AFFINGER5では、フォントに関する設定が豊富にあります。デフォルトの設定でも十分に読みやすくなっていますが、ここでは更にこだわりを持ってより読みやすさを追求した設定を目指してみましょう。
本記事では、AFFINGER5で、フォントの種類やフォントサイズと行間を設定するための手順を紹介します。また本サイトでも採用しているおすすめの設定値も紹介します。
フォントの重要性
ブログ記事は、その性質上、読んでもらうためのものです。そのため、読みやすいデザインであることが求められます。読みやすいデザインの中で、特に重要なのが以下の2点です。
- フォント種類
- フォントサイズと行間
フォントや行間が適切に設定することで、訪問者により高いユーザビリティでブログを読んでもらう事ができます。
AFFINGER5のおすすめフォント
AFFINGER5では様々なフォントが選択出来ますが、サンプルとして、Noto Sans (400)とM PLUS Rounded 1c (400)以下の2種類を見てみます。
Noto Sans (400)
デフォルトフォント

Noto Sans (400)

Noto Sans (400)はGoogleとAdobeが共同開発したフォントです。デフォルトフォントに比べて若干太さがあり、読みやすい印象があります。
M PLUS Rounded 1c (400)
デフォルトフォント

M PLUS Rounded 1c (400)

M PLUS Rounded 1c (400)はデフォルトフォントに比べてフォント同士の間隔が取られており、こちらも読みやすい印象です。
AFFINGER5のフォントの設定方法
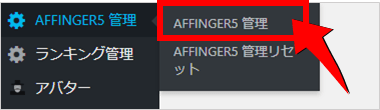
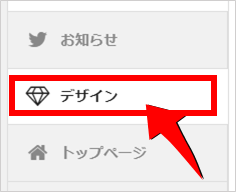
AFFINGER5のデザインページを開きます。


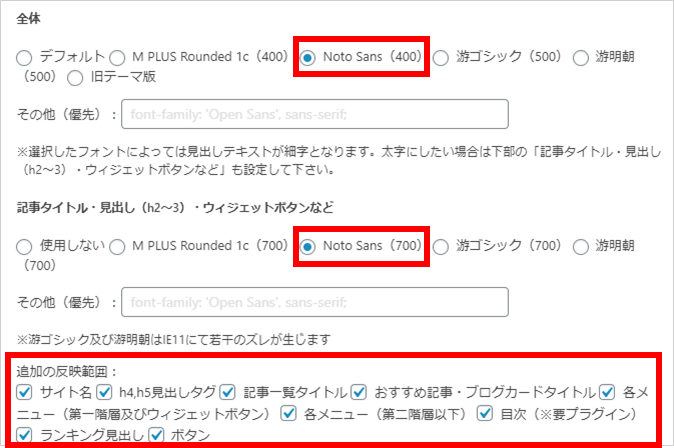
フォントの設定を以下のように変更し、Saveボタンをクリックします。

これで、ブログ全体のフォントが Noto Sans に変更されました。

フォントサイズと行間の設定方法
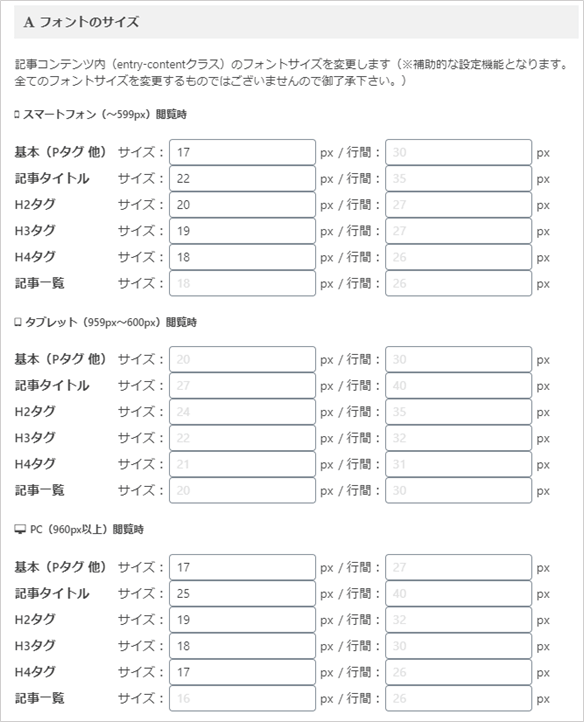
次に、フォントサイズと行間を設定しましょう。AFFINGER5では、スマートフォン、タブレット、PCとそれぞれでフォントサイズと行間を設定することが出来ます。
| 種別 | 閲覧時のピクセルサイズ |
| スマートフォン | ~599px |
| タブレット | 959px~600px |
| PC | 960px以上 |
読みやすさの観点では、フォントサイズ、行間いずれもとても重要です。ここで併せて設定しましょう。
AFFINGER5のデザインページを開きます。


スマートフォン、タブレット、PCそれぞれに対して、基本 (Pタグ 他) は、記事本文中でのサイズです。値を入力してSaveをクリックしてください。

上記の値は、私のブログでの値です。ご参考ください。(現在はAffinger 5は利用していません.)
まとめ
AFFINGER5で、サイトや記事のフォント種類、サイズ、行間を設定する方法を紹介しました。ブログ記事では、読みやすさが最優先です。そのため、フォント設定は最重要な設定といっても過言ではありません。是非、ご活用ください。
