本記事では、サイドバーにプロフィールカードを設置する方法を紹介します。また、デザインの変更方法についても紹介します。
プロフィールカードのBefore After
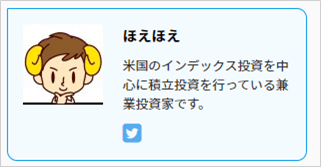
Before

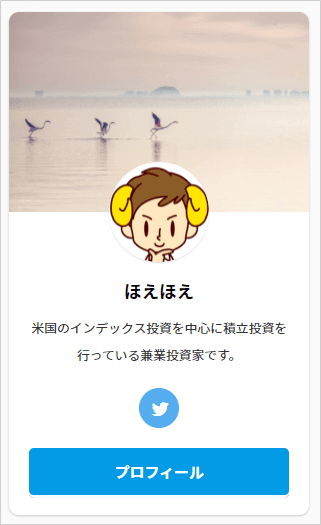
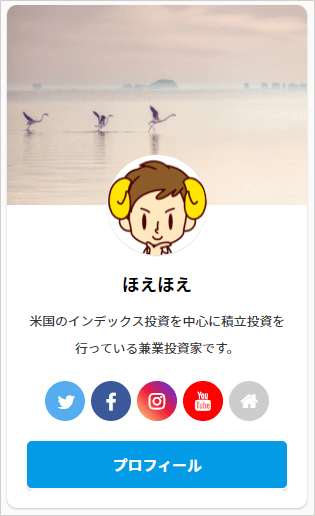
After

本記事の方法で、このようなプロフィールカードをブログのサイドバーに設置することが出来ます。
プロフィールカードを設定する
WordPressの管理画面で、外観、カスタマイズ、[+]オプションカラーの順にクリックします。

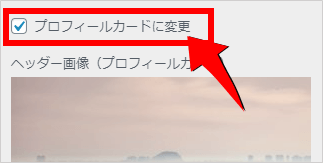
プロフィールカードに変更にチェックを入れます。

これで、プロフィールのデザインが、この記事の最初で紹介しているようなカード形式になります。
続いてプロフィールカードを設定していきましょう。
プロフィールカードの全体的なデザインの変更
ボーダーの色やボタンの色といった全体的なデザインの設定が出来ます。
ヘッダー画像の変更
ヘッダーのアイコンの背景画像を設定できます。
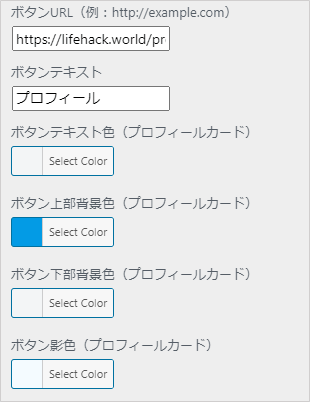
ボタンの設定
プロフィールカード上にボタンを設置することが出来ます。プロフィールページに飛ばすためのボタンを設置するのが良いでしょう。

カスタマイザーでは、リアルタイムにデザインの変更を確認しながら設定を変更することが可能です。
プロフィールを入力する
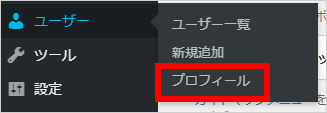
WordPressの管理画面から、ユーザー、プロフィールの順にクリックします。

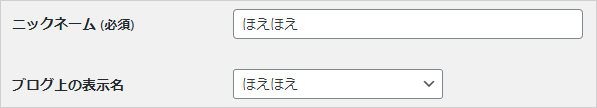
ニックネームの入力

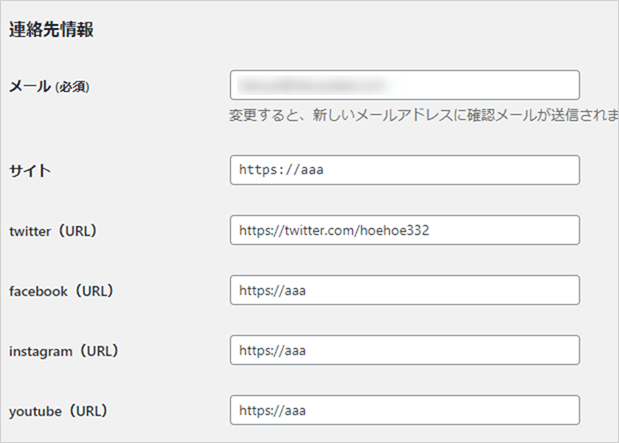
連絡先情報の入力
ソーシャルメディアのリンクを入力します。

ここで入力した情報にもとづいて、プロフィールカード上にソーシャルメディアのボタンが設置されます。

プロフィール情報の入力
ここで入力したプロフィール情報が、プロフィールカードに表示されます。

プロフィール写真の入力
ここで入力したプロフィール写真が、プロフィールカード上に表示されます。

ウィジェットにプロフィールカードを設置する
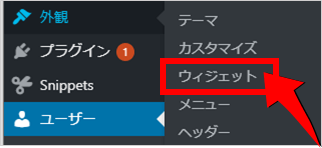
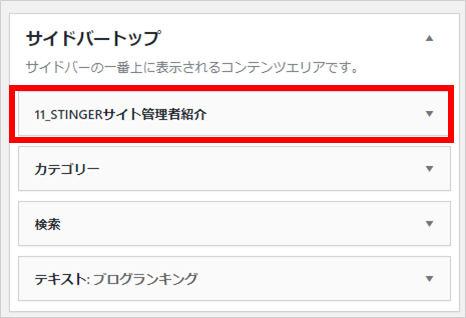
最後に、サイドバーにプロフィールカードを表示します。WordPressの管理メニューの外観、ウィジェットの順にクリックします。

サイドバートップに、11_STINGERサイト管理者紹介を追加します。

これで完了です。以下のようなプロフィールカードがサイドバーに表示されていれば成功です。

まとめ
サイドバーにプロフィールカードを表示する方法を紹介しました。プロフィールは、ブログの顔といっても過言ではありません。是非存分にカスタマイズして、魅力的なプロフィールカードを作成しましょう。