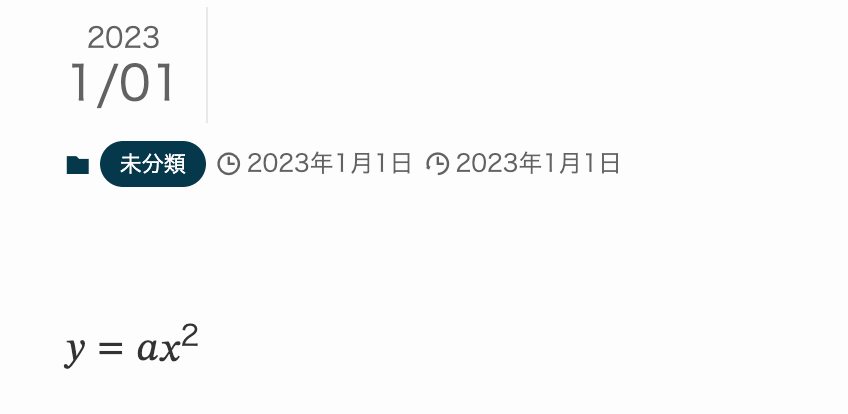
\(y=ax^2\)プレビューしてみましょう.以下のように数式がきれいに表示されれば成功です.

数式が表示されずに入力したまま表示される場合は,ブロックの設定が段落ではなく整形済みテキストになっている可能性があります.
MathJax-Latexで使えるデリミター
MathJaxで使える数式のデリミターは以下のようになっています.
| 表記 | デリミター |
|---|---|
| インライン表記 | \(,\)[latex],[/latex] (*1) |
| ディスプレイ表記 | \[,\]$$,$$ |
| Latex Environment (*3) | \begin{something},\end{something} |
(*1) [latex],[/latex]のデリミターがインライン表記になるか,ディスプレイ表記になるかは,MathJax-Latexの設定で指定した通りです.
(*2) インライン表記で$,$のデリミターは使えません.これは,HTMLでは$を使うケースが多いため,エスケープの必要性が多く発生するためデフォルトでは無効になっているためです.MathJax-Latexの設定でMathJax Configurationから変更できるようです.
(*3) tabular,boxed等はサポートされていないようです.arrayはサポートされています.サポートされていないコマンドを使用した場合,以下のように表示されます.
Unknown environment 'tabular'
Unknown environment 'boxed'MthJax JavaScriptの読み込み方法
デリミターによって以下のような差があります.本ページで記載しているデリミターやコマンドは,実際のコマンドと解釈されないよう全角文字を利用している場合がありますが,実際には半角で入力してください.
| デリミター | MathJax JavaScriptの読み込み |
|---|---|
[latex],[/latex] | 自動的にJSが読み込まれます |
\(,\),\[,\],$$,$$,\begin{something},\end{something} | 自動的にJSは読み込まれません |
JavaScriptの読み込みに関しては以下の2種類のコマンドが用意されています.
| コマンド | MathJax JavaScriptの読み込み |
|---|---|
[mathjax] | 該当ページでJSを読み込みます |
[nomathjax] | 該当ページでJSを読み込まないようにします |
長い数式を横スクロールさせるカスタマイズ
MathJaxで長い数式を書いた場合,自動的にはスクロールしてくれません.以下のような関数functions.phpの中で呼び出すことで
\begin{align},\end{align} または\begin{align},\end{align}で囲まれた数式が横にオーバーフローした時にスクロールバーを表示するするようにします.
function change_math_into_div($text){
$replace = array(
//'変更前' => '変更後',
'\begin{align}' => '<div style="overflow-x: auto;">\begin{align}',
'\end{align}' => '\end{align}</div>',
'\begin{align*}' => '<div style="overflow-x: auto;">\begin{align*}',
'\end{align*}' => '\end{align*}</div>',
'\[' => '<div style="overflow-x: auto;">\[',
'\]' => '\]</div>',
);
$text = str_replace(array_keys($replace), $replace, $text);
return $text;
}
add_filter('the_content', 'change_math_into_div');functions.phpの修正はくれぐれも慎重に行ってください.また,直接編集するのではなく,Code SnippetsのようなWordPressプラグインを利用することで,このような関数のオンオフが簡単に行えますので便利です.
この関数をWordPressで読み込むように設定した上で,以下の数式をページに記載すると横にスクロールされる数式が表示されます.
\begin{align} u^*_{i,j} = u^n_{i,j} - \Delta t \left\{u^n_{i,j}\frac{u^n_{i+1,j} - u^n_{i-1,j}}{2\Delta x} + v^n_{i,j}\frac{u^n_{i,j+1} - u^n_{i,j-1}}{2\Delta y} + \frac{1}{Re}\left(\frac{u^n_{i+1,j} - 2u^n_{i,j} + u^n_{i-1,j}}{(\Delta x)^2} + \frac{u^n_{i,j+1} - 2u^n_{i,j} + u^n_{i,j-1}}{(\Delta y)^2}\right) \right\} \end{align}
長い数式はこちらからお借りました.【LaTeX】長い数式の折り返し – 空飛ぶセロ弾き